Rumah >hujung hadapan web >tutorial css >用css属性画出一棵圣诞树的方法
用css属性画出一棵圣诞树的方法
- 一个新手asal
- 2017-10-23 09:40:413216semak imbas
对于学习前端的童鞋,css的掌握是必须的。今天就来实现用css画出一棵圣诞树。
主要练习的是css里面border的练习与掌握程度。
在body创建一个主区域:我们用border搭建的三角形在主区域内。

改主区域的背景色:可以给设定一个高度

创建第一个三角形:

 这里的每个区域代表一个矩形,然后通过修改矩形得到三角形
这里的每个区域代表一个矩形,然后通过修改矩形得到三角形
修改css属性得到三角形:
 这里的width和height其实就是内侧border的长度,然后分别设置border上下左右的属性,用transparent隐藏不需要展示的border。
这里的width和height其实就是内侧border的长度,然后分别设置border上下左右的属性,用transparent隐藏不需要展示的border。

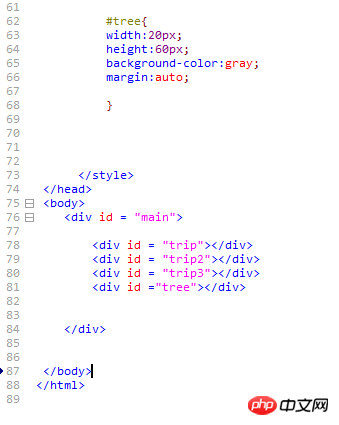
然后用p区域做树干:
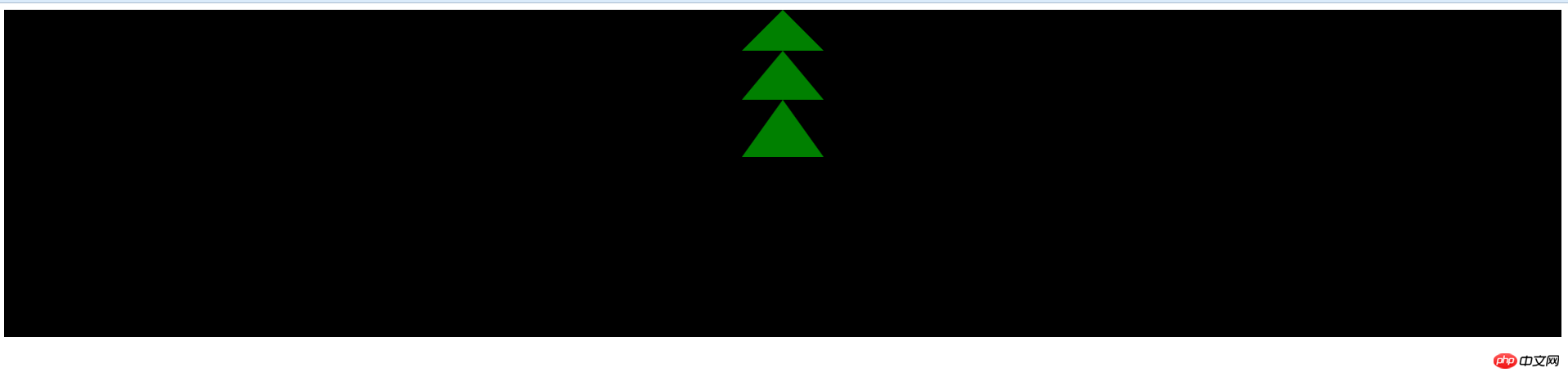
最终效果:

Atas ialah kandungan terperinci 用css属性画出一棵圣诞树的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:HTML + CSS 的一些学习要点Artikel seterusnya:CSS中关于选择器权重计算例题的图文详解

