Rumah >hujung hadapan web >tutorial css >Dreamweaver添加边框的方法
Dreamweaver添加边框的方法
- 小云云asal
- 2018-01-08 10:43:3311024semak imbas
Dreamweaver怎么添加边框?Dreamweaver想要制作一个红色边框,该怎么制作呢?下面我们就来看看Dreamweaver边框的制作方法,需要的朋友可以参考下,希望能帮助到大家。
Dreamweaver简设计网页的时候,想要添加边框,该怎么添加呢?下面我们就来看看详细的教程。
软件名称:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁+安装教程) 64位
软件大小:
758MB
更新时间:
2016-11-05

1、首先我们要打开DW编辑工具

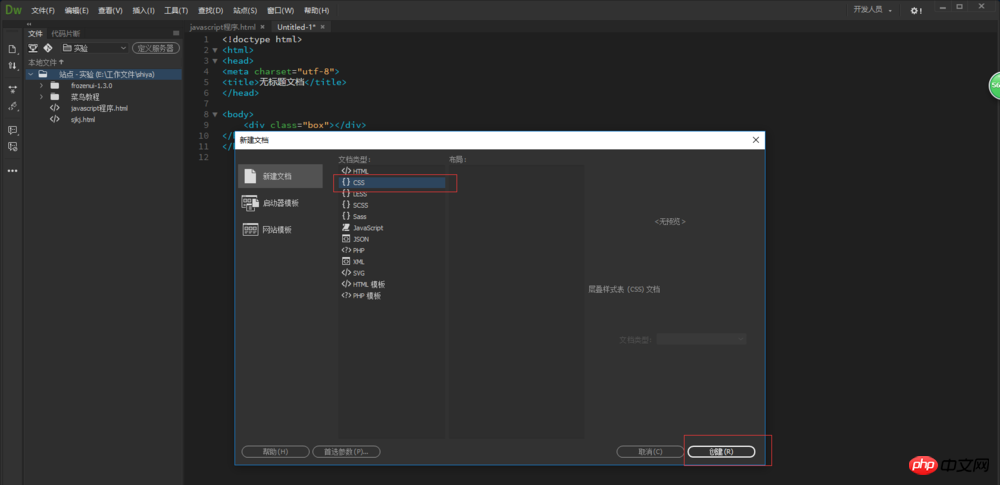
2、进入之后新建一个文件。

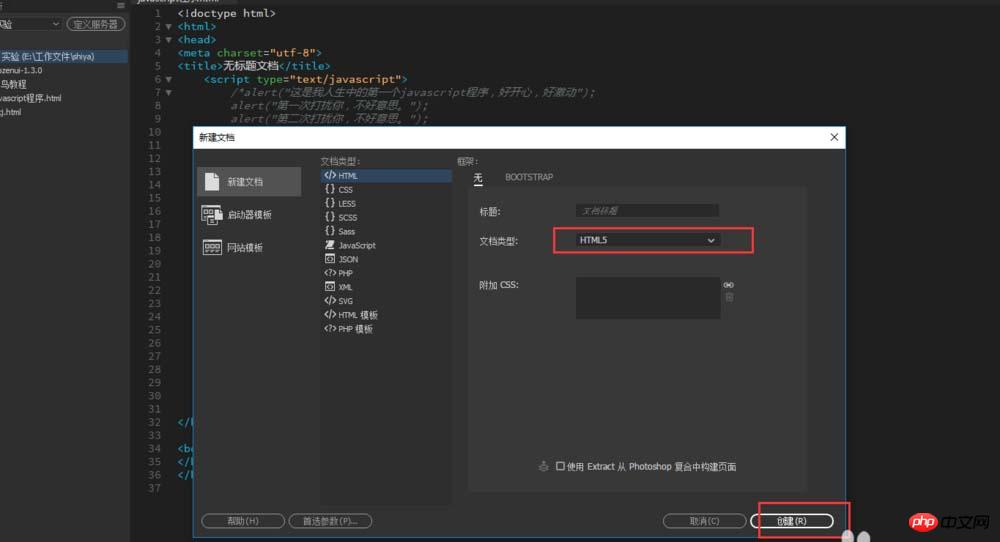
