Rumah >hujung hadapan web >tutorial js >如何使用Selectize.js插件来处理tag输入控件
如何使用Selectize.js插件来处理tag输入控件
- 不言asal
- 2018-07-25 10:49:442994semak imbas
本篇文章分享给大家的内容是关于如何使用Selectize.js插件来处理tag输入控件,内容很详细,接下来我们就来看看具体的内容,希望可以帮助到大家。
本来处理tags输入控件是很多的,比如select2,又比如chosen,都各有各的好处,但也各有各的不足。今天选择一款简单的插件:selectize.js Github: https://github.com/selectize/...。

Selectize.js特点就是容易用,来看看怎么用。
引入项目文件
<link href="https://cdn.bootcss.com/selectize.js/0.12.4/css/selectize.min.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/selectize.js/0.12.4/css/selectize.bootstrap3.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/selectize.js/0.12.4/js/standalone/selectize.min.js"></script>
selectize.bootstrap3.min.css不是必须的,而且还没有原生的ui那么漂亮,但胜在和bootstrap风格统一。

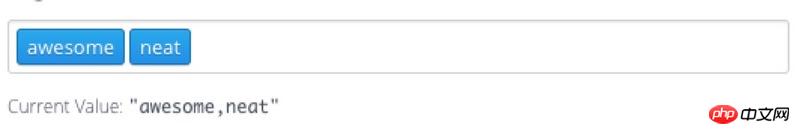
初始化更简单
<input type="text" id="input-tags" />
$('#input-tags').selectize({
delimiter: ',',
persist: false,
create: function(input) {
return {
value: input,
text: input
}
}
});
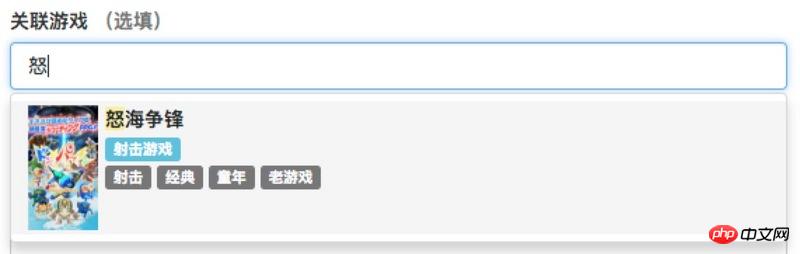
这只能输入简单的tag,复杂一点的就完全无济于事,要想实现上图那种复杂布局的tag,并且能够加载远程服务器上的数据,还得花点时间配置一下选项。
$('#games').selectize({
options: [],
create: false,
valueField: 'id',
labelField: 'title',
searchField: 'title',
maxItems: 5,
render: {
option: function(item, escape) {
var tags = [];
for (var i = 0, n = item.tags.length; i < n; i++) {
tags.push('<span class="label label-default">' + escape(item.tags[i]) + '</span>');
}
return '<p>' +
'<p class="pull-left"><img src="' + escape(item.avatar) + '" style="max-width: 50px" alt=""></p>' +
'<p class="title pull-left" style="padding-left: 5px">' +
'<p><strong class="name">' + escape(item.title) + '</strong></p>' +
'<span class="label label-info">' + escape(item.category) + '</span>' +
'<p class="tags">' + (tags.length ? tags.join(' ') : '没有标签') + '</p>' +
'</p>' +
'</p>';
}
},
load: function(query, callback) {
if (!query.length) return callback();
$.ajax({
url: "{{ url('games/query') }}",
type: 'GET',
dataType: 'json',
data: {
term: query,
limit: 4
},
error: function() {
callback();
},
success: function(res) {
callback(res.results);
}
});
}
});
相关推荐:
Atas ialah kandungan terperinci 如何使用Selectize.js插件来处理tag输入控件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:对Element UI table组件的源码的详细分析Artikel seterusnya:如何快速构建一个web测试项目?
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

