本文章从如下图所示的最基本的table入手,分析table组件源代码。本人已经对table组件原来的源码进行削减。本文只对重要的代码片段进行讲解,推荐下载代码把项目运行起来,跟着文章的思路阅读。
思路
<template>
<p class="el-table">
<!-- 隐藏列: slot里容纳table-column -->
<p class="hidden-columns" ref="hiddenColumns">
<slot></slot>
</p>
<p class="el-table__header-wrapper"
ref="headerWrapper">
<table-header ref="tableHeader"
:store="store">
</table-header>
</p>
<p class="el-table__body-wrapper"
ref="bodyWrapper">
<table-body :context="context"
:store="store">
</table-body>
</p>
</p>
</template>
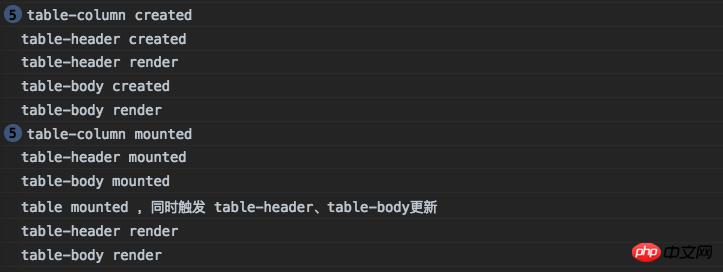
table、table-header、table-body、table-column之间通过table-store进行状态管理。table-header、table-body对table-store数据进行监听,每当table改变table-store数据时触发table-header、table-body重新渲染。
table-column为列数据column绑定相应的renderCell函数,供table-body渲染时使用。table-column这个组件自身不做任何渲染。所以会看到模板将其隐藏。还有就是table-header、table-body通过render函数进行渲染。
初始化顺序

table
-
初始化store
data() { const store = new TableStore(this); return { store, }; } -
将store共享给table-header、table-body
<p class="el-table__header-wrapper" ref="headerWrapper"> <table-header :store="store"></table-header> </p> <p class="el-table__body-wrapper" ref="bodyWrapper"> <table-body :store="store"></table-body> </p> -
将数据存储到store,供table-body获取data将其渲染
watch: { data: { immediate: true, handler(value) { // 供 table-body computed.data 使用 this.store.commit('setData', value); // ...... } }, }, -
设置tableId
created() { //..... this.tableId = `el-table_${tableIdSeed}`; //..... } -
调用 updateColumns 触发 table-header、table-body 二次render更新,标记mounted完成
mounted() { // ..... this.store.updateColumns(); // ..... this.$ready = true; }
table-column
-
生成column,并为column绑定
renderCell函数供table-body使用created(){ // ......... let column = getDefaultColumn(type, { id: this.columnId, columnKey: this.columnKey, label: this.label, property: this.prop || this.property,// 旧版element ui为property,现在的版本是prop type, // selection、index、expand renderCell: null, renderHeader: this.renderHeader, // 提供给table-column, table-column.js line 112 width, formatter: this.formatter, context: this.context, index: this.index, }); // ......... // 提table-body使用, table-body.js line 69 column.renderCell = function (createElement, data) { if (_self.$scopedSlots.default) { renderCell = () => _self.$scopedSlots.default(data); //<template slot-scope="{row}"> //<span>{{row.frequentlyUsed | formatBoolean}}</span> //</template> } if (!renderCell) {// table-header不渲染index列的走这里, /*<p className="cell">王小虎</p>*/ renderCell = DEFAULT_RENDER_CELL; } // <ElTableColumn // type="index" // width="50"/> return <p className="cell">{renderCell(createElement, data)}</p>; }; } -
给store.state._columns数组填充数据
mounted() { // ...... owner.store.commit('insertColumn', this.columnConfig, columnIndex, this.isSubColumn ? parent.columnConfig : null); }
table-store
table-store有两个很重要的属性_columns、data,_columns保存列的相关信息,data则保存开发者传入的表格数据。还有两个重要的函数insertColumn与updateColumns。
-
insertColumn为_columns填充数据
TableStore.prototype.mutations = { insertColumn(states, column, index, parent) { let array = states._columns; // ...... if (typeof index !== 'undefined') { // 在index的位置插入column array.splice(index, 0, column); } else { array.push(column); } // ..... }, } -
updateColumns 对_columns进行过滤得到columns
TableStore.prototype.updateColumns = function() { const states = this.states; const _columns = states._columns || []; const notFixedColumns = _columns.filter(column => !column.fixed); // ..... const leafColumns = doFlattenColumns(notFixedColumns); // ..... states.columns = [].concat(leafColumns); // .... }
table-header、table-body
table-header、table-body都拥有以下属性
props: {
store: {
required: true
},
}
computed: {
columns() {
return this.store.states.columns;
},
},
render(){
// 渲染columns的数据
}
这两个组件的工作原理是监听columns数据变化以触发render渲染。在table组件的mounted阶段会调用 updateColumns 更新 columns,从而触发 table-header、table-body 重新渲染。
另外table-body还会监听data变化,触发render。例如当组件加载后发送请求,待请求响应赋值data,重新渲染table-body。
computed: {
data() {
// table.vue watch.data 中 调用 setData 在store 中存储 data
return this.store.states.data;
},
},
相关推荐:
Vue源码中批量异步更新与nextTick原理的解析Atas ialah kandungan terperinci 对Element UI table组件的源码的详细分析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)






