Rumah >hujung hadapan web >tutorial js >Vue.js的文本渲染
Vue.js的文本渲染
- php中世界最好的语言asal
- 2018-03-13 13:58:271615semak imbas
这次给大家带来Vue.js的文本渲染,使用Vue.js的文本渲染的注意事项有哪些,下面就是实战案例,一起来看一下。
<template>
<div id="myapp">
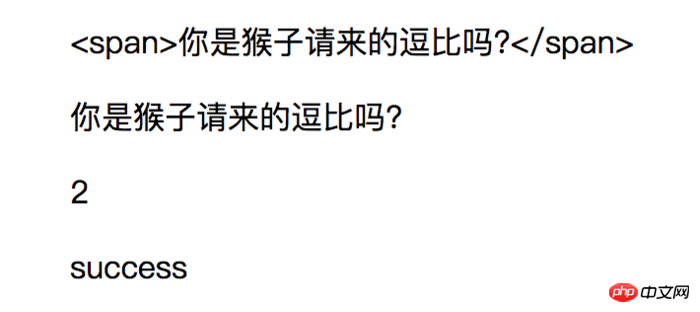
<p v-text="hello"></p>
<p v-html="hello"></p>
<p>{{num+1}}</p>
{{status ? 'success' : 'fail'}} </div></template><script>
export default { data: function () { return { hello: '<span>你是猴子请来的逗比吗?</span>', num: 1, status: true
}
}
}</script>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci Vue.js的文本渲染. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:使用Vue.js有哪些注意事项Artikel seterusnya:Vue.js的列表渲染 v-for 数组 对象 子组件
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

