Rumah >hujung hadapan web >tutorial js >怎样使用Nodejs 发布npm包并制作成命令行工具
怎样使用Nodejs 发布npm包并制作成命令行工具
- php中世界最好的语言asal
- 2018-05-29 17:25:131324semak imbas
这次给大家带来怎样使用Nodejs 发布npm包并制作成命令行工具,使用Nodejs 发布npm包并制作成命令行工具的注意事项有哪些,下面就是实战案例,一起来看一下。
<span style="font-family:Arial, Helvetica, sans-serif;background-color:rgb(255,255,255);">近日当我在使用npm上已经存在的一个包时,发现它有bug;于是决定自己实现这个功能,自己写一个npm包。</span>
下面我记录一下自己的实现过程。
1. npm init
选择一个文件夹,然后用命令行cd进去,然后执行npm init,这时会生成一长串表单,根据自己的实际情况填写内容
name:填写你这个包的名字,默认是你这个文件夹的名字。不过这里要着重说一下,最好先去npm上找一下有没有同名的包。最好的测试方式就是,在命令行里面输入npm install 你要取的名字,如果报错,那么很好,npm上没有跟你同名的包,你可以放心大胆地把包发布出去。如果成功下载下来了。。。那么很不幸,改名字吧。。。
version:你这个包的版本,默认是1.0.0
description:其实我也不知道是什么,按回车就好了。。。,这个用一句话描述你的包是干嘛用的
entry point:入口文件,默认是Index.js,你也可以自己填写你自己的文件名
test command:测试命令,这个直接回车就好了,因为目前还不需要这个。
git repository:这个是git仓库地址,如果你的包是先放到github上或者其他git仓库里,这时候你的文件夹里面会存在一个隐藏的.git目录,npm会读到这个目录作为这一项的默认值。如果没有的话,直接回车继续。
keyword:这个是一个重点,这个关系到有多少人会搜到你的npm包。尽量使用贴切的关键字作为这个包的索引。我这个包嘛,第一是在express下工作的,然后又是一个插件plugin,然后又是一个注册路由route用的,而这个路由又是基于文件目录dir,所以很好就得出我的包的索引关键字。
author:写你的账号或者你的github账号吧
license:这个直接回车,开源文件来着。。。
然后它就会问你Are you ok?
回车Ok!
然后我们回到我们的文件目录里面去看一看,发现多出来一个package.json文件
然后,在目录下新建一个index.js文件,或者你刚才修改了那个entry point的值,那么你这个文件名也跟着改为那个值。

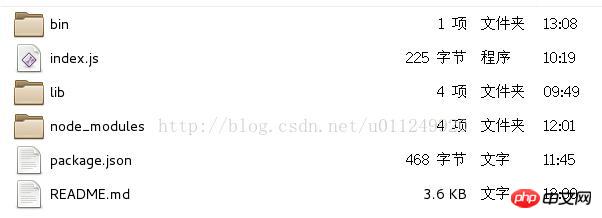
我的npm工程目录结构就是这样的,注意其中的bin文件夹是我为了制作命令行工具才生成的,后面会讲到怎么生成命令行工具;当然,如果那不想生成命令行工具,这个文件夹就不需要了。
因为我把封装好的代码都扔在lib里面,所以,index.js里面也就一句话:
module.exports=require('./lib')
然后,最重要的,写好README.md,一个给大家描述你的包的markdown文件,如果大家都不知道你的代码是做什么的,会有人去下载你的代码吗?哦,对了,最好写英文。
2. npm publish
写完自己的npm包,测试运行没问题后就可以发布到npm上
首先得注册个npm帐号
用npm命令登陆一下
然后,在你的目录下使用npm publish
注意:一般情况下,一旦你要修改你已经发布后的代码,然后又要执行发布操作,务必到package.json里面,把version改一下,比如从1.0.0改为1.0.1,然后在执行npm publish,这样就可以成功发布了。
3. 生成命令行工具
在使用 Nodejs 过程中,有很多包都支持全局安装,提供一个命令,然后在命令行我们就可以完成一些任务。有时候我们也需要开发这样的命令工具。在Node.js 中发现弄个命令行工具特别轻松。我使用的是commander包来生成命令行工具
$ npm install commander
然后cd到bin目录下,新建一个.js文件(名字自取),编写代码,在js文件顶部加上#!/usr/bin/env node
例如我的geAsar.js:
#!/usr/bin/env node
var asar = require('../lib/geAsar')
var program = require('commander');
program.version('v' + require('../package.json').version)
.description('Manipulate asar archive files')
program.command('pack <dir> <output>')
.alias('p')
.description('create asar archive')
.action(function (dirpath, output) {
asar.geAsar(dirpath,output);
console.log(output+"文件成功生成");
})
program.parse(process.argv)
if (program.args.length === 0) {
program.help()
}
然后还需在package.json中添加
"bin": {
"geAsar": "./bin/geAsar.js"
},
运行 node bin/geAsar.js 会显示当前文件夹下的所以文件和文件夹名。这个玩意儿真的跑起来了.
全局运行命令调试
install
如果在项目目录下运行没有问题,可以将当前目录模块安装到全局,也可以采用此方法来更新你的命令行工具
sudo npm install . -g
link
或者目录输入 npm link 会自动添加全局的 symbolic link ,然后就可以使用自己的命令了。 (我用的是这个)
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
vue项目中type=”file“ change事件只执行一次怎样处理
Atas ialah kandungan terperinci 怎样使用Nodejs 发布npm包并制作成命令行工具. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

