Rumah >hujung hadapan web >tutorial js >JavaScript结合jquery库简单的实现点击编辑表格
JavaScript结合jquery库简单的实现点击编辑表格
- 韦小宝asal
- 2018-03-14 17:57:311720semak imbas
本篇文章讲述了jquery如何简单的实现点击编辑表格,大家对jquery简单的实现点击编辑表格不了解的话或者对jquery简单的实现点击编辑表格感兴趣的话那么我们就一起来看看本篇文章吧, 好了废话少说进入正题吧
下面用简单方法实现的简单表格编辑功能:
简单的HTML代码略过了,下面是js实现过程
$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
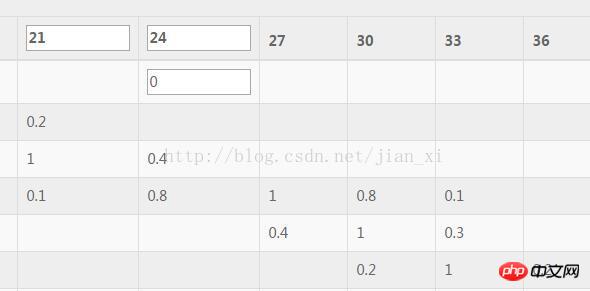
});效果图:

以上就是本篇文章的所有内容,大家要是还不太了解的话,可以自己多实现两边就很容易掌握了哦!
相关推荐:
jQuery动态显示select下拉列表数据
Atas ialah kandungan terperinci JavaScript结合jquery库简单的实现点击编辑表格. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jQuery动态显示select下拉列表数据Artikel seterusnya:js简单双向绑定案例代码
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

