Rumah >hujung hadapan web >tutorial js >H5塔台管制飞机大战
H5塔台管制飞机大战
- php中世界最好的语言asal
- 2018-03-16 10:41:382254semak imbas
这次给大家带来H5塔台管制飞机大战,做出H5塔台管制飞机大战的注意事项有哪些,下面就是实战案例,一起来看一下。

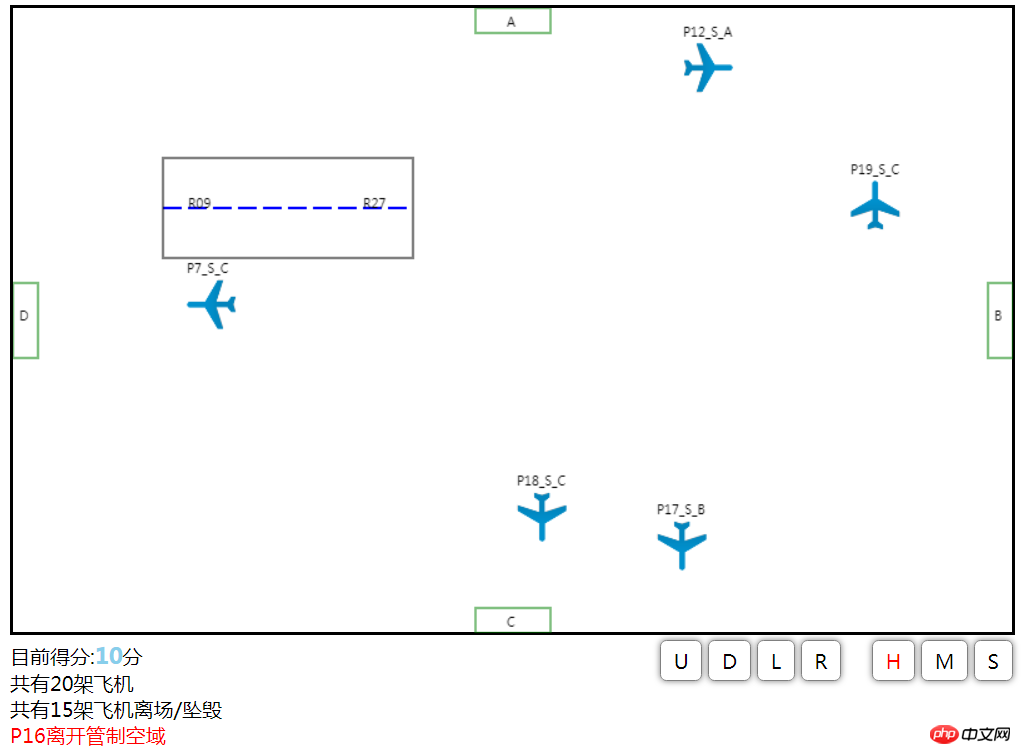
想做这个游戏已久,今天终于初步完成,先解释下,这是一个模拟机场塔台管制指挥的游戏,飞机从不同的方向飞入管制空域,有不同的目的地,飞机名称最后一个字母表示飞机要到达的目的地,分ABCD和R。A-D表示四个方向,R表示到本场的跑道降落。飞机有H,M,S三种速度,离场必须不能是最快的速度(H),降落必须是S的速度这样才能得分。默认设置是20架飞机,最多容量默认是10架飞机。当然实际的指挥比这个要复杂。
基本原理
整个游戏是基于canvas的,纯JavaScript,四种朝向的飞机是用四张图片实现的,所有要不断渲染的对象都在airspace这个数组里面。有Plane,Runway和Exit三个对象。正确指挥一架飞机到目的地有5分。
function Plane(id,sx,sy,heading,url){ this.x=sx; this.y=sy; this.flightId=id; this.h=heading||"down";//up down left right
this.img=url||"down.png"; this.draw=drawPlane this.move=movePlane this.speed=airspeed[getRandom(3)]; this.D=destination[getRandom(5)]; this.state="cruise"; this.width=size; this.height=size; this.getCenter=getCenter;
}
function Runway(name,x,y,w,h){ this.name=name; this.x=y; this.y=y; this.width=w; this.height=h; this.draw=drawRunway; this.getCenter=getCenter;
}
点击捕获
到canvas上选中一架飞机之后会用红色边框,表示当前正在指挥的飞机。canvas本身没有提供对象的click事件

所以要根据鼠标的位置来判断是否选中了目标:
function eventDispature(canvas){
canvas.onclick=function(e){
console.log(e.offsetX,e.offsetY,e.type)
detectEvent(e.offsetX,e.offsetY,e.type)
}
}function detectEvent(x,y,type){ //判断是否击中
airspace.forEach(function(p){ //范围 x,x+size y,y+size
var maX=p.x+p.width; var maY=p.y+p.height; if(x>=p.x&&x<=maX&&y>=p.y&&y<=maY){
p.selected=true;
taget=p;
console.log("选中",p.flightId,p.x,p.y)
airspace.filter(n=>n.flightId!=p.flightId).forEach(n=>n.selected=false);
}
})
}
根据e.offsetX和e.offsetY获得事件的位置,判断是否在某个飞机的坐标范围里,然后标记选中,并去除其他被标记selected的飞机。当然这个地方还可以完善成一个事件系统,并支持其他的事件。
碰撞检测
碰撞有四种情况,首先是飞机与飞机相撞,飞机飞出边界(是否正确飞向入口),飞机飞入跑道(是否对准入口进入)。错误操作的飞机将会被移除airspace数组。
function isIntersect(p1,p2){ var center=p1.getCenter(); var c1=p2.getCenter(); var dx=Math.abs(center.x-c1.x); var dy=Math.abs(center.y-c1.y); return dx<(p1.width/2+p2.width/2)&&dy<(p1.height/2+p2.height/2)
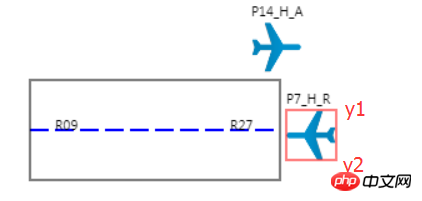
}三种情况的判断主要依靠上面这个方法,然后再有区分,飞机飞入跑道,首先是坐标矩形会与跑道矩形相交,然后y1,y2在跑道的y轴范围之内即可。

if(isIntersect(plane,runway)&&plane.state==states.cruise){
console.warn(plane.flightId+"进入跑道"); //进入跑道的条件是 左边的两个点 和右边的两个点
var y1=plane.y; var y2=plane.y+plane.height; //速度最慢,方向是跑道才能得分
if(y1>runway.y&&y1<runway.y+runway.height&&y2>runway.y&&y2<runway.y+runway.height &&plane.D==destination[4]&&plane.speed==airspeed[2])
{
plane.state=states.landing;
score+=5;
info(plane.flightId+"正确降落跑道");
showPlaneNum();
plane.state=states.stop;
removePlane(plane.flightId);
}else{
plane.state=states.crash;
info(plane.flightId+"坠毁,航向"+plane.h+",速度"+plane.speed);
removePlane(plane.flightId);
}
判断进入入口的道理一样。右下角几个按钮分别表示四个方向和三种速度。
不足:
1.飞机用了四张图片还是有点笨,因为当初旋转移动没有搞定,后续继续研究。
2.飞机碰撞的算法还不够准确,离场的判断只判断了一个点。这里是考虑到离场判断和入场飞机有冲突,这里需要再优化下。
3.还可以增加一些效果。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci H5塔台管制飞机大战. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

