Rumah >hujung hadapan web >tutorial js >JavaScript实现简单放大镜效果代码
JavaScript实现简单放大镜效果代码
- 小云云asal
- 2018-02-09 10:25:173509semak imbas
本文主要和大家介绍了原生JavaScript实现的简单放大镜效果,涉及javascript事件响应及页面元素属性动态操作相关实现技巧,需要的朋友可以参考下,希望能帮助到大家。
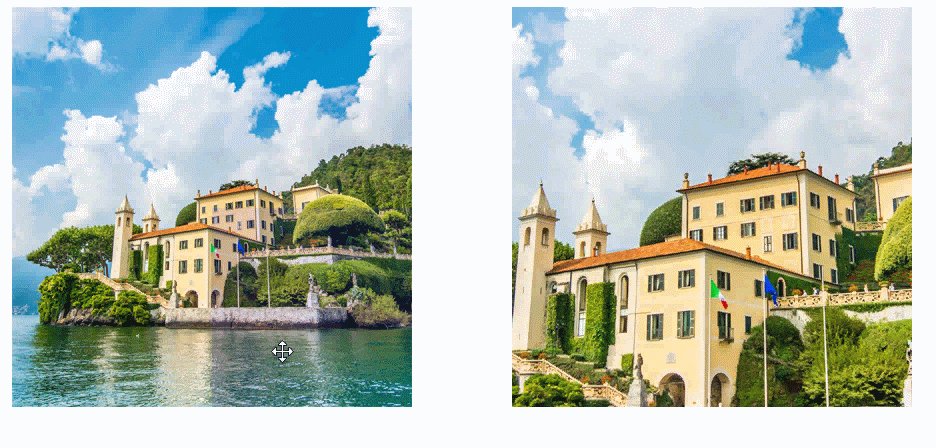
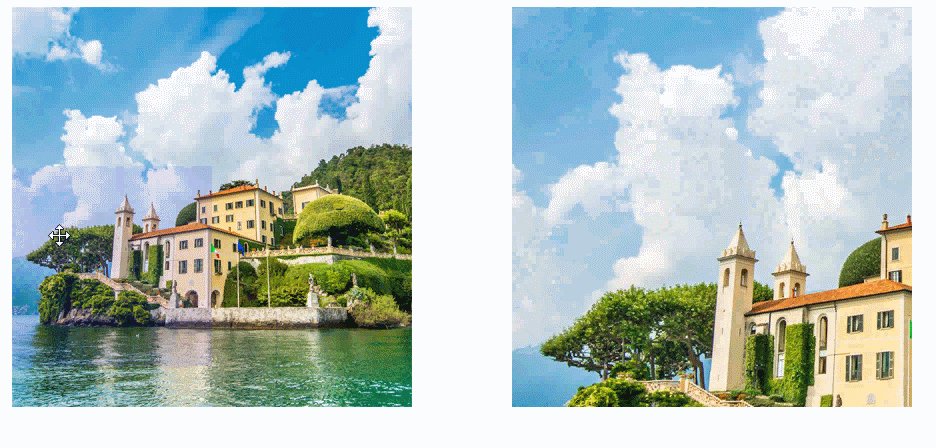
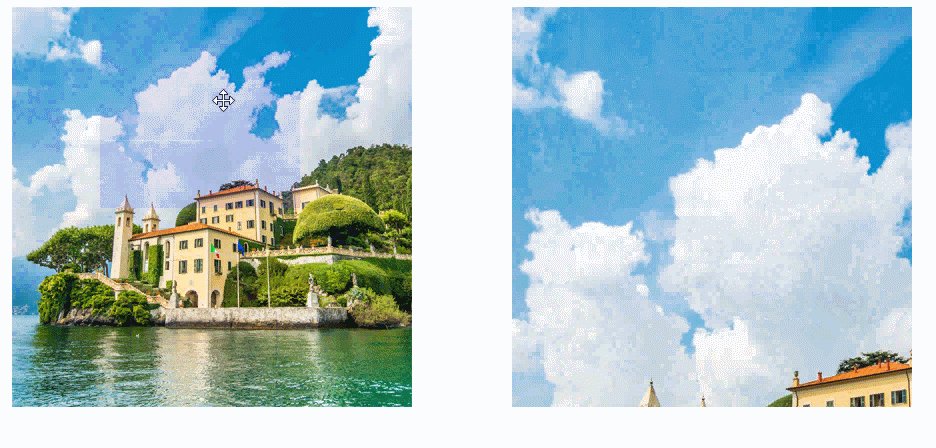
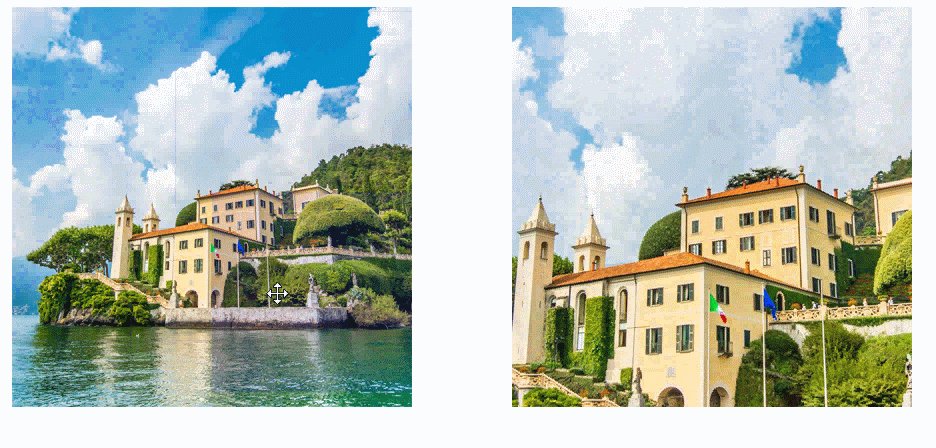
原理: 其实所谓的放大就是准备两张一样的图片,除大小不一样。鼠标移动到不同位置,将会显示大图片对应的图片内容。
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>放大镜效果</title>
</head>
<body>
<p id="wrap" style="position: relative;width: 900px;margin: 0 auto;text-align: center;">
<p id="smallImg" style="width: 400px;height: 400px; position: relative;z-index: 1;">
<img src="small.jpg" style="width: 400px;height: 400px;"/>
<span id="filter" style="width: 200px;height: 200px;background-color: blue;opacity: 0.1;position: absolute;top: 0;left: 0; z-index: 2;cursor: move;display: none;">
<span>
</p>
<p id="bigImg" style="width: 400px;height: 400px;overflow: hidden;position: absolute;right: 0px;top: 0;display: none;">
<img src="large.jpg" style="width: 800px;height:800px; position: absolute;left: 0;top: 0;">
</p>
</p>
<script type="text/javascript">
var filter = document.getElementById('filter');
var smallImg = document.getElementById('smallImg');
