Rumah >applet WeChat >Pembangunan program mini >微信小程序实现点击按钮修改字体颜色功能
微信小程序实现点击按钮修改字体颜色功能
- 小云云asal
- 2017-12-06 09:19:2116512semak imbas
之前介绍过很多关于微信小程序的内容,本文我们接着给大家分享微信小程序实现点击按钮修改字体颜色功能,涉及微信小程序wx:for循环读取data数值及事件绑定修改元素属性相关操作技巧,需要的朋友可以参考下。
本文实例讲述了微信小程序实现点击按钮修改字体颜色功能。分享给大家供大家参考,具体如下:
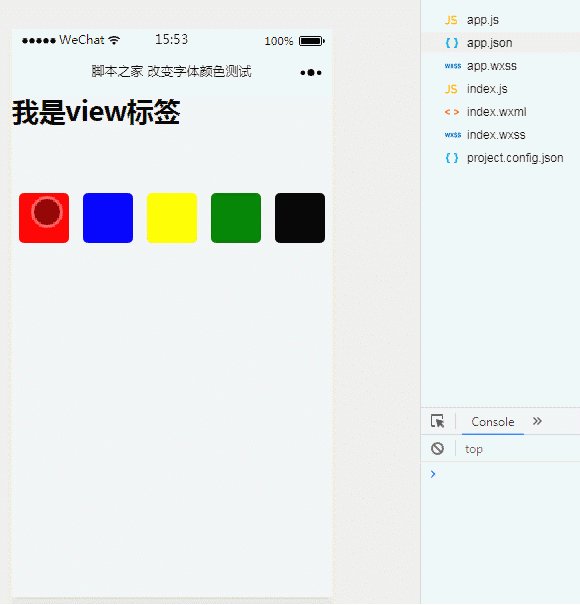
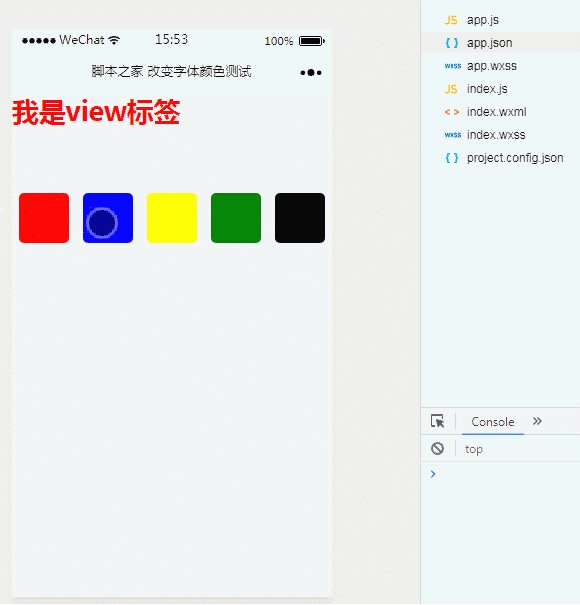
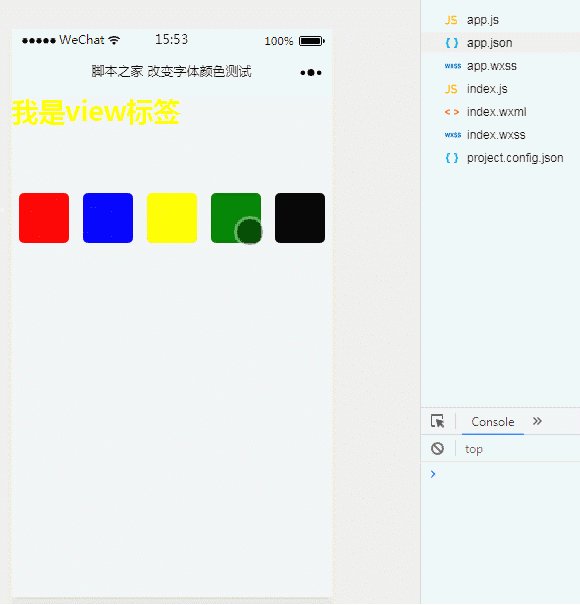
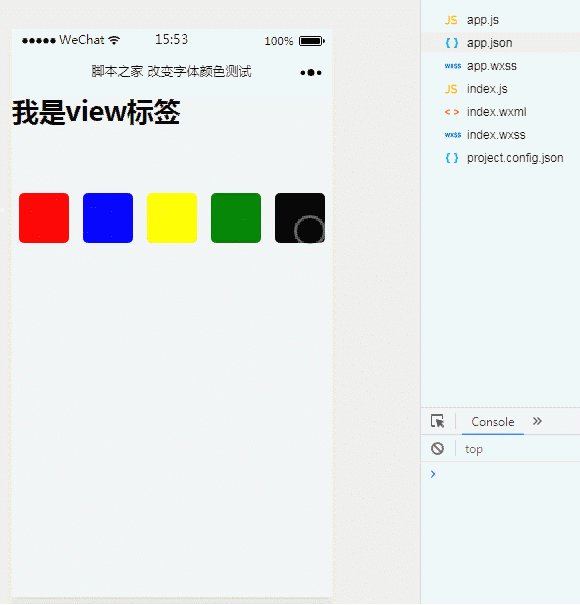
1、效果展示

2、关键代码
index.wxml文件
<view class="view" style="color:{{color}}">我是view标签</view>
<view style="display:flex;">
<block wx:for="{{colorArray}}" wx:key="" wx:for-item="Color">
<button class="btn" style="background:{{Color}};" type="default" bindtap="bindtap{{index}}"></button>
</block>
</view>
这里使用bindtap="bindtap{{index}}"绑定事件动态修改style="color:{{color}}"中的颜色值。
index.js文件
var pageData={}
pageData.data={
color:'black',
colorArray:['red','blue','yellow','green','black']
}
for(var i=0;i<5;++i){
(function(index){
pageData['bindtap'+index]=function(e){
this.setData({
color:this.data.colorArray[index]
})
}
})(i)
}
Page(pageData)
以上内容就是微信小程序实现点击按钮修改字体颜色功能的小案例,希望能帮助到大家。
相关推荐:
Atas ialah kandungan terperinci 微信小程序实现点击按钮修改字体颜色功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:微信小程序-仿盒马鲜生 Artikel seterusnya:微信小程序slider组件动态修改标签透明度的方法

