Rumah >hujung hadapan web >html tutorial >html注释标记<ruby>标签以及和它的子元素<rt>、<rp>
html注释标记<ruby>标签以及和它的子元素<rt>、<rp>
- 黄舟asal
- 2017-07-17 13:40:183282semak imbas
我家附近有一个私人的小英语学习机构,里面聘请的外教都是一些非正规的外教,几乎所有的外教都对我说,英语国家的孩子从来不学音标,它们看到单词就知道发音。这让我们这些必须看音标学英语的学生好诧异。汉字是有拼音的,英语对我们来说也是有音标的,日本字,韩语也是有音标的,在日本,将音标标记在文字上边的印刷方式叫做”Ruby“或“rubi”。HTML里也有一种专门用来显示音标或注释的标记,就叫做ruby,是采用了日本印刷业的这个属语。当然,有一种编程语言也叫Ruby,和它是两回事,不要混淆了。
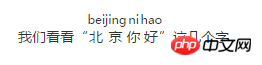
实例演示:

图片演示:

ruby语法说明
ec41f2147470148e85ad0337a362103e — 用它将需要注释或注音标的文字内容包围住。
7240f116d85a7ee375466871bc33670a — 这里面放置音标或注释,这个标记要跟在需要注释的文本后边。
515718f19dfe6612658be14be18aa0ec — 这个标记是防备那些不支持ruby标记的浏览器,主要用来放置括弧。对于支持这个标记的浏览器,rp标记的CSS样式是{display:none;},也就是不可见。
代码样例
<ruby> 北<rp>(</rp><rt>bei</rt><rp>)</rp> 京<rp>(</rp><rt>jing</rt><rp>)</rp> </ruby>
这个代码的显示效果就是上面的实例演示的效果。
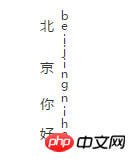
rt里的文字,对于横向显示的文章,它会显示在上方。对于竖向显示的文字,它会显示到右边。如果你觉得音标的字体太大了,可以用css设置成小字体。
下面是一个竖向的例子:

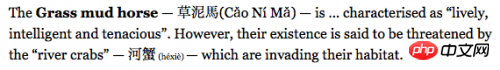
浏览器支持情况
对于不支持ruby标记的浏览器里,rp标记里的内容就会显示出来,你可以用下面这张图和上面的那种图比较一下,看看有什么区别。下面这张图就是在不支持ruby标记的浏览器里的显示效果:

最新版的火狐、谷歌等浏览器都支持这个标记。
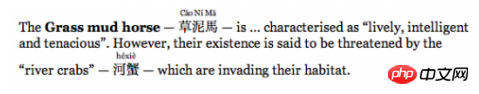
这个标记还支持嵌套使用,显示双层标注。
用这个标记显示中英文对照文本,效果很不错。
Atas ialah kandungan terperinci html注释标记<ruby>标签以及和它的子元素<rt>、<rp>. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

