本章给大家带来css3中什么是多列布局?columns属性的介绍(实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、什么是多列布局?
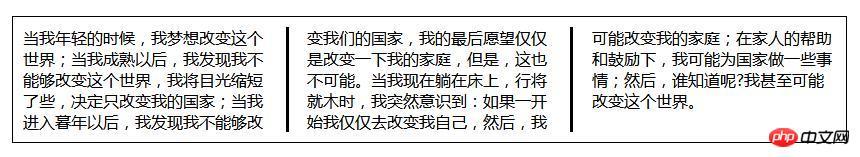
CSS3中新出现的多列布局(multi-column)是传统HTML网页中块状布局模式的有力扩充。这种新语法能够让WEB开发人员轻松的让文本呈现多列显示。我们知道,当一行文字太长时,读者读起来就比较费劲,有可能读错行或读串行;人们的视点从文本的一端移到另一端、然后换到下一行的行首,如果眼球移动浮动过大,他们的注意力就会减退,容易读不下去。所以,为了最大效率的使用大屏幕显示器,页面设计中需要限制文本的宽度,让文本按多列呈现,就像报纸上的新闻排版一样。例:

二、columns属性介绍与用法
1.创建多列(列个数 和 列宽度)
不管想让一段文本呈多少列显示,你需要的只是两个属性:column-count 和 column-width。
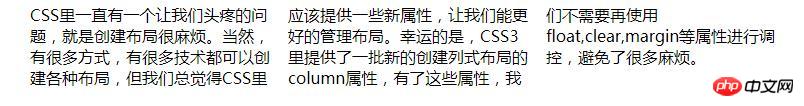
column-count 属性设置列的具体个数,例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style type="text/css">
.demo{
width: 500px;
height: 100px;
margin: auto;
-moz-column-count:2; /* Firefox */
-webkit-column-count:2; /* Safari and Chrome */
column-count:2;
}
</style>
</head>
<body>
<div class="demo">
CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。
</div>
</body>
</html>效果图:

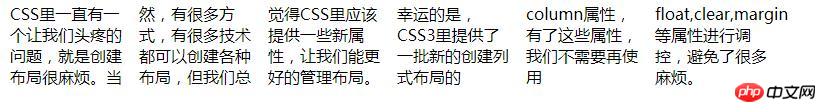
column-width属性控制列的宽度。如果你没有提供column-count属性值,那么,浏览器就是自主决定将文本分成合适的列数。例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style type="text/css">
.demo{
width: 500px;
height: 100px;
margin: auto;
column-width:100px;
-moz-column-width:100px; /* Firefox */
-webkit-column-width:100px; /* Safari and Chrome */
}
</style>
</head>
<body>
<div class="demo">
CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。
</div>
</body>
</html>效果图:

2.多列中的列与列间的间隙(column-gap 属性)
column-gap 属性指定了列与列间的间隙。缺省情况下这个间隔宽度是1em,但如果你使用column-gap属性,就会修改这个缺省的宽度值:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style type="text/css">
.demo{
width: 500px;
height: 150px;
margin: auto;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
}
</style>
</head>
<body>
<div class="demo">
CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。
</div>
</body>
</html>效果图:

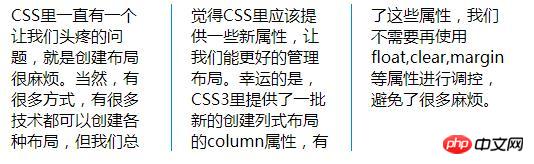
3. 列边框(column-rule 属性)
用法:
column-rule: 边框的厚度 颜色 样式;
column-rule属性的用法与border属性用法有些许相似,可以比照着使用。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style type="text/css">
.demo{
width: 500px;
height: 150px;
margin: auto;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
-webkit-column-rule: 1px solid #0188FB; /* Chrome, Safari, Opera */
-moz-column-rule: 1px solid #0188FB; /* Firefox */
column-rule: 1px solid #0188FB;
}
</style>
</head>
<body>
<div class="demo">
CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。
</div>
</body>
</html>效果图:

