Rumah >hujung hadapan web >tutorial js >在vue组件中使用axios的方法
在vue组件中使用axios的方法
- 亚连asal
- 2018-05-29 17:25:073124semak imbas
下面我就为大家分享一篇在vue组件中使用axios的方法,具有很好的参考价值,希望对大家有所帮助。
现在我们通过webpack+vue-cli搭建起了一个vue项目的框架,如果我们需要在vue组件中使用axios向后台获取数据应该怎么办呢?
通常情况下,我们搭建好的项目目录应该是这样子的

首先需要安装axios,这个会npm的都知道
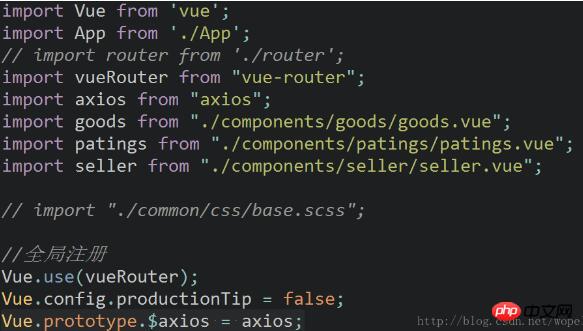
下一步,在main.js中引入axios
import axios from "axios";

与很多第三方模块不同的是,axios不能使用use方法,转而应该进行如下操作
Vue.prototype.$axios = axios;

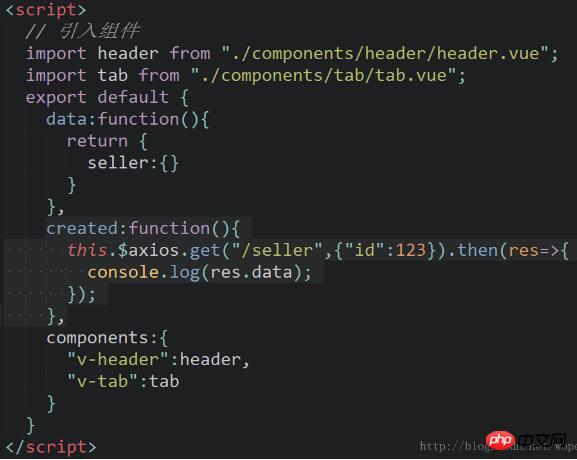
接着,我们就可以在App.vue中使用axios了
created:function(){
this.$axios.get("/seller",{"id":123}).then(res=>{
console.log(res.data);
});
}
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
关于vuejs中v-if和v-show的区别及v-show不起作用问题
Atas ialah kandungan terperinci 在vue组件中使用axios的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:axios post提交formdata的实例Artikel seterusnya:怎样使用Nodejs 发布npm包并制作成命令行工具
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

