Rumah >hujung hadapan web >tutorial js >实例讲解HTML标签解释成DOM节点
实例讲解HTML标签解释成DOM节点
- 巴扎黑asal
- 2017-09-01 11:54:431490semak imbas
下面小编就为大家带来一篇[js高手之路]HTML标签解释成DOM节点的实现方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
最近在封装一个开源框架,已经写了500行, 已经具备jquery的大多数常用功能,后面还会扩展大量的工具函数和MVVM双向驱动等功能。跟jquery的使用方法完全一样,jquery的选择器,几乎都能支持,为什么说这事,跟这篇文章的主题有毛关系呢?因为这篇文章要讲的就是我在写框架过程中碰到的一个问题,封装jquery的after方法,支持DOM和html标签两种用法,html标签传参,我要把html解释成DOM结构,用DOM的方法插入.
首先,我们写个通用的html标签:
0988a8f1143c8e4761b5577b43ce1e47this is a test string94b3e26ee717c64999d7867364b1b4a3
这个html包括了事件,样式,属性,内容.
我们接着用正则把这个html的每一部分匹配出来,我们需要的是:
1、标签名, 因为创建dom节点的时候需要
2、属性和内容都要单独分离出来
为了便于创建dom,我们用一个json保存,比如这个标签,我们要处理成的最终结果是:
{
id:"test
inner:"this is a test string
name:"test"
onclick:"test();"
style:"color:red;background:green;"
tag:"p"
}如果有了这个结构,只要拿到对应的键和值,组装成一个dom就可以搞定了
var o = document.createElement( obj['tag'] );
o.innerHTML = obj['inner'];
delete obj['inner'];
delete obj['tag'];
for( var key in obj ){
o.setAttribute( key, obj[key] );
}
document.body.appendChild( o );解释思路已经明确,那么我们首先就要把html标签的每部分用正则表达式匹配出来
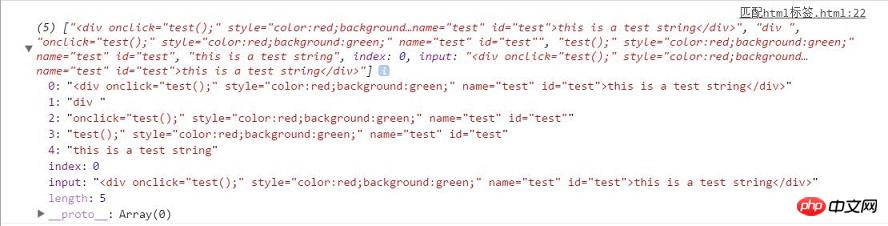
var re = /<(\w+\s*)(\w+[=][\'\"](.*)?[\'\"]\s*)*>(.*)?<\/\w+>/; var str = '<p onclick="test();" name="test" id="test">this is a test string</p>'; var res = str.match(re);

恩,这就是我们匹配出来的结果,从图中可以看出,
res[1]存储的是标签名称,只需要把两边的空格去掉
res[2]存储的是属性和值,我们用split函数按空格切割一次,再用split函数按'='切割一次,就能分解出来了
res[4]存储的就是字符串的内容
上面3部分,只要用循环和字符串稍加处理就可以得出目标结果了
那么完整的处理代码就是:
var re = /<(\w+\s*)(\w+[=][\'\"](.*)?[\'\"]\s*)*>(.*)?<\/\w+>/;
var str = '<p onclick="test();" name="test" id="test">this is a test string</p>';
var res = str.match(re);
var tagName = null, attrList = [], arr = [], obj = {};
if( res[1] ) {
tagName = res[1].trim();
obj['tag'] = tagName;
}
if( res[4] ) {
obj['inner'] = res[4];
}
if ( res[2] ) {
attrList = res[2].split( /\s+/ );
for( var i = 0, len = attrList.length; i < len; i++ ){
arr = attrList[i].split("=");
// console.log( arr );
obj[arr[0]] = arr[1].replace( /(^[\'\"]+|[\'\"]$)/g, function(){
return '';
} );
}
}
var o = document.createElement( obj['tag'] );
o.innerHTML = obj['inner'];
delete obj['inner'];
delete obj['tag'];
for( var key in obj ){
o.setAttribute( key, obj[key] );
}
document.body.appendChild( o );可以自行封装一个函数,我相信你应该轻易就能封装出来吧.
Atas ialah kandungan terperinci 实例讲解HTML标签解释成DOM节点. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

