Rumah >hujung hadapan web >tutorial css >用css 实现js实现的效果
用css 实现js实现的效果
- 小云云asal
- 2017-12-12 09:48:052069semak imbas
本文主要介绍了如何使用CSS3代码更好实现js中效果,clac Counters Tooltip等功能使得代码更为简洁明了,非常有趣,需要的朋友可以参考下,希望能帮助到大家。
1. 纯CSS Tooltip
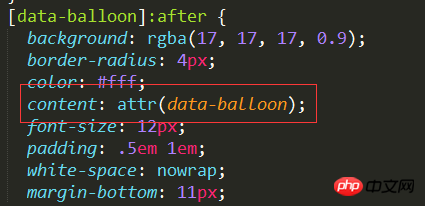
许多网站还是在使用JavaScript来创建Tooltip效果,但实际上通过CSS能更简单的实现。最简单的方法是在你的HTML代码中添加一个带有提示文本的属性,比如data-tooltip="…"。然后你就可以在你的CSS文件中添加以下的代码通过attr()函数来显示提示文字

2. CSS3 Counters
counters 这不是一个非常为人熟知的属性,大多数人甚至可能认为浏览器不能很好的支持这个属性,但事实上所有的浏览器都支持这个属性:
这里插一段代码
6b5f867ae6e071afd97d3aa1dae367eb17bc257102169cbee8e20a03c884d3e6里面是内容8c1ecd4bb896b2264e0711597d40766c
这里我们需要的是类似于 input的选中功能啊 上传啊 等等。但是我们不喜欢他们的样式 需要自己写样式
此时我们可以使用position: absolute; left: -9999px;脱离文档流 让它不占据空间也不显示出来 在label上面写自己想要的效果和样式。
3. 通过clac() 来创建更好的网格
使用flex布局
暂时待定
4. 通过clac() 对其 position: fixed 元素
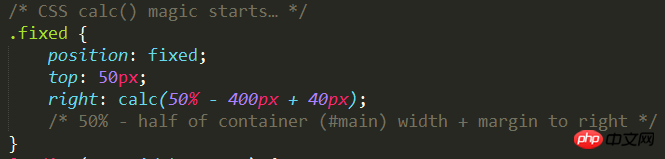
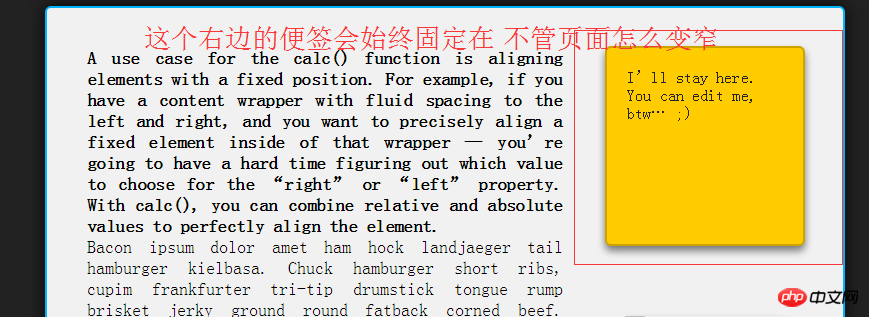
calc() 的另一个作用是用来对其position:fixed的元素 比如你有一个内容封装器。 左右都有流动的间距 你希望在这个内容封装器内精准对其position:fixed的元素。但是这种情况要计算left和right属性的具体赋值就很难。通过calc() 可以精准定位。
.wrapper{
max-width: 1000px;
margin: 0 auto;
}
.float-bubble{
positon: fixed; right: calc(50% -500px);
}


Clac(): calc()从字面我们可以把他理解为一个函数function。其实calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度。比如说,你可以使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值。为何说是动态值呢?因为我们使用的表达式来得到的值。不过calc()最大的好处就是用在流体布局上,可以通过calc()计算得到元素的宽度。
相关推荐:
Atas ialah kandungan terperinci 用css 实现js实现的效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mengapa Chrome Memaparkan Warna Secara Berbeza Apabila Menukar Monitor?
- Mengapa Margin Auto Tidak Berfungsi dengan Kedudukan Mutlak dalam CSS?
- Bagaimanakah Saya Boleh Menyesuaikan Kotak Input Warna dalam Pelayar Webkit?
- Bagaimanakah Saya Boleh Mencapai Peralihan Susun Atur Bendalir Tanpa Menggunakan Pertanyaan Media?
- Mengapakah `kedudukan: melekit` tidak berfungsi pada pengaki saya apabila ketinggian isi halaman dan elemen #utama ditentukan?

