Rumah >hujung hadapan web >tutorial css >关于CSS3制作的20种loading动效
关于CSS3制作的20种loading动效
- 不言asal
- 2018-06-28 10:18:502543semak imbas
本篇文章主要介绍了详解纯CSS3制作的20种loading动效,内容挺不错的,现在分享给大家,也给大家做个参考。
一些网站或者app在加载新东西的时候,往往会有一些好看有趣的loading图,大部分的loading样式都可以使用css3写出来,不仅比直接使用gif图简单方便,还能节省加载时间和空间,下面我就把20种常见的loading动效图的代码贴出来,大家一起参考学习。
贴出来的代码比较多,大家可以去我的GItHub下载查看源码
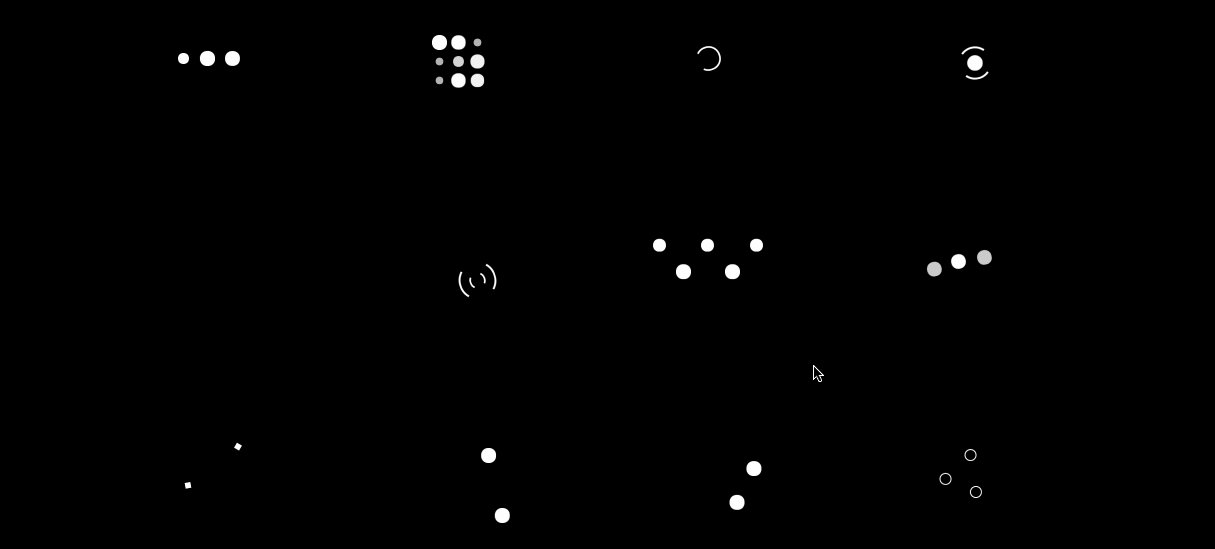
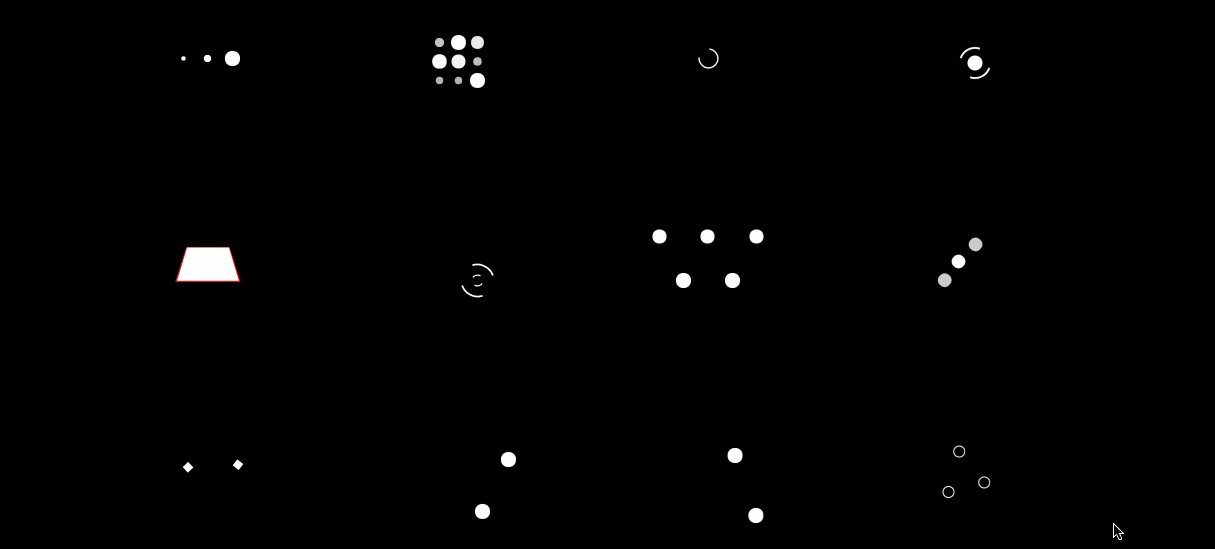
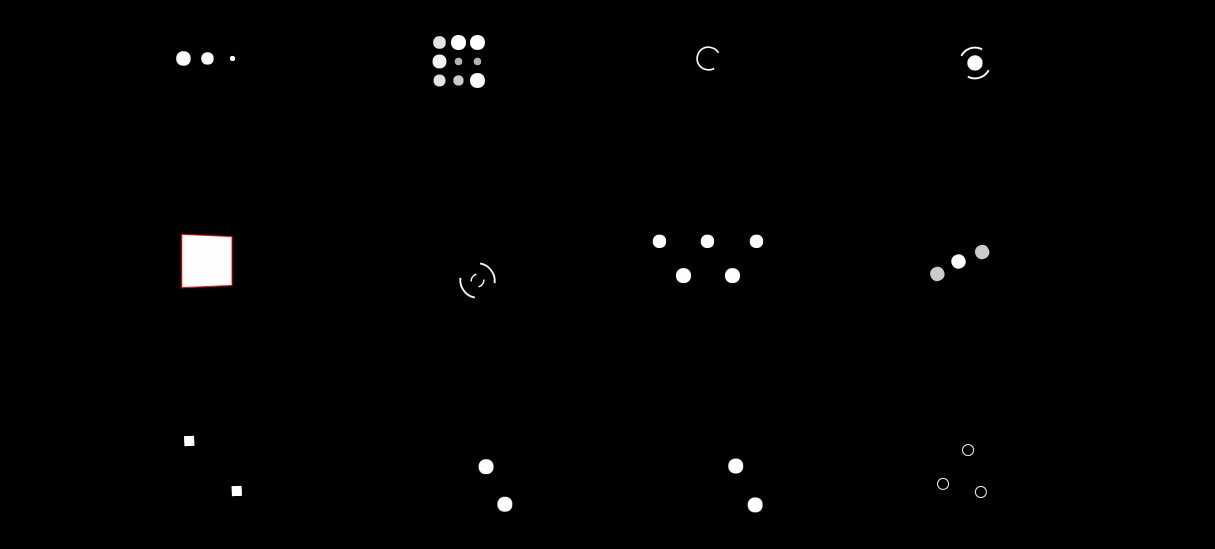
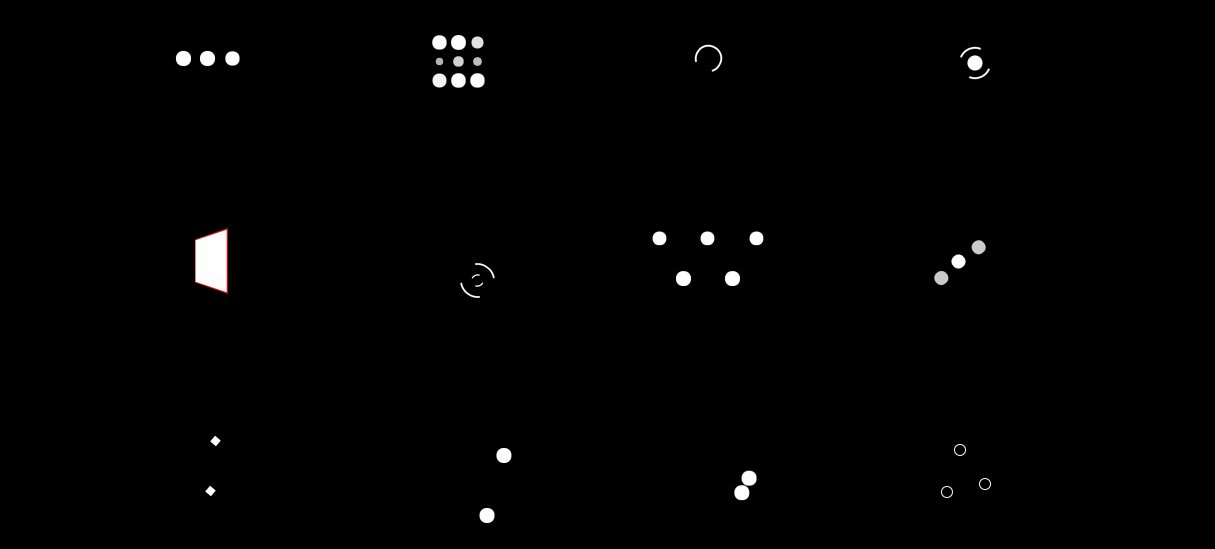
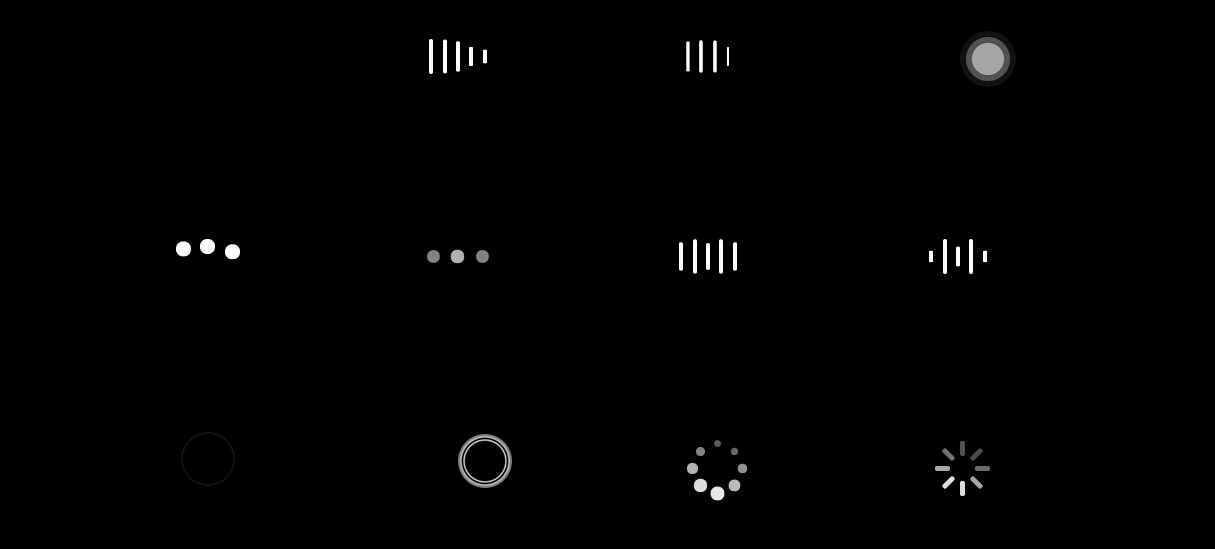
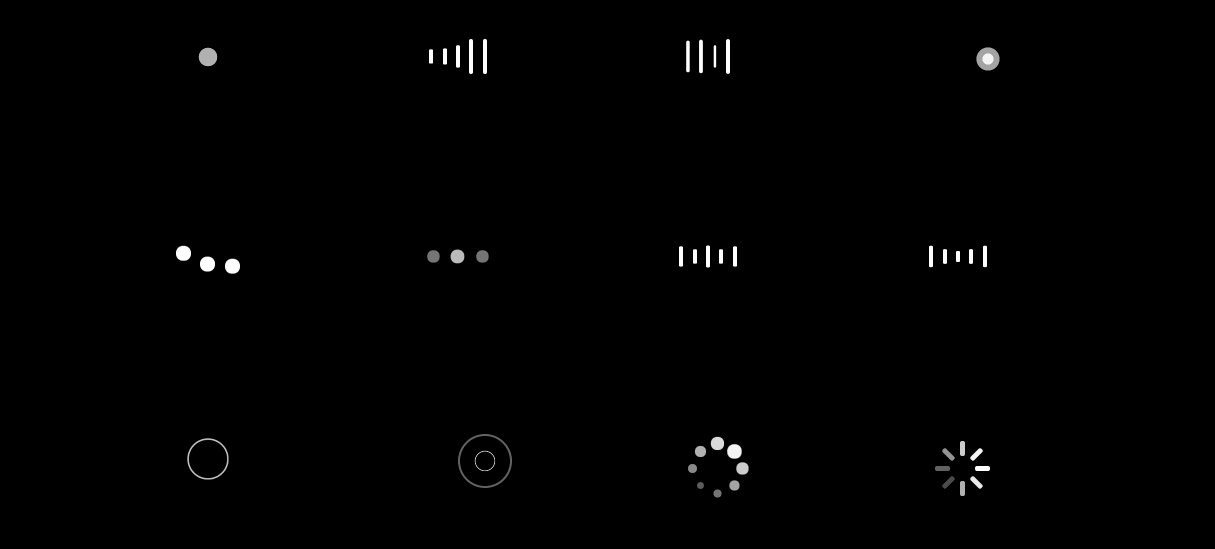
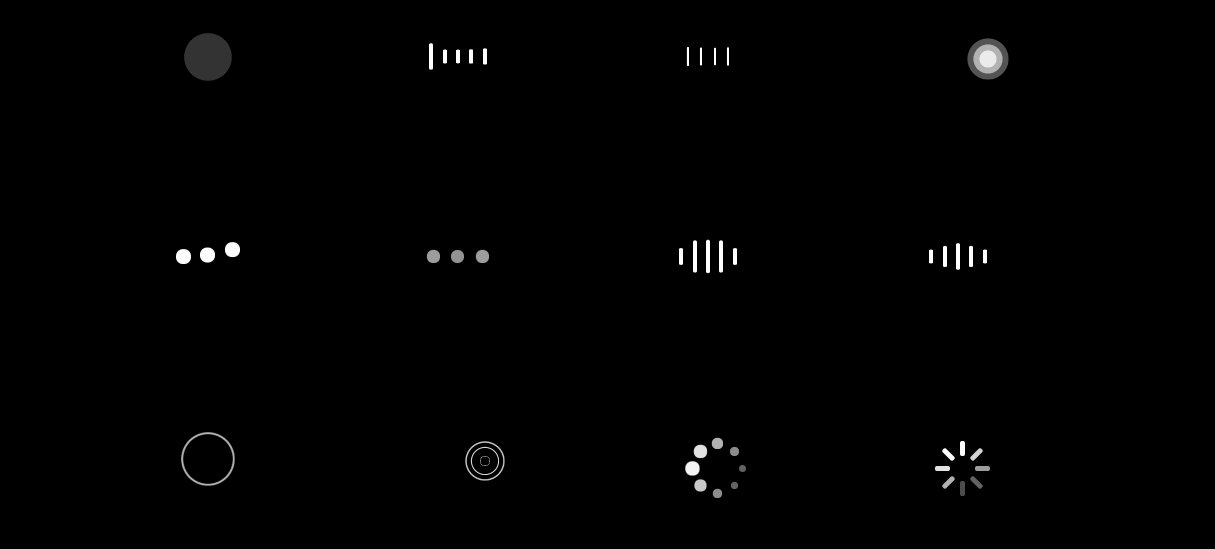
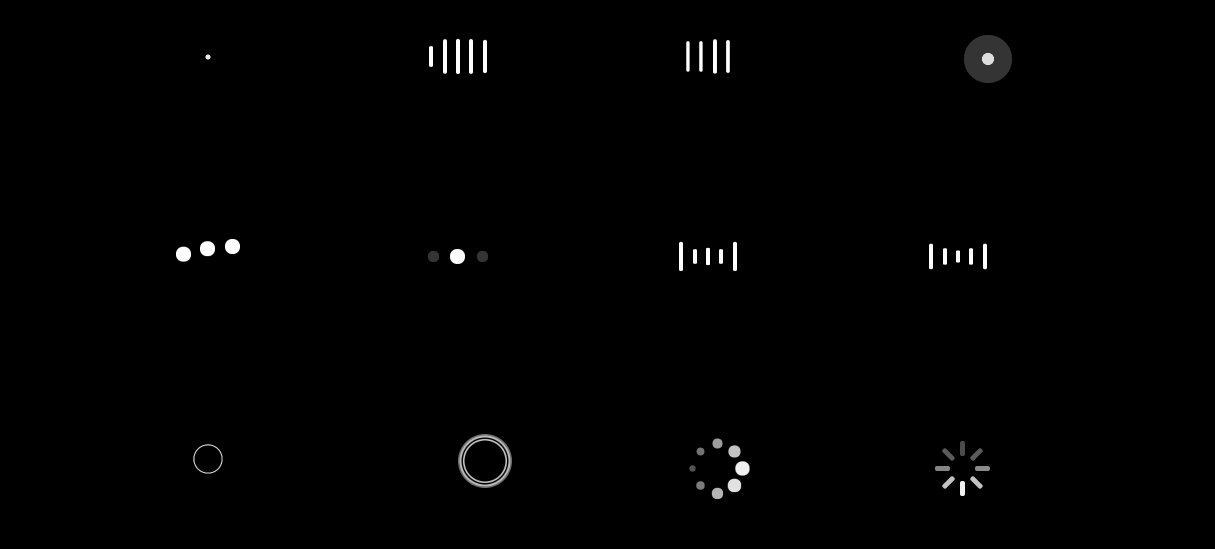
