Rumah >applet WeChat >Pembangunan program mini >微信小程序slider组件动态修改标签透明度的方法
微信小程序slider组件动态修改标签透明度的方法
- 小云云asal
- 2017-12-06 11:20:358443semak imbas
本文主要和大家分享微信小程序基于slider组件动态修改标签透明度的方法,可通过slider组件拖动实现图片透明度的改变功能,涉及微信小程序事件绑定、base64格式图片载入及slider组件使用技巧,需要的朋友可以参考下。
本文实例讲述了微信小程序基于slider组件动态修改标签透明度的方法。分享给大家供大家参考,具体如下:
关键代码
index.wxml
<view class="img" style="opacity:{{imgOpacity}}"></view>
<slider min="0" max="1" step="0.1" show-value value="1" bindchange="changeImgOpacity"/>
此处的opacity:{{imgOpacity}}绑定data中的imgOpacity:1,用于表示图片透明度。同时bindchange="changeImgOpacity"绑定事件处理函数changeImgOpacity用于改变图片透明度。
index.js
var pageData={}
pageData.data={
imgOpacity:1
}
pageData['changeImgOpacity']=function(e){
this.setData({
imgOpacity:e.detail.value
})
}
Page(pageData)
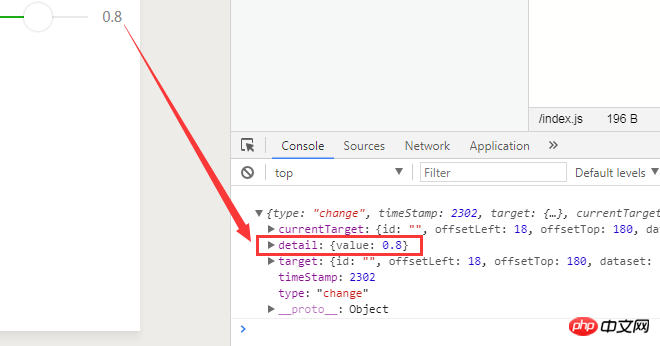
这里使用setData设置透明度imgOpacity,读者可使用console.log(e)在控制台获取影响imgOpacity改变的e.detail.value,如下图:

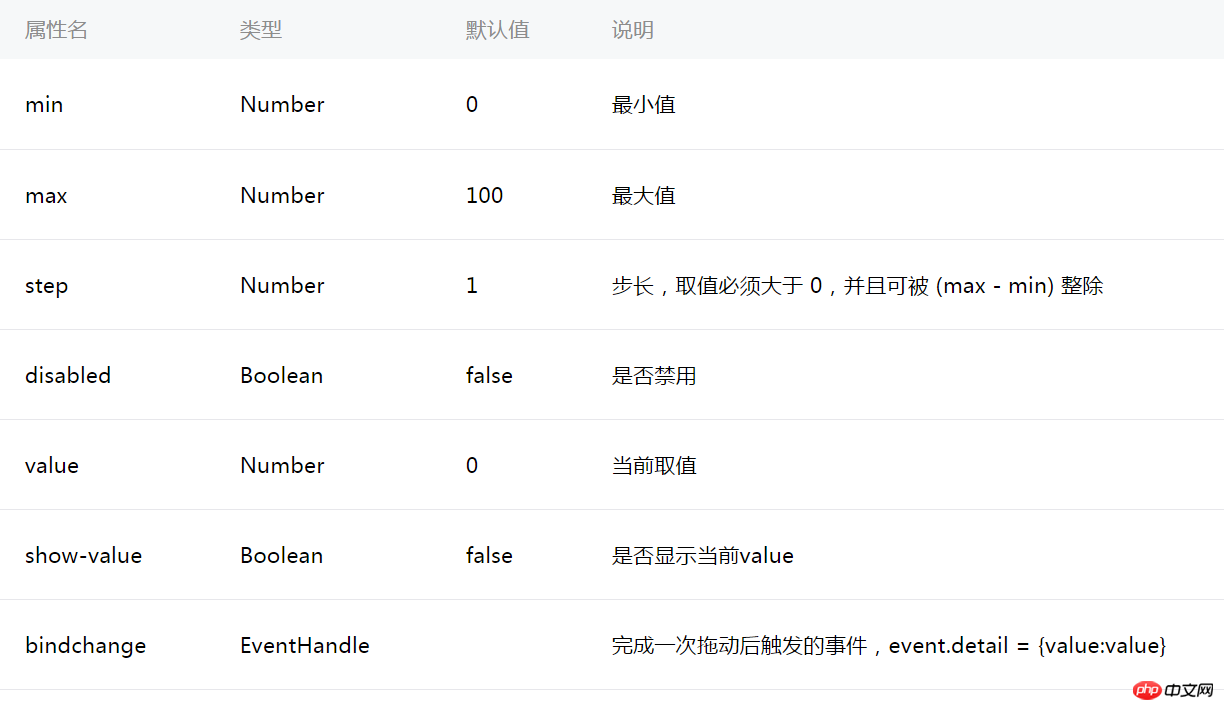
这里还是用了slider组件,该组件主要有以下几个属性:

以上内容就是微信小程序slider组件动态修改标签透明度的方法,希望能帮助到大家。
Atas ialah kandungan terperinci 微信小程序slider组件动态修改标签透明度的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:微信小程序实现点击按钮修改字体颜色功能Artikel seterusnya:微信小程序实现动态改变view标签宽度和高度的方法

