Rumah >hujung hadapan web >Tutorial H5 >html5 canvas标签的作用以及canvas标签的历史由来介绍
html5 canvas标签的作用以及canvas标签的历史由来介绍
- 寻∝梦asal
- 2018-08-23 17:40:484363semak imbas
本篇文章向大家介绍了关于html5 canvas标签的定义和用法实例等,还有也是重点的关于html5 canvas标签的历史由来和SVG 以及 VML 之间的差异,希望大家多认识认识关于h5方面的新标签,下面就开始阅读本篇文章吧
html5 canvas标签的定义和用法:
5ba626b379994d53f7acf72a64f9b697 标签定义图形,比如图表和其他图像。
5ba626b379994d53f7acf72a64f9b697 标签只是图形容器,您必须使用脚本来绘制图形。
HTML5 5ba626b379994d53f7acf72a64f9b697 标签实例
如何通过 canvas 元素来显示一个红色的矩形:
<canvas id="myCanvas"></canvas> <script type="text/javascript"> var canvas=document.getElementById('myCanvas'); var ctx=canvas.getContext('2d'); ctx.fillStyle='#FF0000'; ctx.fillRect(0,0,80,100); </script>
HTML5新增Canvas标签及对应属性
知识说明:
HTML5新增的canvas标签,通过创建画布,在画布上创建任何想要的形状,下面将canvas的API以及属性做一个整理,并且附上时钟的示例,便于后期复习学习!Fighting!
一、html5 canvas标签的原型:
<canvas width=”1000” height=”1000” id=”myCanvas”> 您的浏览器版本过低,不支持HTML5新增的canvas标签。 </canvas>
使用js获取该画布,并指定对象
<script> Var canvasID = document.getElementById(“myCanvas”); Var canvas = canvasID.getContext(“2d”); </script>
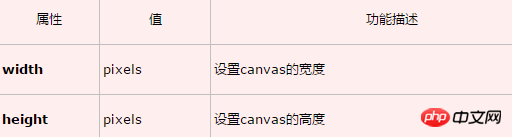
二、canvas标签常见属性:

三、canvas标签的API整合:

html5 canvas标签的作用:
HTML5 canvas这个玩意用通俗的话来讲就是一块用来画画的布,不过这不是普通的布,这是个类似于神笔马良的那个神笔一样神奇的东西,可以画出很多精湛美妙的东西。本文就展示两个基于canvas的炫酷效果,可以让我们对canvas的潜力有个比较直观的认识。
个人感觉在canvas有很好的发展的空间,可以预计如果国家的网速如果无压力的跟上的话,不可质疑的说这将是HTML的天下。。因为在canvas中,他的想象无限思想有多远那么他的发展空间就有多远,当然前提是技术要过硬,当然是我的一个臆想,不过不可否认HTML的强大,不过目前最大的问题就是兼容性的问题,同时网速也是一大限制,
作为刚刚接触HTML5的小白,制作的canvas ,他可以让canvas中的颜色不一样,同时,每次刷新都会不一样,个人有点小趣味,不断刷新感觉像时空隧道,想想还是可以干改变下下,效果应该不错,不多说代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
}
body{
text-align: center;
}
canvas{
border: 1px solid red;
}
</style>
</head>
<body>
<p style="font-size: 30px;font-weight: bold">画布展示</p>
<canvas width="500" height="500" id="ss"></canvas>
</body>
<script>
colour()
function colour(){
var c=document.getElementById("ss");
var cxt=c.getContext("2d");
for(var i=0;i<25;i++){
cxt.strokeStyle="rgb("+parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+""
cxt.strokeRect(i*10,i*10,500-20*i,500-20*i);
}
}
</script>
</html>html5 canvas标签的历史:
这个 HTML 元素是为了客户端矢量图形而设计的。它自己没有行为,但却把一个绘图 API 展现给客户端 JavaScript 以使脚本能够把想绘制的东西都绘制到一块画布上。
5ba626b379994d53f7acf72a64f9b697 标记由 Apple 在 Safari 1.3 Web 浏览器中引入。对 HTML 的这一根本扩展的原因在于,HTML 在 Safari 中的绘图能力也为 Mac OS X 桌面的 Dashboard 组件所使用,并且 Apple 希望有一种方式在 Dashboard 中支持脚本化的图形。
Firefox 1.5 和 Opera 9 都跟随了 Safari 的引领。这两个浏览器都支持 5ba626b379994d53f7acf72a64f9b697 标记。
我们甚至可以在 IE 中使用 5ba626b379994d53f7acf72a64f9b697 标记,并在 IE 的 VML 支持的基础上用开源的 JavaScript 代码(由 Google 发起)来构建兼容性的画布。
5ba626b379994d53f7acf72a64f9b697 的标准化的努力由一个 Web 浏览器厂商的非正式协会在推进,目前 5ba626b379994d53f7acf72a64f9b697 已经成为 HTML 5 草案中一个正式的标签。
5ba626b379994d53f7acf72a64f9b697 标记和 SVG 以及 VML 之间的差异
5ba626b379994d53f7acf72a64f9b697 标记和 SVG 以及 VML 之间的一个重要的不同是,5ba626b379994d53f7acf72a64f9b697 有一个基于 JavaScript 的绘图 API,而 SVG 和 VML 使用一个 XML 文档来描述绘图。
这两种方式在功能上是等同的,任何一种都可以用另一种来模拟。从表面上看,它们很不相同,可是,每一种都有强项和弱点。例如,SVG 绘图很容易编辑,只要从其描述中移除元素就行。
要从同一图形的一个 5ba626b379994d53f7acf72a64f9b697 标记中移除元素,往往需要擦掉绘图重新绘制它。
【小编的相关文章】
html dir标签是干啥的?c64710d9629832af8312be7789856824标签的具体定义和属性介绍
Atas ialah kandungan terperinci html5 canvas标签的作用以及canvas标签的历史由来介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

