Rumah >hujung hadapan web >tutorial js >在vue中使用vue-cli如何搭建helloWorld
在vue中使用vue-cli如何搭建helloWorld
- 亚连asal
- 2018-06-11 17:13:262067semak imbas
这篇文章主要介绍了用vue官方提供的模板vue-cli搭建一个helloWorld案例,需要的朋友可以参考下
安装环境
安装node.js并配置环境变量
安装淘宝镜像,npm install -g cnpm --registry=https://registry.npm.taobao.org
安装webpack,cnpm install webpack -g
安装脚手架npm install vue-cli -g
创建项目
在硬盘上找一个文件夹放工程用的,在终端中进入该目录,cd目录路径
根据模板创建项目,vue init webpack-simple 工程名字<工程名字不能用中文>,vue init webpack 工程名字<工程名字不能用中文>,

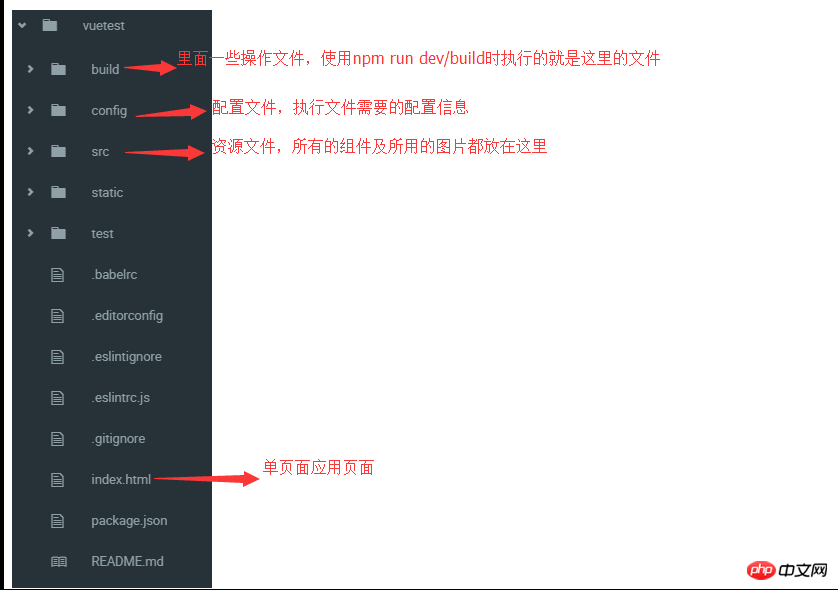
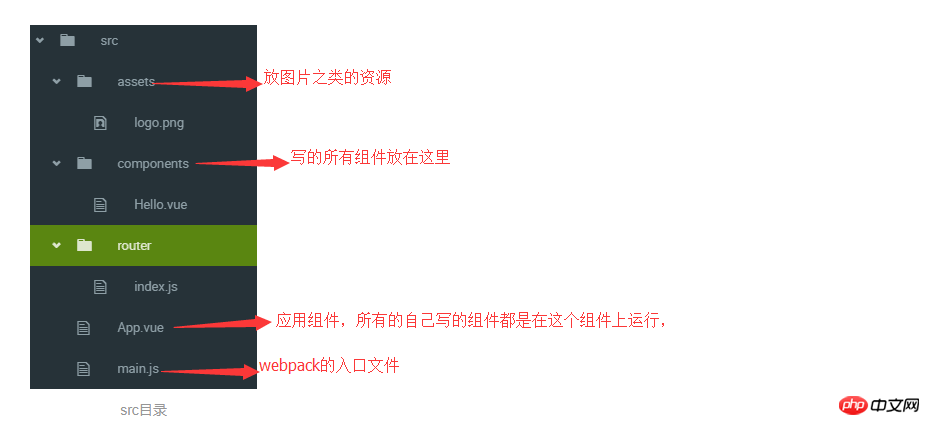
模板解读


cd进入创建的工程目录
安装项目依赖,npm install,不要使用cnpm install安装(会导致后面缺了很多依赖库)
安装 vue 路由模块vue-router和网络请求模块vue-resource,cnpm install vue-router vue-resource --save
启动项目 npm run dev,启动完毕后,在浏览器输入http://localhost:8080,就能看到初始界面了
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在angularJs-$http中如何实现百度搜索时的动态下拉框
在angular中如何使用json对象push到数组中的方法
jQuery中isPlainObject()使用方法有哪些?
Atas ialah kandungan terperinci 在vue中使用vue-cli如何搭建helloWorld. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

