Rumah >hujung hadapan web >tutorial js >Bootstrap实现导航条实例详解
Bootstrap实现导航条实例详解
- PHPzasal
- 2018-01-13 17:25:495269semak imbas
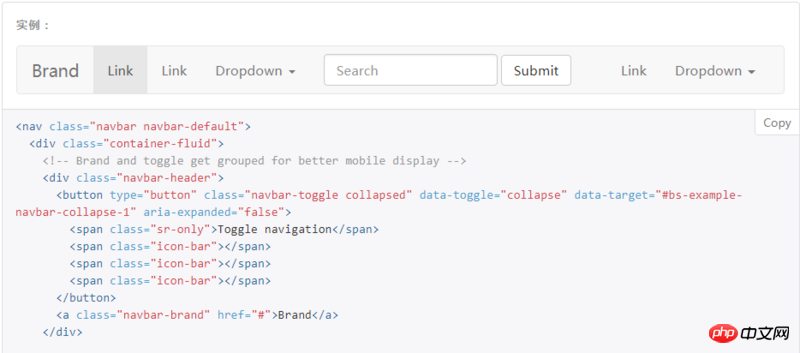
本文主要和大家分享Bootstrap实现导航实例详解,在建设一个网站的时候,不同的页面有很多元素是一样的,比如导航条、侧边栏等,我们可以使用模板的继承,避免重复编写html代码。现在我们打算实现一个在网页上方的导航条,并在所有的页面中继承这个导航条。导航条的建立,我们直接使用Bootstrap提供的如下导航条的样式。
相关推荐:《Bootstrap教程》

但在使用Bootstrap的导航条样式之前,需要先引用Bootstrap所需要的css和js文件以及jQuery,我们在html的header中插入以下代码完成引用:
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous">
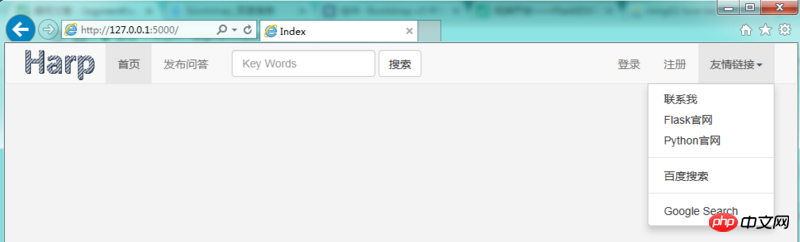
这里都是通过链接引用网络上的css和js文件,而不是将其下载下来并从本地引用。之后我们把上图中的所有html代码复制到html的body中,浏览器就能显示和图中一样的导航条了。我们再做一些简单的修改和优化,最终我们的导航条是这样的:

具体修改的点是,我把原始的Brand替换成了一个图片作为logo,第一个下拉控件Dropdown删掉了,最右侧的下拉控件增加了一个选项,并把文字都替换成了我们想要的。然后建立了一个base.css文件来调整图片大小、控件位置、背景色等等,这一部分都是基础的html/css知识,也就不多说。后续所有的网页都要使用这个导航条,我们将含有导航条这个html命名为base.html,并在其body中,导航条代码的下方增加以下代码:
{% block body_part %}
{% endblock %}
然后新建一个home.html,输入以下内容:
{% extends 'base.html' %}
{% block body_part %}
<p>This is body content under nav-bar</p>
{% endblock %}
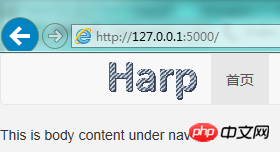
渲染home.html并访问,我们可以看到这样的结果:

因此我们不难理解,在home.html中,{% extends 'base.html' %}表示继承自base.html,home.html中block和endblock区间的代码块会自动替换到base.html同样名为body_part的block区域。block可以使用多个,例如在<title>中也可以使用,以便于不同的页面设置不同的标题。
最终base.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<link rel="stylesheet" href="{{ url_for('static',filename='css/base.css') }}"/>
<link rel="shortcut icon" href="{{ url_for('static', filename='images/favicon.ico') }}">
<title>{% block page_name %}{% endblock %}-HarpQA</title>
</head>
<body>
<nav class="navbar navbar-default">
<p class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<p class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand">
<img class="logo" src="{{ url_for('static',filename='images/logo.png') }}">
</a>
</p>
<!-- Collect the nav links, forms, and other content for toggling -->
<p class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页 <span class="sr-only">(current)</span></a></li>
<li><a href="#">发布问答</a></li>
</ul>
<form class="navbar-form navbar-left">
<p class="form-group">
<input type="text" class="form-control" placeholder="Key Words">
</p>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">友情链接<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="mailto:liutao25@baidu.com">联系我</a></li>
<li><a href="http://flask.pocoo.org" target="_blank">Flask官网</a></li>
<li><a href="https://www.python.org/">Python官网</a></li>
<li role="separator" class="pider"></li>
<li><a href="https://www.baidu.com" target="_blank">百度搜索</a></li>
<li role="separator" class="pider"></li>
<li><a href="https://www.google.com.hk" target="_blank">Google Search</a></li>
</ul>
</li>
</ul>
</p><!-- /.navbar-collapse -->
</p><!-- /.container-fluid -->
</nav>
{% block body_part %}
{% endblock %}
</body>
</html>
请注意一下base.css和logo图片的引用,我们也使用了url_for函数,第一个参数是static,代表项目文件夹下static文件夹,第二个参数是以static文件夹为基准静态文件的相对路径,我们把js文件/css文件/图片文件等都放在这个文件夹下,所以这个用法以后会经常使用。我们在收藏网页的时候,网页都有一个小图标,我们也可以在header中使用这行html代码来实现:
<link rel="shortcut icon" href="{{ url_for('static', filename='images/favicon.ico') }}">
把favicon.ico文件放在static/images文件夹即可,我们使用了Flask的图标,效果如下图:

base.css代码如下:
body{
background: #F3F3F3;
}
.navbar-brand{
padding: 0 5px;
padding-right: 10px;
}
.logo{
height: 50px;
}
相关推荐:
JavaScript如何实现选中导航条当前菜单后高亮显示的效果?
Atas ialah kandungan terperinci Bootstrap实现导航条实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

