Rumah >hujung hadapan web >tutorial js >清除浮动对页面带来的影响有几种方法
清除浮动对页面带来的影响有几种方法
- php中世界最好的语言asal
- 2018-03-19 10:40:341985semak imbas
这次给大家带来清除浮动对页面带来的影响有几种方法,清除浮动的注意事项有哪些,下面就是实战案例,一起来看一下。
这是css里面一个比较常见的操作,现在稍微小小地总结一下,虽然没什么技术含量,但也可以作为一种复习。
1,给父级元素添加overflow:hidden可以清除浮动;
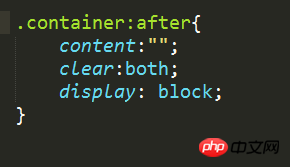
2,给父级元素添加after伪类,并定义其样式如下:

这种写法比较高大上,推荐使用;
3,在父容器的末尾添加一个毫无意义的子标签,然后给这个子标签添加css样式为:clear:both。这种做法会使得html代码冗余,虽然业内会默认给它一个class为clearfix来告诉大家:这个标签就是专门用来清除浮动的。但还是有点没必要,不太推荐使用。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Safari浏览器select下拉列表文字太长不换行的解决方法
Atas ialah kandungan terperinci 清除浮动对页面带来的影响有几种方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vue实现先请求数据再渲染domArtikel seterusnya:Vue动态创建和删除数据的方法分享
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

