Rumah >hujung hadapan web >tutorial js >jQuery动态显示select下拉列表数据
jQuery动态显示select下拉列表数据
- php中世界最好的语言asal
- 2018-03-14 17:56:392260semak imbas
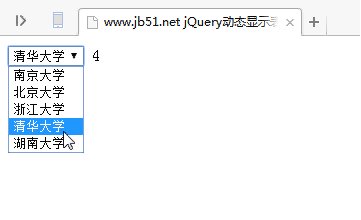
这次给大家带来jQuery动态显示select下拉列表数据,jQuery动态显示select下拉列表数据的注意事项有哪些,下面就是实战案例,一起来看一下。
先来看看运行效果:

具体代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery动态显示表单</title>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
//数据集
var schools = [
{ 'id': 1, 'name': '南京大学' },
{ 'id': 2, 'name': '北京大学' },
{ 'id': 3, 'name': '浙江大学' },
{ 'id': 4, 'name': '清华大学' },
{ 'id': 5, 'name': '湖南大学' },
];
//页面加载运行,将数据集绑定select,显示默认选中学校
$(function () {
bindSelect();
$('#info').text($('#schoolSelect').val());
});
//将数据集绑定select,重新选择学校后显示选中学校
bindSelect = function () {
var $schoolSelect = $('#schoolSelect');
$schoolSelect.change(function () {
$('#info').text($(this).val());
});
if (schools.length > 0) {
for (var i = 0; i < schools.length; i++) {
var item = schools[i];
if (item.id == 2) {
$schoolSelect.append('<option value="' + item.id + '" selected>' + item.name + '</option>');
} else {
$schoolSelect.append('<option value="' + item.id + '">' + item.name + '</option>');
}
}
}
}
</script>
</head>
<body>
<form>
<select id="schoolSelect">
</select>
<label id="info"></label>
</form>
</body>
</html>相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci jQuery动态显示select下拉列表数据. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:js实现将canvas生成图片保存或直接保存一张图片Artikel seterusnya:JavaScript结合jquery库简单的实现点击编辑表格
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

