Rumah >hujung hadapan web >html tutorial >如何清除浮动?html中:after伪元素清除浮动的方法实现 (代码)
如何清除浮动?html中:after伪元素清除浮动的方法实现 (代码)
- 不言asal
- 2018-08-21 14:28:236163semak imbas
本篇文章给大家带来的内容是关于如何清除浮动?html中:after伪元素清除浮动的方法实现 (代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
:after伪元素和:before伪元素分别用于在元素之后和之前添加内容,实际网页开发过程中:after伪元素比较常用,借助:after伪元素一般用于清除浮动,利用伪元素来清除浮动是常规浮动清除的三种方式之一,也是最常用、最为推荐的一种方式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>:after清除浮动</title>
<style>
.out {
width:200px;
border: 5px solid red;
}
.out:after{
content: '';
display: block;
width: 0px;
height: 0px;
clear: left;
}
.in {
width: 100px;
height: 100px;
float:left;
}
</style>
</head>
<body>
<div class="out">
<div class="in" style="background-color: blue;"></div>
<div class="in" style="background-color: green;"></div>
</div>
</body>
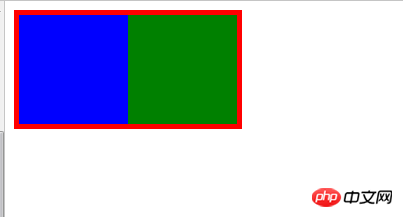
</html>效果如图:

相关推荐:
清除浮动1-使用:after 伪元素_html/css_WEB-ITnose
Atas ialah kandungan terperinci 如何清除浮动?html中:after伪元素清除浮动的方法实现 (代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html font标签怎么设置字体样式?利用CSS控制文字大小的方法Artikel seterusnya:html span标签是什么意思?span标签的作用详解

