Rumah >hujung hadapan web >tutorial js >vue实现先请求数据再渲染dom
vue实现先请求数据再渲染dom
- 小云云asal
- 2018-03-19 10:38:313200semak imbas
本文主要为大家分享一篇vue中实现先请求数据再渲染dom分享,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧,希望能帮助到大家。
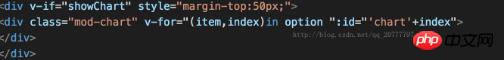
在项目中遇到了一个问题,下面是vue template中的代码:

我之前的写法是

这样做的结果是下面取dom的操作,取到的dom都是undefined,也就是没有取到。
原因是并没有按照 请求数据—>渲染dom—>获取dom的顺序执行,实际的执行顺序是 先获取dom,而此时数组option中还是空的,上面的v-for循环也就没有渲染出dom,所以根本取不到(不理解是为什么)
后来我又把请求数据写在了created函数中,把取dom的操作写在mounted函数中,竟然还是先执行取dom的操作(是通过alert的顺序来判断执行的顺序),我也很绝望啊
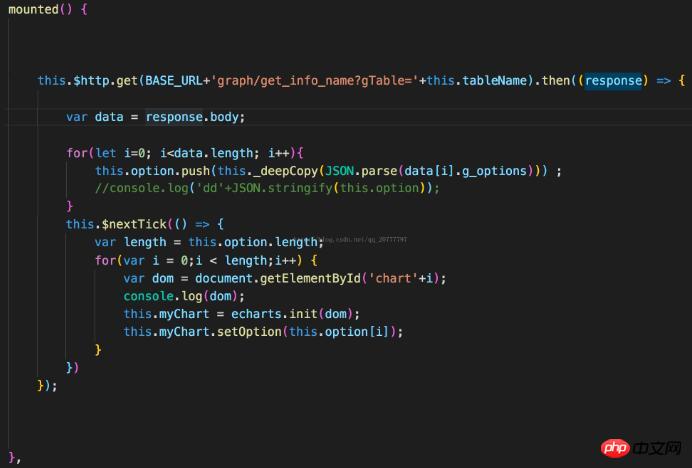
最后终于找到了解决的办法:

看到一个别人的回答是:“在数据请求的回调中使用nextTick,在nextTick的回调里试试~”
还有一个人的回答是:“如果有依赖dom必须存在的情况,就放到mounted(){this.$nextTick(() => { /* code */ })}里面”(这种之前我试过,我太好用,不懂为什么)
我把这两种方法综合起来,其实主要是第一种方法,发现好用了!
相关推荐:
AngularJs watch监听input value并请求数据的方法
Atas ialah kandungan terperinci vue实现先请求数据再渲染dom. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

