Rumah >hujung hadapan web >tutorial css >CSS盒模型中两种模型的简单介绍
CSS盒模型中两种模型的简单介绍
- 不言asal
- 2018-08-13 17:04:582682semak imbas
本篇文章给大家带来的内容是关于CSS盒模型中两种模型的简单介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
基本概念
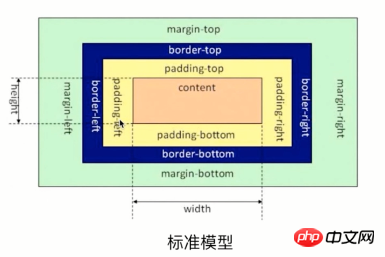
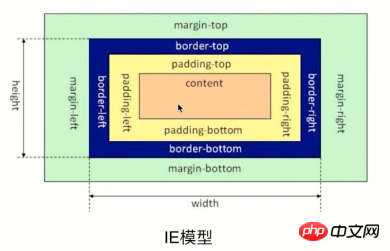
盒模型是有两种标准的,一个是标准模型,一个是IE模型。


标准模型中,盒模型的宽高只是内容(content)的宽高
IE模型中盒模型的宽高是内容(content)+填充(padding)+边框(border)的总宽高
css如何设置两种模型
/* 标准模型 */
box-sizing:content-box;
/*IE模型*/
box-sizing:border-box;相关推荐:
css flex布局(弹性布局)的属性有哪些?css flex布局属性的介绍
Atas ialah kandungan terperinci CSS盒模型中两种模型的简单介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:CSS中定位(position)中四个属性的介绍Artikel seterusnya:css样式如何覆盖原来的样式?利用vue自定义来实现覆盖elementui样式
Artikel berkaitan
Lihat lagi- Pemerhati CSS Bramus: Tindakbalas Secara Dinamik kepada Perubahan CSS dengan JavaScript
- Mengapa Elemen Terapung Nampak Tidak Menjejaskan Lebar Div?
- Bagaimana untuk Mengekalkan Susunan HTML Apabila Menggunakan `float: right` untuk Span?
- Bagaimana untuk Nomborkan Senarai Tertib Bersarang dalam HTML?
- Bolehkah Pengguna Memilih dan Menyalin ID Dicipta oleh Kandungan Dijana dalam CSS?