3、在从中选择HTML文件,点击创建。

4、这样我们就进入编辑界面了。

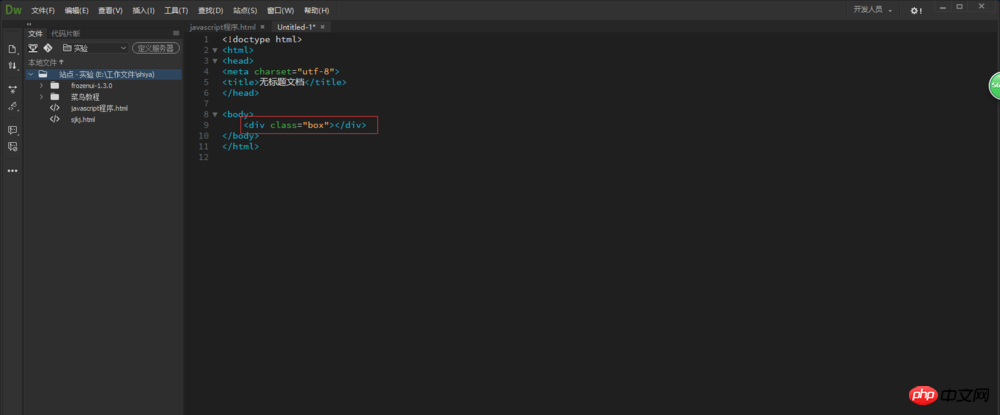
5、接下来我们编辑上一个“p”标签,命名为box。

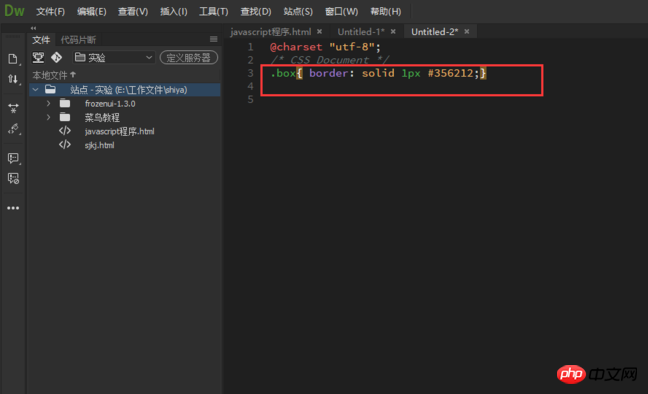
6、在创建一个样式,写上.box{ }。

7、在css样式.box{ }里加上这个代码“border:solid 1px #333333;”。

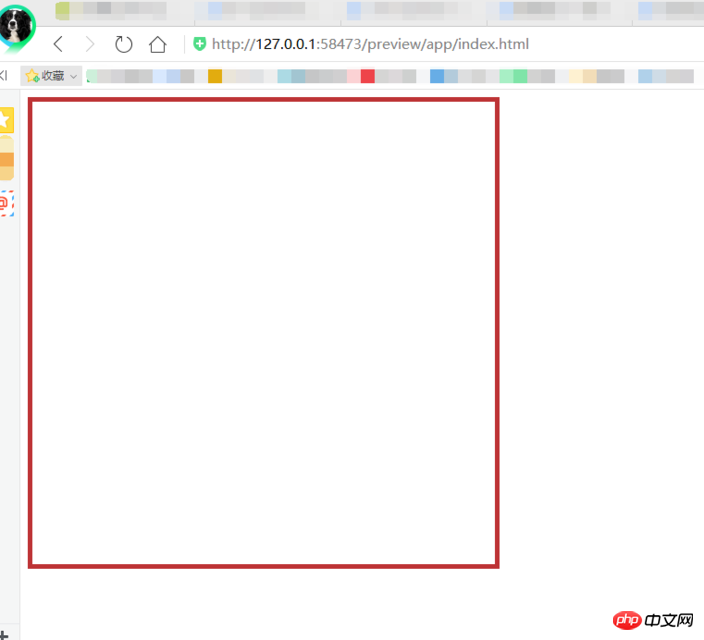
8、这样在浏览器上就可以显示边框啦。

大家学会了吗?赶紧动手尝试一下吧。
相关推荐:
Atas ialah kandungan terperinci Dreamweaver添加边框的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:四种引入css的方式总结Artikel seterusnya:Dreamweaver网页中的文本添加背景图片的实现方法

