最近正在做微信小程序,需要实现一个流程进度的图样式,下面我给大家带来了微信小程序实现流程进度的图样式功能实例代码,需要的朋友参考下吧
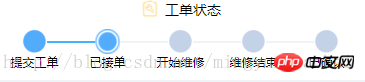
最近正在做微信小程序,需要实现一个流程进度的图样式如下面

需求:
没完成的灰色小圆点表示
完成的使用蓝色小圆点设置
当前状态使用有外圈的小圆点表示
实现起来比较简单,实现思路,使用一个列表实现,列表中的每一个item的样式如下图

使用win10画板画的不好看
图上的意思就是每个item 前面有一段线条 中间是个圆圈然后后面有一段线条。之所以这样是因为下面的文字需要居中显示在圆圈的下面。如果不需要文字的话可以一个圆圈后面跟一条直线会更简单一点。
按照上面的图片,html布局为下面
<view class='order_process'>
<view class='process_wrap' wx:for="{{processData}}" wx:key="">
<view class='process'>
<view class='process_line' style="background:{{item.start}}"></view>
<image class='process_icon' src="{{item.icon}}"></image>
<view class='process_line' style="background:{{item.end}}"></view>
</view>
<text class='process_name'>{{item.name}}</text>
</view>
</view>OK 列表肯定需要一个数组啦数组如下面
processData: [{
name: '提交工单',
start: '#fff',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已接单',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '开始维修',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '维修结束',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已确认',
start: '#EFF3F6',
end: '#fff',
icon: '../../img/process_1.png'
}],
},按照上面的item图片我们会看到直接显示的话两边会多处一条线来怎么去掉这两条线呢,很简单,让父容器的背景颜色跟先的颜色一样就好啦。
把父布局的背景改为白色,然后控制列表中第一个item中的前面的线段的颜色为白色,最后一个item中的后面的线段为白色。这样看起来两边的线段就去掉了
当数据改变的时候,我们只需要改变数组中对象的属性就好了。不如下面的做参考
//进度条的状态
setPeocessIcon: function () {
var index = 0//记录状态为1的最后的位置
var processArr = this.data.processData
// console.log("progress", this.data.detailData.progress)
for (var i = 0; i < this.data.detailData.progress.length; i++) {
var item = this.data.detailData.progress[i]
processArr[i].name = item.word
if (item.state == 1) {
index = i
processArr[i].icon = "../../img/process_3.png"
processArr[i].start = "#45B2FE"
processArr[i].end = "#45B2FE"
} else {
processArr[i].icon = "../../img/process_1.png"
processArr[i].start = "#EFF3F6"
processArr[i].end = "#EFF3F6"
}
}
processArr[index].icon = "../../img/process_2.png"
processArr[index].end = "#EFF3F6"
processArr[0].start = "#fff"
processArr[this.data.detailData.progress.length - 1].end = "#fff"
this.setData({
processData: processArr
})
},上面代码的数据中,使用state代表完成和没完成。我们把完成的设置为蓝色 把没完成的设置为灰色。
使用 index 来记录是不是当前点(当前点就是state表示完成的最后一个)。
最后css中的代码也很简单
.order_process {
display: flex;
flex-wrap: nowrap;
padding: 10rpx 10rpx 20rpx 10rpx;
background-color: #fff;
}
.process_wrap {
display: flex;
flex-direction: column;
flex: 1;
align-items: center;
}
.process {
display: flex;
align-items: center;
width: 100%;
}
.process_icon {
width: 50rpx;
height: 50rpx;
}
.process_line {
background: #eff3f6;
flex: 1;
height: 5rpx;
}
.process_name {
font-size: 24rpx;
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在react-native中通过WebView处理返回非回调方法
在vue2.5.2中使用http请求如何获取静态json数据
在jQuery幻灯片中使用插件owlcarousel(详细教程)
在jQuery幻灯片中使用插件owlcarousel(详细教程)
Atas ialah kandungan terperinci 在微信小程序中如何实现流程进度样式?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Dreamweaver CS6
Alat pembangunan web visual

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.





