Rumah >hujung hadapan web >html tutorial >html5中关于<ruby>标签的详解
html5中关于<ruby>标签的详解
- 黄舟asal
- 2017-07-17 13:32:482962semak imbas
今天学了HTML5的ruby标签,觉得挺有趣的,来记录一下。
ruby可以作注释标签,内部有rp和rt标签。
ec41f2147470148e85ad0337a362103e 标记定义注释或音标。
515718f19dfe6612658be14be18aa0ec 告诉那些不支持ruby元素的浏览器该如何显示。
7240f116d85a7ee375466871bc33670a 标记定义对ruby注释的内容文本。
学完这个标签的第一反应就是,我有方法给那些不会读的日语单词做假名注释啦!!!
代码如下,来给一句日语做个小注释:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ruby注释标签</title>
<style>
p {
text-align: center;
}
</style>
</head>
<body>
<p>
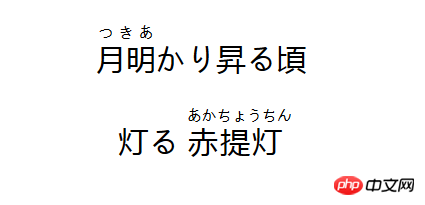
<ruby>月明<rp>(</rp><rt>つきあ</rt><rp>)</rp></ruby>かり昇る頃</p>
<p>灯る <ruby>赤提灯 <rp>(</rp><rt>あかちょうちん</rt><rp>)</rp></ruby></p></body></html>效果如下:
火狐谷歌:

还有一些浏览器不能支持ec41f2147470148e85ad0337a362103e标签,这个时候515718f19dfe6612658be14be18aa0ec标签就显得尤其重要,515718f19dfe6612658be14be18aa0ec我理解为“人品”的意思。人品好的浏览器就以在上面注释的形式显示出来,就如上图,而人品不好的就需要515718f19dfe6612658be14be18aa0ec标签来补充注释。
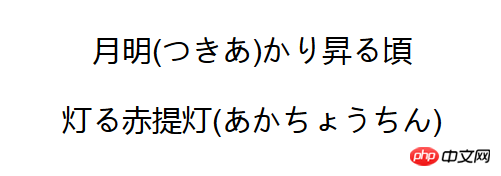
515718f19dfe6612658be14be18aa0ec里面的文本会在浏览器兼容的时候不显示出来,只有7240f116d85a7ee375466871bc33670a里面的文本以在上面注释的方式出现。而不兼容的情况,7240f116d85a7ee375466871bc33670a里面注释的文本会在后面显示,就如下图,这个时候515718f19dfe6612658be14be18aa0ec里面包裹的内容就可以显示出来。

Atas ialah kandungan terperinci html5中关于<ruby>标签的详解 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

