Rumah >hujung hadapan web >tutorial css >如何使用CSS实现一只鸭子头(附代码)
如何使用CSS实现一只鸭子头(附代码)
- 不言asal
- 2018-08-20 10:00:532181semak imbas
本篇文章给大家带来的内容是关于如何使用CSS实现一只鸭子头(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
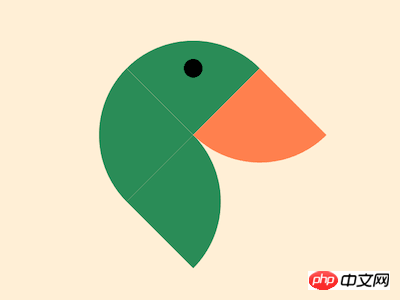
效果预览

源代码下载
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器中包含 4 个元素:
<figure class="duck"> <span></span> <span></span> <span></span> <span></span> </figure>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: papayawhip;
}
定义容器尺寸:
.duck {
width: 10em;
height: 10em;
}
用 grid 把 4 个方块按 2*2 布局:
.duck {
display: grid;
grid-template-columns: repeat(2, 1fr);
}
.duck span {
background-color: seagreen;
}
把容器旋转 45 度:
.duck {
transform: rotate(-45deg);
}
设置每个正方形的圆角,组合成一只鸭子的抽象形状:
.duck span:nth-child(1) {
border-top-left-radius: 100%;
}
.duck span:nth-child(2) {
border-top-right-radius: 100%;
}
.duck span:nth-child(3) {
border-bottom-right-radius: 100%;
}
.duck span:nth-child(4) {
border-bottom-left-radius: 100%;
}
为最后一个方块设置有差异的颜色,使它看起来像鸭子嘴:
.duck span:nth-child(4) {
background-color: coral;
}
在第 2 个方块用径向渐变画出一个圆点,代表鸭子的眼睛:
.duck span:nth-child(2) {
background-image: radial-gradient(black 0.5em, transparent 0.5em);
}
大功告成!
相关推荐:
Atas ialah kandungan terperinci 如何使用CSS实现一只鸭子头(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css实现凸字形状的代码实例Artikel seterusnya:如何使用纯CSS实现切换按钮时背景的悬停动画效果
Artikel berkaitan
Lihat lagi- Petua Tailwind: Mengurus senarai panjang kelas utiliti dalam satu baris kod
- Bagaimana untuk Menetapkan Lebar Elemen Tetap Relatif kepada Induknya?
- Bagaimanakah Saya Boleh Memaparkan dan Menyembunyikan Elemen atas Permintaan Hanya Menggunakan CSS?
- Bagaimana untuk Menghidupkan Warna Latar Belakang dengan jQuery?
- Bagaimana untuk Membuat Kotak Semak Dalam Menu Jatuh Turun?