var bigImg = document.getElementById('bigImg');
var wrap = document.getElementById('wrap');
var largeImgs = bigImg.getElementsByTagName('img')[0];
smallImg.onmouseover = function(){
bigImg.style.display = "inline-block";
filter.style.display = "inline-block";
}
smallImg.onmousemove = function(event){
var event = event || window.event;
var mouseleft = event.clientX - wrap.offsetLeft;
var mousetop = event.clientY - wrap.offsetTop;
var left = mouseleft<smallImg.offsetWidth/4?0:mouseleft>smallImg.offsetWidth*3/4?smallImg.offsetWidth/2:(mouseleft - filter.offsetWidth/2);
var top = mousetop<smallImg.offsetHeight/4?0:mousetop>smallImg.offsetHeight*3/4?smallImg.offsetHeight/2:(mousetop - filter.offsetWidth/2);
filter.style.left = left + "px";
filter.style.top = top +"px";
largeImgs.style.left = "-" + left*bigImg.offsetWidth/smallImg.offsetWidth + "px";
largeImgs.style.top = "-" + top*bigImg.offsetHeight/smallImg.offsetHeight + "px";
}
smallImg.onmouseout = function(){
bigImg.style.display = "none";
filter.style.display = "none";
}
</script>
</body>
</html>运行效果:

相关推荐:
Atas ialah kandungan terperinci JavaScript实现简单放大镜效果代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:10种频率最高的Javascrip错误Artikel seterusnya:vue使用ref 让父组件调用子组件实例
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

