Rumah >hujung hadapan web >tutorial js >JavaScript : this关键字的作用及使用时需要注意的地方
JavaScript : this关键字的作用及使用时需要注意的地方
- php是最好的语言asal
- 2018-07-26 10:08:311590semak imbas
纯粹的函数调用 ,这是函数的最通常用法,属于全局性调用,因此this就代表全局对象Global。 请看下面这段代码,运行结果如何。 复制代码代码如下
//一段正则,匹配所有_min.的图片src属性
var test = /^img[/]/;
//遍历所有的图片节点
$("img").each(function(index, obj) {
if (test.test($(this).attr("src"))) {
var new_img;
var this_img = $(this).attr("src");
$.ajax({
url : '/getImageUrl',
type : 'post',
data : {
"getImageUrl" : this_img
},
success : function(data) {
console.log(data, "----data");
new_img = data;
console.log(new_img, "----new_img");
$(this).attr("src", data);
}
});
console.log(new_img, "-----------------");
}
})这是 遍历img标签src是以 "img/" 开头的 img对象,取出当前src请求服务器获取新的src替换原来的src;
注意 : $(this).attr("src", data); 这个语句没有生效是因为this已不是img对象,而是ajax对象所以没有生效,应替换如下:
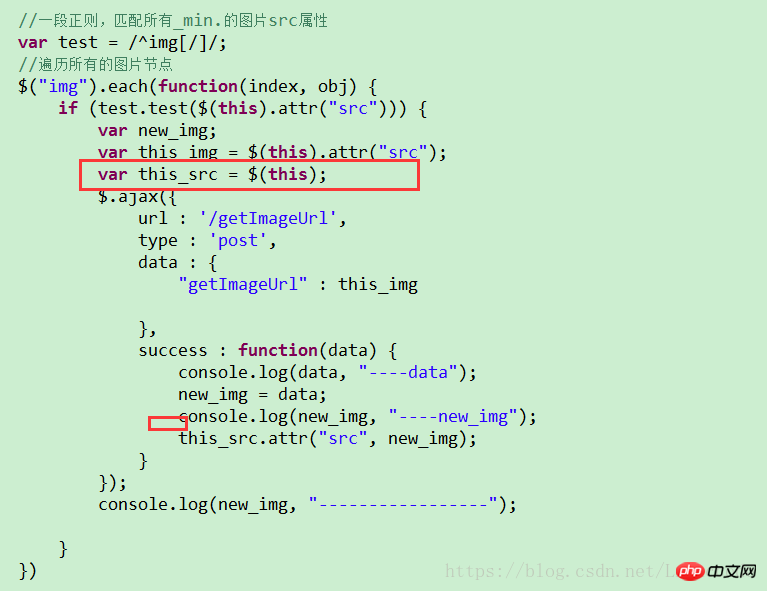
//一段正则,匹配所有_min.的图片src属性
var test = /^img[/]/;
//遍历所有的图片节点
$("img").each(function(index, obj) {
if (test.test($(this).attr("src"))) {
var new_img;
var this_img = $(this).attr("src");
var this_src = $(this);
$.ajax({
url : '/getImageUrl',
type : 'post',
data : {
"getImageUrl" : this_img
},
success : function(data) {
console.log(data, "----data");
new_img = data;
console.log(new_img, "----new_img");
this_src.attr("src", new_img);
}
});
console.log(new_img, "-----------------");
}
})如下图,把img对象的引用指向一个变量,然后用该变量执行替换操作;

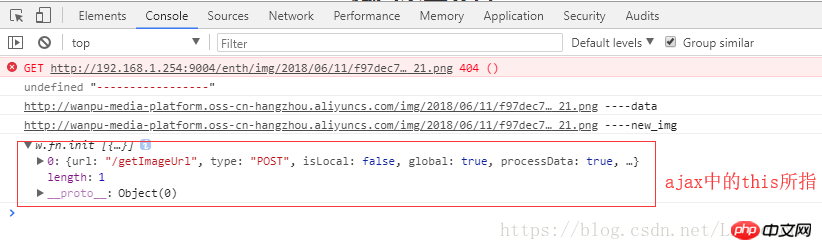
疑问 : 尾部的console.log(new_img, "-----------------"); 不知为何打印的是undefined ,因为 这个语句不知为何会最先执行,如下图:

相关推荐:
视频教程:方法中的$this关键字-最新的面向对象OOP编程
Atas ialah kandungan terperinci JavaScript : this关键字的作用及使用时需要注意的地方. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vue2仿美团外卖的项目开发过程Artikel seterusnya:三种方法判断js页面上的元素是否在屏幕显示区域内
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

