Rumah >hujung hadapan web >tutorial js >jquery怎么获取transform的值
jquery怎么获取transform的值
- php中世界最好的语言asal
- 2018-03-15 15:31:543306semak imbas
这次给大家带来jquery怎么获取transform的值,jquery获取transform值的注意事项有哪些,下面就是实战案例,一起来看一下。
用transform的translateX写了一个侧滑效果,如何获取它改变的值是多少呢?
获取translateX值的方法:
$('p').css("transform").replace(/[^0-9\-,]/g,'').split(',')[4];
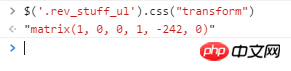
直接用css()获取是这样子的:

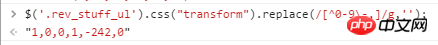
用正则获取一下它里面的数值:

然后获取第五个值就好了
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci jquery怎么获取transform的值. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:多个AJAX如何一起请求等待Artikel seterusnya:基于input的动态模糊查询
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

