Rumah >hujung hadapan web >tutorial js >bootstrap可编辑下拉框jquery.editable-select实例详解
bootstrap可编辑下拉框jquery.editable-select实例详解
- PHPzasal
- 2018-05-10 14:33:169238semak imbas
本文主要介绍了bootstrap可编辑下拉框jquery.editable-select的相关资料,需要的朋友可以参考下,希望能帮助到大家。
然后直接请看代码:
引用:
<script type="text/javascript" src="${ contextPath }/res/sys/scripts/jquery.editable-select.min.js"></script>
<link href="${ contextPath }/res/sys/scripts/css/jquery.editable-select.min.css" rel="external nofollow" rel="stylesheet">HTML部分:
</tr>
<tr>
<th valign="middle" >
<h4>用量</h4>
</th>
<td valign="middle" style="width:28%">
<input type="text" class="form_input form-control" id='num' name='num' value='${map.get("input_value")}' placeholder=" ">
</td>
<td valign="middle" style="width:27%">
<select id="numUnit" name="numUnit" class="form-control">
</select>
</td>
</tr>JS部分:
ajaxDirect(contextPath + "/admin/getDataDictAll/024",{},function(data){
var htm = "";
for ( var int = 0; int < data.length; int++) {
htm += "<option value='"+ data[int].name +"'>"+ data[int].name +"</option>";
}
$('#numUnit').html(htm);
$('#numUnit').editableSelect({
effects: 'slide' //设置可编辑 其它可选参数default、fade
});
$('#numUnit').val(data[0].name); //设置默认值
});url返回的json为:[{"dataDictNo":"024001","gbNo":"","name":"千克","nameInitAbbr":"QK","parentNo":"024"}]
ajaxDirect 是变了个花样的ajax,可无视
/**
* 返回JSON形式的数据
* @param url 地址
* @param data 参数
* @param func 返回函数
* @param async 是否异步
*/
function ajaxDirect(url,data,func,async){
if(!async){
async = false;
}
$.ajax({
url:url,
type:"post",
dataType:"json",
async:async,
data:data,
success:func
});
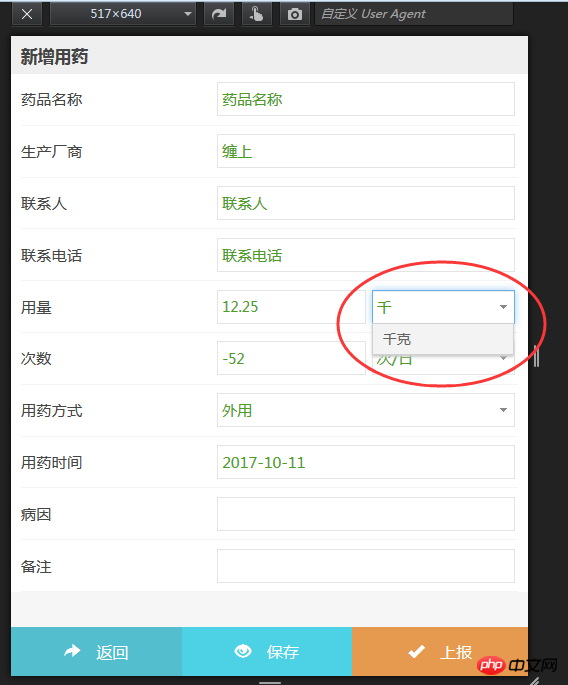
}效果如图:

其它选项设置:
filter:过滤,即当输入内容时下拉选项会匹配输入的字符,支持中文,true/false,默认true。
effects:动画效果,当触发弹出下拉选择框时的下拉框展示过渡效果,有default,slide,fade三个值,默认是default。
duration:下拉选项框展示的过渡动画速度,有fast,slow,以及数字(毫秒),默认是fast。
事件
onCreate:当输入时触发。
onShow:当下拉时触发。
onHide:当下拉框隐藏时触发。
onSelect:当下拉框中的选项被选中时触发。
相关推荐:
bootstrap可编辑下拉框jquery.editable-select的写法
Atas ialah kandungan terperinci bootstrap可编辑下拉框jquery.editable-select实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

