Rumah >hujung hadapan web >tutorial js >使用d.ts文件自动补全
使用d.ts文件自动补全
- php中世界最好的语言asal
- 2018-06-08 13:53:272603semak imbas
这次给大家带来使用d.ts文件自动补全,的注意事项有哪些,下面就是实战案例,一起来看一下。
自动补全(智能提示)
因为之前微软推出了typescript语言,结合tsd文件,用visual studio写typescript代码是相当爽的,智能提示的功能非常nb。
这个功能理所应当也被vsc继承了。
vsc的自动补全用的是typings。
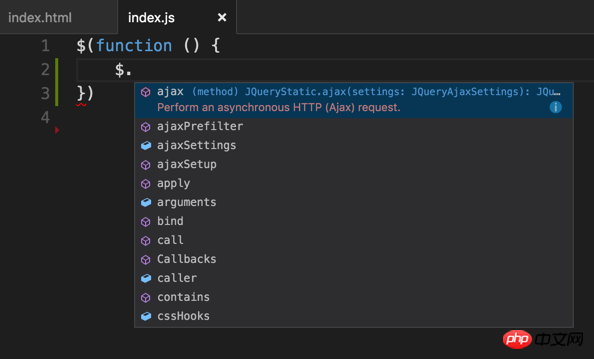
先上效果图:

安装 nodejs
因为需要使用到node里面的npm去安装别人写好的d.ts文件,所以要先安装nodejs。具体步骤不说了,去nodejs官网上下载相应的程序,点击下一步下一步安装就行了。
添加项目的配置文件
在项目的根目录,创建一个 jsconfig.json 文件,内容如下:
{
// See https://go.microsoft.com/fwlink/?LinkId=759670
// for the documentation about the jsconfig.json format
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"allowSyntheticDefaultImports": true
},
"exclude": [
"node_modules",
"bower_components",
"jspm_packages",
"tmp",
"temp"
]
}
这个配置文件的作用就是告诉VSCode编辑器,你这个项目是一个js项目。
安装别人写好的相关的d.ts文件
比如说我要提示jquery,那么使用这个命令:
npm install @types/jquery -save
需要说明的是,npm软件库被墙了,所以你要翻墙,或者用下面这个命令去安装。
$ npm install @types/jquery -save --registry=https://registry.npm.taobao.org
后面多出来的一长串东西,表示是通过淘宝搭建的服务器去安装。
然后你就发现你项目里面多了个node_modules/@types/jquery文件夹。
这时候就能实现效果图里面那样的效果了。
使用自己写的d.ts文件
如果是我们自己写的d.ts文件,那么把该d.ts放到项目的根目录或者任意目录下就可以了。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 使用d.ts文件自动补全. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

