Rumah >hujung hadapan web >Tutorial H5 >在Vue中使用Compass
在Vue中使用Compass
- php中世界最好的语言asal
- 2018-03-27 17:22:352089semak imbas
这次给大家带来在Vue中使用Compass,在Vue中使用Compass的注意事项有哪些,下面就是实战案例,一起来看一下。
写作动机
拖了蛮久的,总算下定决心要给自己写一个个人网站,不仅要看起来狂拽酷炫,技术也要OK,所以趁此机会也将自己不熟悉的技术拿来锻炼一下。网站打算用Vue来作为前端框架,Css用Sass来写。但是尚未正式开始就突然想到,既然Sass有Compass这么有力的工具不用岂不是步子迈小了,然而找了一轮发现都是说怎样在Vue项目中使用Sass而没有Compass的解决方案。但是这么放弃一个强大的工具练习不了又不甘心,于是各种继续搜索和尝试后总算是成功在项目中用上了Compass,然后屁颠的就来分享了,如果能帮到有这个需求猿,那也是极好的了。闲话不多说,开始撸代码,最后我会将这个Demo放到GitHub( ̄▽ ̄)~*
用vue-cli建个项目
vue init webpack compass-demo //撸个烧烤架 npm install normalize.css axios vuex --save//撒上一些调味料 npm install node-sass sass-loader mockjs --save-dev//刷上一些酱汁 npm install compass-mixins --save-dev//把佐料在烧烤架上准备好后放上嫩肉
修改配置
修改build/util.js
...
exports.cssLoaders = function (options) {
...
return {
...
// 将sass和scss修改为如下
sass: generateLoaders('sass', { indentedSyntax: true, includePaths: [path.resolve(dirname, '../node_modules/compass-mixins/lib')] }),
scss: generateLoaders('sass', { includePaths: [path.resolve(dirname, '../node_modules/compass-mixins/lib')] }),
...
}
}
...
就这么简单
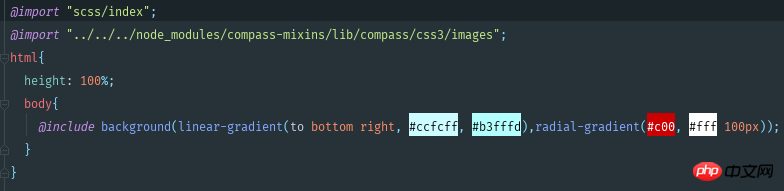
*.sass文件中

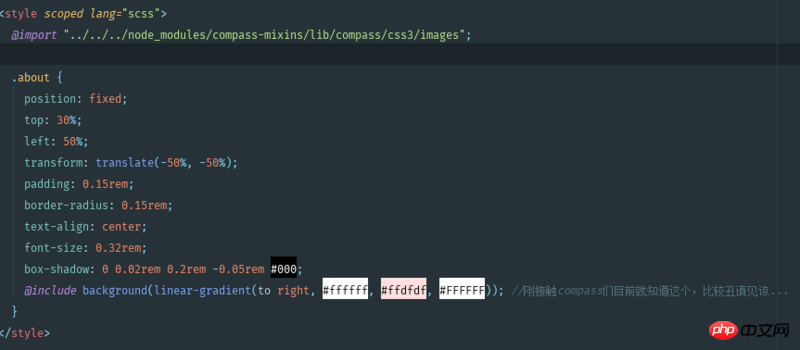
*.vue文件中

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 在Vue中使用Compass. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vue2.0使用swiper实现轮播广告Artikel seterusnya:AjaxUpLoad.js怎么实现文件上传

