Rumah >hujung hadapan web >html tutorial >html font标签怎么设置字体样式?利用CSS控制文字大小的方法
html font标签怎么设置字体样式?利用CSS控制文字大小的方法
- 寻∝梦asal
- 2018-08-21 14:23:4422601semak imbas
html font标签怎么设置字体样式?利用CSS控制文字大小的方法都在这里,这篇文章有关于你想知道html font标签设置字体样式和加粗文本,还有关于html font标签怎么利用css设置文字的大小。
HTML 240cb830ca84ebaabbd07850110b414d 标签的定义和用法:
240cb830ca84ebaabbd07850110b414d 规定文本的字体、字体尺寸、字体颜色。
html font标签的实例
规定文本字体、大小和颜色:
<font size="3" color="red">This is some text!</font> <font size="2" color="blue">This is some text!</font> <font face="verdana" color="green">This is some text!</font>
html240cb830ca84ebaabbd07850110b414d中设置字体样式(粗体斜体等)
方法1:
<font style="font-weight:bold;font-style:italic;">aaaaa</font>
方法2:
<style type="text/css">
font {font-weight:bold;font-style:italic;}
</style>
<font>aaa</font>html font里面加b标签:
a4b561c25d9afb9ac8dc4d70affff419 标签规定粗体文本
示例:
<font><b>加粗文字</b></font>
CSS设置文字大小:
在网页中通过文字的大小,突出主题是最常用的方法之一,CSS通过font-size属性控制文字的大小,该属性的值包括相对大小和绝对大小。
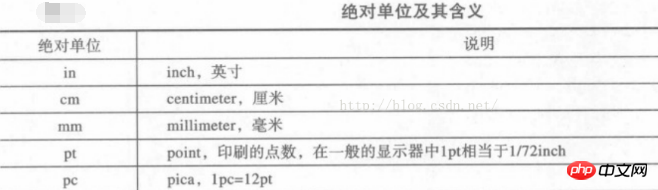
绝对大小
<span style="font-size:24px;"><html>
<head>
<title>
文字大小
</title>
<style>
<!--
p.inch{font-size:0.5in;}
p.cm{font-size:0.5cm;}
p.mm{font-size:4mm;}
p.pt{font-size:12pt;}
p.pc{font-size:2pc;}
-->
</style>
</head>
<body>
<p class="inch">文字大小,0.5in</p>
<p class="cm">文字大小,0.5cm</p>
<p class="mm">文字大小,4mm</p>
<p class="pt">文字大小,12pt</p>
<p class="pc">文字大小,2pc</p>
</body>
</html>
</span>
一共设置了5种文字大小,使用的都是绝对单位,在任何分辨率的显示器下,显示出来的效果都是绝对的大小,不会发生改变。
此外,除了利用物理单位设置文字绝对大小的方法,CSS还提供了一些绝对大小的关键字,作为font-size的值,一共有7个。
<span style="font-size:24px;"><html>
<head>
<title>
文字大小
</title>
<style>
<!--
p.one{font-size:xx-small;}
p.two{font-size:x-small;}
p.three{font-size:small;}
p.four{font-size:medium;}
p.five{font-size:large;}
p.six{font-size:x-large;}
p.seven{font-size:xx-large;}
-->
</style>
</head>
<body>
<p class="one">文字大小,xx-small</p>
<p class="two">文字大小,x-small</p>
<p class="three">文字大小,small</p>
<p class="four">文字大小,medium</p>
<p class="five">文字大小,large</p>
<p class="six">文字大小,x-large</p>
<p class="seven">文字大小,xx-large</p>
</body>
</html>
</span>其中,单位px表示像素,因此,显示大小和显示器的大小以及分辨率有关,采用%或者em都是相对于父标记而言的比例,如果没有设定父标记字体的大小,则相对于浏览器的默认值。
本篇文章就到这了,想要看基础篇的点这:html font标签是什么?240cb830ca84ebaabbd07850110b414d标签的属性的详细介绍
【相关推荐】
html address标签怎么用?html address标签的使用方法详解
html5 audio标签怎么用?html5 自动播放实现代码实例
Atas ialah kandungan terperinci html font标签怎么设置字体样式?利用CSS控制文字大小的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

