Rumah >hujung hadapan web >tutorial js >在实战项目中怎么样做出Vue2.0单选互斥
在实战项目中怎么样做出Vue2.0单选互斥
- php中世界最好的语言asal
- 2018-06-08 13:54:501628semak imbas
这次给大家带来在实战项目中怎么样做出Vue2.0单选互斥,做出Vue2.0单选互斥的注意事项有哪些,下面就是实战案例,一起来看一下。

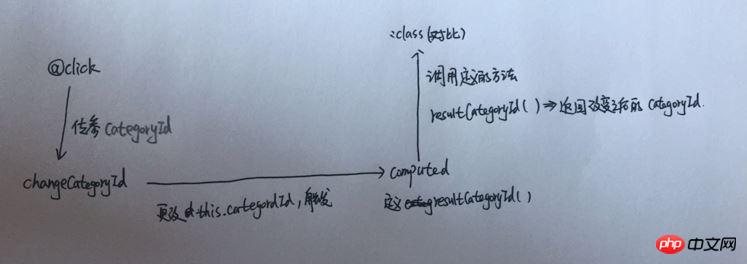
需要实现如上图的功能
1. 首次加载页面,根据data里的catgoryId高亮对应的选项
2. 点击某个选项,该选项高亮,其他去掉高亮
代码结构:
<template>
<dd @click="changeCategory(currCourseFirst.categoryId)"
v-for="currCourseFirst in currCourse.currCourseFirst"
:key="currCourseFirst.categoryId"
:class="resultCategoryId === currCourseFirst.categoryId ? 'active': ''" >
{{currCourseFirst.name}}
</dd>
</template>
<script>
export default{
data() {
return {
categeryId: this.$route.query.categoryId,
typeId: this.$route.query.typeId
}
},
methods: {
changeCategoryId(categoryId) {
this.categoryId = categoryId
}
},
computed: {
resultCategoryId(){
return this.categoryId
}
}
}
</script>
自我理解

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 在实战项目中怎么样做出Vue2.0单选互斥. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:使用d.ts文件自动补全Artikel seterusnya:Vue render从零开始使用
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

