Rumah >hujung hadapan web >tutorial css >css样式如何覆盖原来的样式?利用vue自定义来实现覆盖elementui样式
css样式如何覆盖原来的样式?利用vue自定义来实现覆盖elementui样式
- 不言asal
- 2018-08-13 17:08:317781semak imbas
本篇文章给大家带来的内容是关于css样式如何覆盖原来的样式?利用vue自定义来实现覆盖elementui样式 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在开发中,我们大多要结合自己实际情况,去做符合本项目要求的样式,那么自定义css样式怎样覆盖原来已经写好的样式呢?今天主要讲的就是结合vue与elementui来写自己的自定义样式。
引入自己写的css位置如下:
1、局部引入:在各自vue文件中使用,互不干扰
style标签里面的 关键字scoped【限位标记】
添加这个关键字的作用:将这个style里面的样式都限制在该组件中,不会影响其他的组件。
2、全局引入:作用于全局,让很多内容都使用这个样式
这个就要回到App.vue中
步骤一:建立自己专门存放自定义样式的css文件
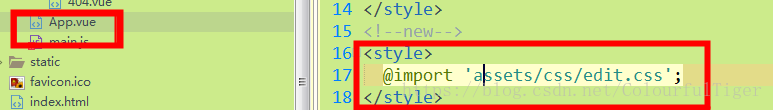
步骤二:在App.vue中新建
步骤三:将css文件通过import ‘css文件位置’ 引入到style标签中,作为全局样式覆盖
以上即可实现自定义的css覆盖原来的样式。
相关推荐:
Atas ialah kandungan terperinci css样式如何覆盖原来的样式?利用vue自定义来实现覆盖elementui样式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:CSS盒模型中两种模型的简单介绍Artikel seterusnya:css怎么实现图片在页面上以相同等比例显示缩放?(示例)
Artikel berkaitan
Lihat lagi- Bagaimanakah Saya Boleh Menyembunyikan Elemen `` dalam Menu `` Menggunakan CSS?
- Tingkatkan carian dan kelajuan memori pemilih CSS
- Cegah rangka kerja CSS daripada akses tanpa kebenaran untuk melindungi keselamatan data tapak web
- Menganalisis dan menghapuskan punca dan kaedah kegagalan kedudukan mutlak
- Cara menggunakan span dalam css