Rumah >hujung hadapan web >tutorial css >如何使用纯CSS实现一个转动的自行车车轮的动画效果
如何使用纯CSS实现一个转动的自行车车轮的动画效果
- 不言asal
- 2018-09-04 11:11:384074semak imbas
本篇文章给大家带来的内容是关于如何使用纯CSS实现一个转动的自行车车轮的动画效果 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
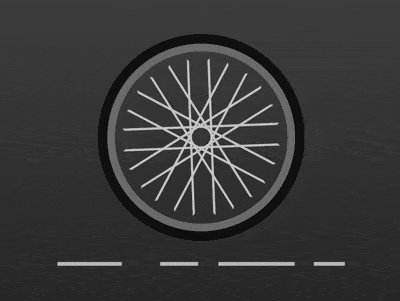
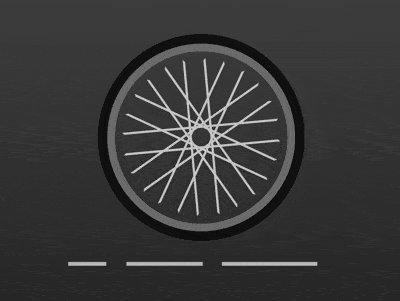
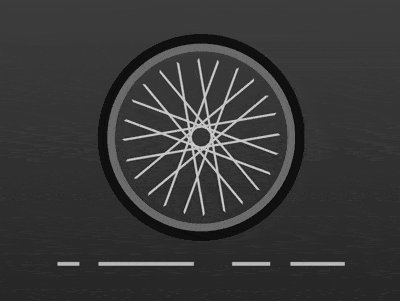
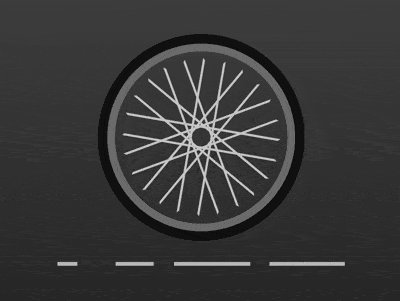
效果预览

源代码下载
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器中包含 6 个元素:
<div class="wheel"> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-image: linear-gradient(#555, #222);
}
画出轮圈:
.wheel {
width: 9em;
height: 9em;
font-size: 25px;
border: 0.4em solid #777;
border-radius: 50%;
box-shadow: 0 0 0 0.5em #111;
}
定义辐条的样式:
.wheel {
display: flex;
align-items: center;
justify-content: center;
}
.wheel span {
position: absolute;
width: 8em;
height: 1em;
border: 0.1em solid;
border-color: #ccc transparent;
}
定义变量,画出多根幅条:
.wheel span {
transform: rotate(calc((var(--n) - 1) * 30deg));
}
.wheel span:nth-child(1) {
--n: 1;
}
.wheel span:nth-child(2) {
--n: 2;
}
.wheel span:nth-child(3) {
--n: 3;
}
.wheel span:nth-child(4) {
--n: 4;
}
.wheel span:nth-child(5) {
--n: 5;
}
.wheel span:nth-child(6) {
--n: 6;
}
让车轮转动起来:
.wheel span {
animation: run 4s linear infinite;
}
@keyframes run {
to {
transform: rotate(calc((var(--n) - 1) * 30deg + 360deg));
}
}
用伪元素画出地面上的线条:
.wheel {
position: relative;
}
.wheel::before {
content: '';
position: absolute;
width: 15em;
height: 0.2em;
top: 11em;
background-image: linear-gradient(
to right,
silver 0, silver 4em,
transparent 4em, transparent 5em,
silver 5em, silver 10em,
transparent 10em, transparent 12em,
silver 12em, silver 14em,
transparent 14em, transparent 15em
);
}
最后,让地面上的线条动起来,形成车轮向前走的效果:
.wheel::before {
background-position: 15em;
animation: run2 6s linear infinite;
}
@keyframes run2 {
to {
background-position: -15em;
}
}
大功告成!
相关推荐:
如何使用CSS和D3实现小鱼游动的交互动画(附代码)Atas ialah kandungan terperinci 如何使用纯CSS实现一个转动的自行车车轮的动画效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何使用纯CSS 实现类似于旗帜飘扬动画效果(附源码)Artikel seterusnya:如何使用纯CSS实现小球跳跃台阶的动画效果(附源码)

