Rumah >hujung hadapan web >tutorial css >Dreamweaver网页中的文本添加背景图片的实现方法
Dreamweaver网页中的文本添加背景图片的实现方法
- 小云云asal
- 2018-01-08 10:50:065872semak imbas
关于Dreamweaver的一些问题,Dreamweaver网页中的文本怎么添加背景图片?Dreamweaver设计的文本网页太单调,想要给文本添加星空背景图片,该怎么添加呢?本文我们主要和大家介绍Dreamweaver网页中的文本添加背景图片的实现方法,希望能帮助到大家。
软件名称:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁+安装教程) 64位
软件大小:
758MB
更新时间:
2016-11-05
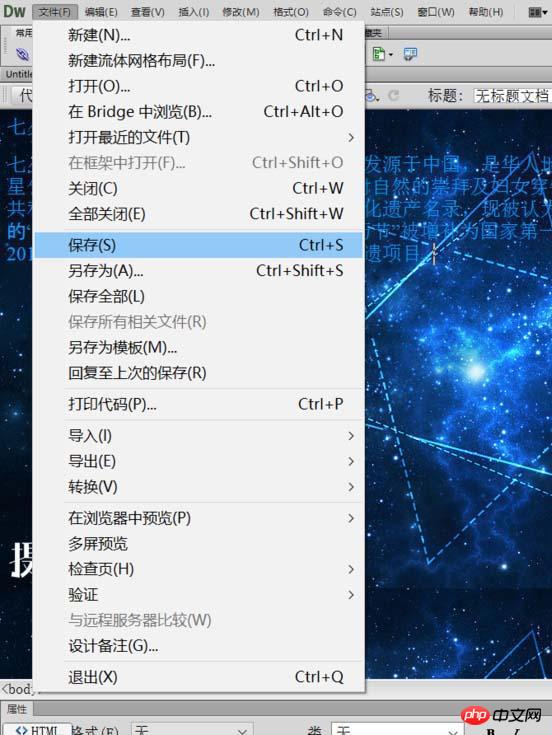
1、首先,打开Dreamweaver,新建html文件,然后输入文本内容。


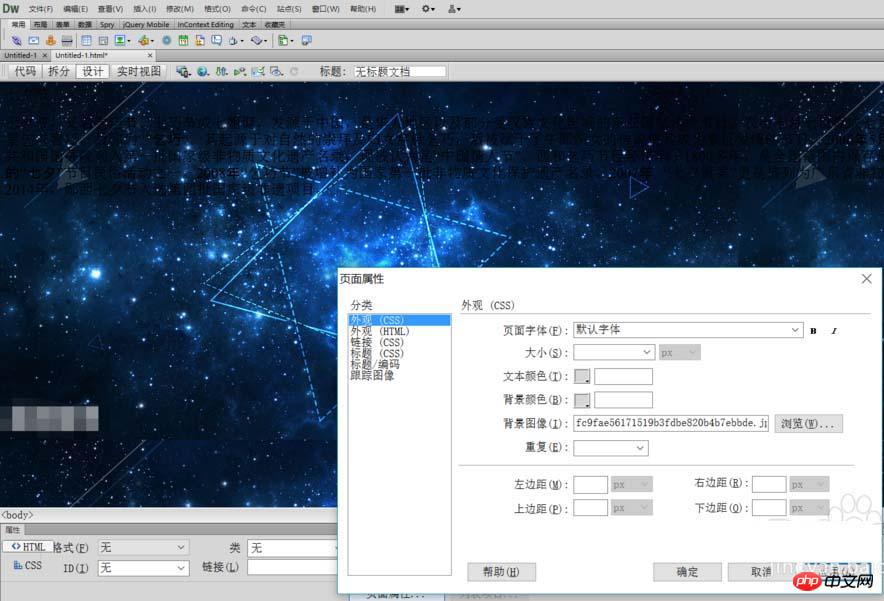
2、输入完文本之后在最下面的属性面板中大家可以看到有“页面属性”选项框,点击打开,然后在弹出的对话框中“背景图像”栏选择需要的文本背景图片即可。



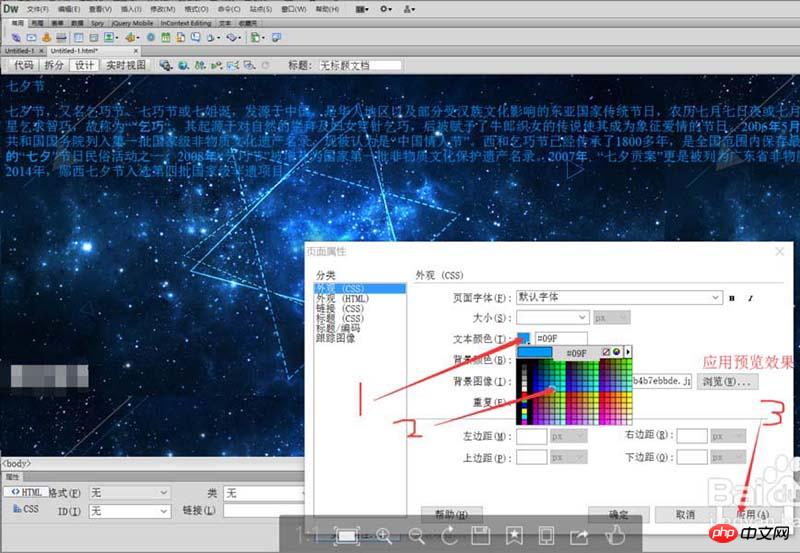
3、在插入背景图片之后,有时应为背景颜色太深覆盖了文本的颜色,这时我们可以根据情况继续在“页面属性”中编辑字体颜色和大小来适应网页背景,从而使文本网页达到最佳效果。



相关推荐:
Atas ialah kandungan terperinci Dreamweaver网页中的文本添加背景图片的实现方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Dreamweaver添加边框的方法Artikel seterusnya:使用CSS 给表单必选项添加星号实例分享

