这次给大家带来多个AJAX如何一起请求等待,多个AJAX一起请求等待的注意事项有哪些,下面就是实战案例,一起来看一下。
下面小编就为大家分享一篇利用JQUERY实现多个AJAX请求等待的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
前言通常,jQuery的函数ajax进行Ajax调用。函数ajax只能做一个Ajax调用。当Ajax调用成功时,执行回调函数。可选地,当Ajax调用返回错误时,调用另一个回调函数。
但是,该功能不能根据这些请求的结果进行多个Ajax请求和注册回调函数。
一种情况是,网页使多个Ajax请求在禁用用户交互时收集页面不同部分的数据。
该页面仅在页面获取所有数据之后才能进行用户交互。本文介绍了jQuery提供的一种基于多个Ajax请求来注册回调函数的方法。
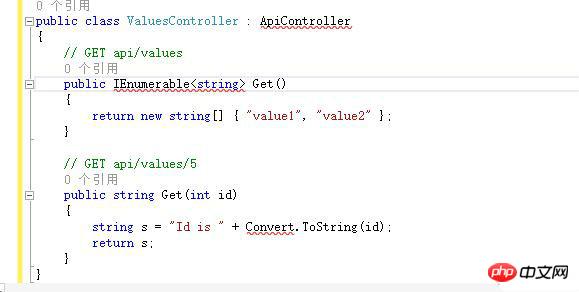
这种方法是基于Deferred对象的概念。相关代码首先,在后台的两个ASP.NET Web API函数来接受服务器Ajax调用。
代码如下:

后台接收
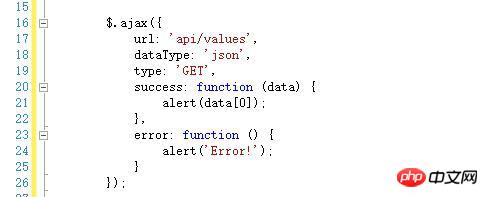
ajax请求代码
要进行单个Ajax调用,可以使用jQuery的ajax函数。正面是一个简单的例子:

ajax调用示例成功和错误的回调函数正在等待单个Ajax调用。jQuery库提供了一种方法来使任何回调函数等待多个Ajax调用。此方法基于称为Deferred的对象。Deferred对象可以根据Deferrred对象是否解决或拒绝来注册回调函数。
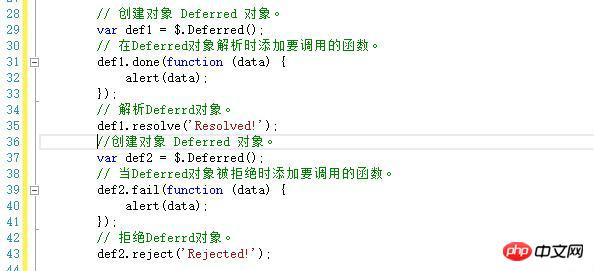
以下是Deferred的示例

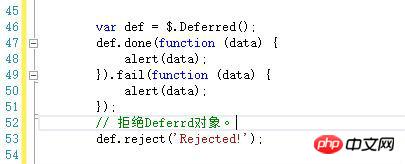
Deferred示例注意Deferred对象可以链接。以下是Deferred对象链的示例。

Deferred对象有一个方法叫做promise。它返回一个Promise对象。Promise对象暴露了Deferred方法的一个子集,以防止其状态被更改。
这意味着防止Deferred对象被手动解析或拒绝。
Promise对象公开以下Deferred方法:then,done,fail,always,pipe,progress,state,和 promise。
它不会公开以下Deferred方法:resolve,reject,notify,resolveWith,rejectWith 和 notifyWith。promise对象可以被视为一个Deferred对象,该对象无法手动更改该状态。
jQuery 的ajax函数返回一个jqXHR对象。
这个jqXHR对象有两个重要的事实。
首先,一个jqXHR对象是XMLHTTPRequest对象的超集。
例如,一个jqXHR对象可以通过引用它的readyState属性来查询XMLHTTPRequest的状态。
如果其readyState为4,则Ajax请求完成。
其次,一个jqXHR对象实现了Promise接口,并公开了所有的Promise方法。
基本上,一个jqXHR 对象可以被当作一个Promise对象。
例如,done方法可以用作jqXHR对象的成功回调函数。
jQuery库提供了一个被称为when的函数,接受多个Deferred对象并返回一个Promise对象的函数。
当所有Deferred对象被解析时,返回的Promise对象将被解析。当任何Deferred对象被拒绝时,它将被拒绝。
传递给函数的Deferred对象when可以是Deferred对象,Promise对象或jqXHR对象。
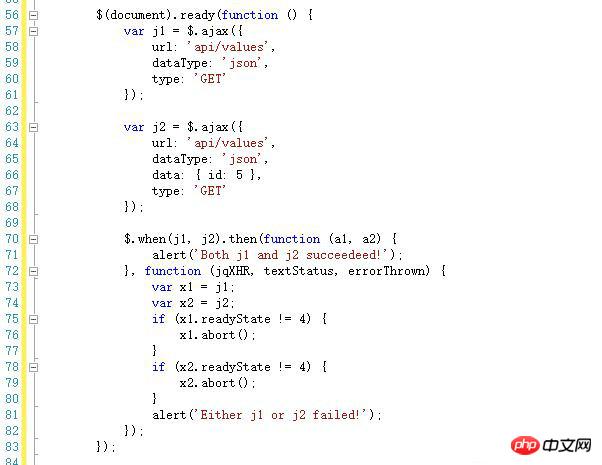
以下是等待多个Ajax请求的代码示例

首先,两个变量存储从两个jQuery Ajax调用返回的jqXHR对象。
然后将两个对象传递给函数when。返回的Promise对象when被链接到函数then。
函数then为Promise对象添加了处理程序。
then函数的第一个参数是一个成功函数,当Promise成功时调用它。
then函数的第二个参数是在Promise被拒绝时调用的失败函数。
失败函数检查每个Ajax调用的状态。如果Ajax调用未完成,它将中止。注意,由于页面已执行和关闭,失败函数仍然可以访问超出范围的变量j1和j2 。
这是因为JavaScript关闭。闭包是内部函数,即使外部函数关闭,也可以访问外部函数中的变量。换句话说,内部函数可以保持首先定义的环境。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 多个AJAX如何一起请求等待. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Dreamweaver CS6
Alat pembangunan web visual