4.列高度的平衡
CSS3规范里描述的是,各列的高度是均衡的,浏览器会自动调整每列里填充多少文本、均分文本,来使各列的高度保持均衡一致。
然而,有时候,我们需要设定列的最大高度,这个时候,文本内容会从第一列开始填充,然后第二列,第三列,也许以后的列会填不满,也许会溢出。所以,当对多列布局设定了height或max-height属性值后,列会伸长到指定高度——无论内容有多少,够不够或超不超。
CSS3的多列布局(columns)是一种方便web前端开发者高效利用宽屏显示器的非常有用的功能特征。你会发现在很多地方都需要用到它们,特别是需要自动平衡列高度的地方。
Atas ialah kandungan terperinci css3中什么是多列布局?columns属性的介绍(实例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Jamstack CMSS akhirnya dewasa!Apr 14, 2025 am 09:19 AM
Jamstack CMSS akhirnya dewasa!Apr 14, 2025 am 09:19 AMArtikel ini didasarkan pada persembahan Brian ' s di Connect.Tech 2019. Slaid dengan nota pembesar suara dari persembahan itu tersedia untuk dimuat turun.
 Berita Platform Mingguan: Menaik taraf Navigasi ke HTTPS, Jualan Domain .org, Enjin Penyemak Imbas BaruApr 14, 2025 am 09:15 AM
Berita Platform Mingguan: Menaik taraf Navigasi ke HTTPS, Jualan Domain .org, Enjin Penyemak Imbas BaruApr 14, 2025 am 09:15 AMDalam roundup minggu ini: DuckDuckGo mendapat penyulitan yang lebih bijak, perjuangan atas penjualan domain dot org, dan enjin pelayar baru dalam kerja -kerja.
 Begitu banyak pautan warnaApr 13, 2025 am 11:36 AM
Begitu banyak pautan warnaApr 13, 2025 am 11:36 AMDi sana ' s telah menjalankan alat, artikel, dan sumber tentang warna akhir -akhir ini. Tolong izinkan saya menutup beberapa tab dengan membulatkannya di sini untuk keseronokan anda.
 Bagaimana margin automatik berfungsi di flexboxApr 13, 2025 am 11:35 AM
Bagaimana margin automatik berfungsi di flexboxApr 13, 2025 am 11:35 AMRobin telah menutupi ini sebelum ini, tetapi saya telah mendengar kekeliruan mengenainya dalam beberapa minggu yang lalu dan melihat orang lain menikam menerangkannya, dan saya mahu
 Melangkah Rainbow Garis bawahApr 13, 2025 am 11:27 AM
Melangkah Rainbow Garis bawahApr 13, 2025 am 11:27 AMSaya sangat suka reka bentuk tapak sandwic. Di antara banyak ciri yang indah ialah tajuk utama ini dengan garis bawah Rainbow yang bergerak ketika anda menatal. Ia ' s tidak
 Tahun Baru, pekerjaan baru? Let ' s membuat resume berkuasa grid!Apr 13, 2025 am 11:26 AM
Tahun Baru, pekerjaan baru? Let ' s membuat resume berkuasa grid!Apr 13, 2025 am 11:26 AMBanyak reka bentuk resume yang popular membuat sebahagian besar ruang halaman yang tersedia dengan meletakkan bahagian dalam bentuk grid. Mari kita gunakan grid CSS untuk membuat susun atur yang
 Salah satu cara untuk memecahkan pengguna dari kebiasaan tambah nilai terlalu banyakApr 13, 2025 am 11:25 AM
Salah satu cara untuk memecahkan pengguna dari kebiasaan tambah nilai terlalu banyakApr 13, 2025 am 11:25 AMTambah nilai halaman adalah satu perkara. Kadang -kadang kita menyegarkan halaman apabila kita fikir ia tidak bertindak balas, atau percaya bahawa kandungan baru tersedia. Kadang -kadang kita hanya marah
 Reka bentuk yang didorong oleh domain dengan ReactApr 13, 2025 am 11:22 AM
Reka bentuk yang didorong oleh domain dengan ReactApr 13, 2025 am 11:22 AMTerdapat panduan yang sangat sedikit tentang cara mengatur aplikasi front-end di dunia React. (Hanya gerakkan fail sehingga ia "terasa betul," lol). Kebenaran


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver Mac版
Alat pembangunan web visual

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Dreamweaver CS6
Alat pembangunan web visual