效果图为:



以下为对应的html代码:
<!doctype html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="demo.css"/>
<link rel="stylesheet" type="text/css" href="loaders.css"/>
<title>css3炫酷页面加载动画特效代码 </title>
</head>
<body>
<main>
<p class="loaders">
<p class="loader">
<p class="loader-inner ball-pulse">
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-grid-pulse">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-clip-rotate">
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-clip-rotate-pulse">
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner square-spin">
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-clip-rotate-multiple">
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-pulse-rise">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-rotate">
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner cube-transition">
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-zig-zag">
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-zig-zag-deflect">
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-triangle-path">
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-scale">
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner line-scale">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner line-scale-party">
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-scale-multiple">
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-pulse-sync">
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-beat">
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner line-scale-pulse-out">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner line-scale-pulse-out-rapid">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-scale-ripple">
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-scale-ripple-multiple">
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-spin-fade-loader">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner line-spin-fade-loader">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner triangle-skew-spin">
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner pacman">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner ball-grid-beat">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>
<p class="loader">
<p class="loader-inner semi-circle-spin">
<p></p>
</p>
</p>
</p>
</main>
<script>
document.addEventListener('DOMContentLoaded', function () {
document.querySelector('main').className += 'loaded';
});
</script>
</body>
</html>
css3代码有点长,都写在一块了,就不贴出来了,详情去github查看
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 关于CSS3制作的20种loading动效. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:关于CSS3绘制六边形的方法Artikel seterusnya:CSS3中的Transition过度与Animation动画属性的使用介绍

