Rumah >hujung hadapan web >tutorial js >jQuery无刷新上传图片插件
jQuery无刷新上传图片插件
- PHP中文网asal
- 2017-09-01 16:35:492489semak imbas
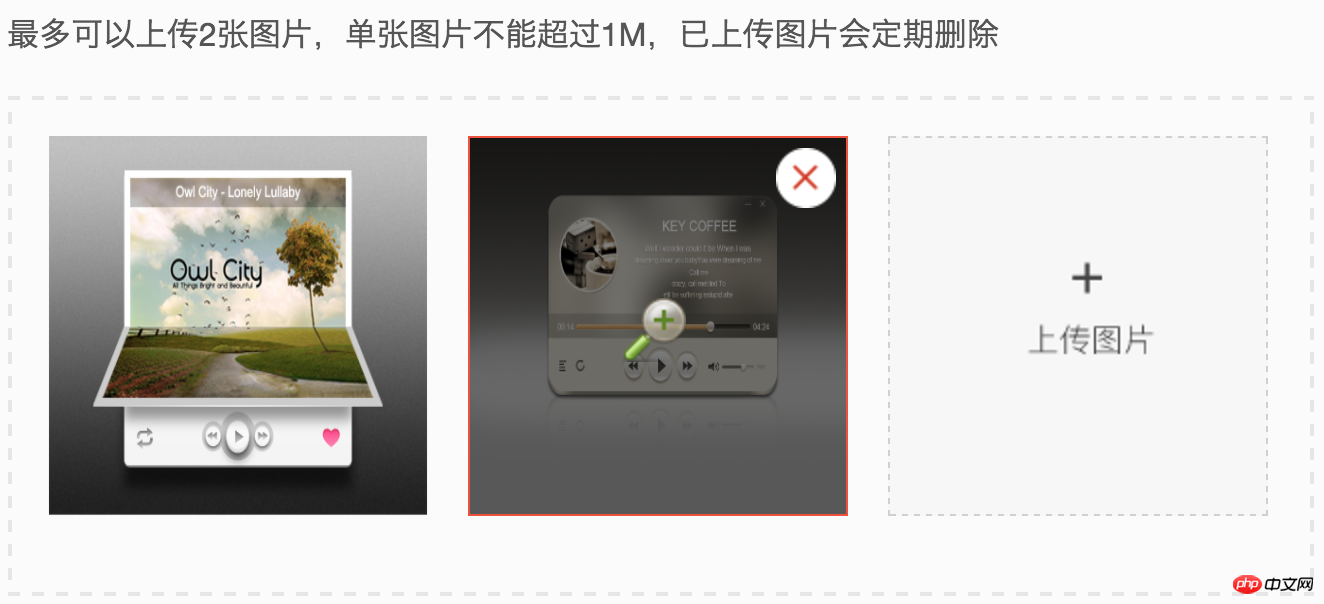
原创jQuery图片上传插件,支持服务端上传、预览、删除、放大、上传数量和尺寸限制以及上传前、上传中和上传后的回调函数。

使用方法
1、先引入jquery和插件的css和js,注意先引入jquery
<link href="./css/upload.css" type="text/css" rel="stylesheet" /> <script src="./js/jquery.js"></script> <script src="./js/upload.js"></script>
2、HTML结构
<div class="upload-box">
<p class="upload-tip">作品图片:最多可以上传5张图片,马上上传</p>
<div class="image-box clear">
<section class="upload-section">
<div class="upload-btn"></div>
<input type="file" name="file" id="upload-input" value=""/>
</section>
</div>
</div>3、插件配置
$("#upload-input").ajaxImageUpload({
url: 'http://www.gouguoyin.cn/demo/store141.html', //上传的服务器地址
data: { name:'勾国印' },
maxNum: 3, //允许上传图片数量
zoom: true, //允许放大
allowType: ["gif", "jpeg", "jpg", "bmp",'png'], //允许上传图片的类型
maxSize :2, //允许上传图片的最大尺寸,单位M
before: function () {
alert('上传前回调函数');
},
success:function(data){
alert('上传成功回调函数');
console.log(data);
},
error:function (e) {
alert('上传失败回调函数');
console.log(e);
}
});4、服务端处理
服务端处理没有特殊的限制,只要服务端接受file表单提交的数据处理后返回json格式数据,json数据里必须包含src项,如{'src':'http://www.gouguoyin.cn/template/default/images/avatar.jpg'},下面以PHP为例做简单演示
$file = $_FILES["file"];
if(!isset($file['tmp_name']) || !$file['tmp_name']) {
echo json_encode(['code' => 401, 'msg' => '没有文件上传']);
return false;
}
if($file["error"] > 0) {
echo json_encode(['code' => 402, 'msg' => $file["error"]]);
return false;
}
$upload_path = $_SERVER['DOCUMENT_ROOT']."/upload/";
$file_path = 'http://' . $_SERVER['HTTP_HOST']."/upload/";
if(!is_dir($upload_path)){
echo json_encode(['code' => 403, 'msg' => '上传目录不存在']);
return false;
}
if(move_uploaded_file($file["tmp_name"], $upload_path.$file['name'])){
echo json_encode(['code' => 200, 'src' => $file_path.$file['name']]);
return false;
}else{
echo json_encode(['code' => 404, 'msg' => '上传失败']);
return false;
}
Atas ialah kandungan terperinci jQuery无刷新上传图片插件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:实例讲解HTML标签解释成DOM节点Artikel seterusnya:php时间函数php把秒数转换为时长(h:i:s格式)
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

