Rumah >hujung hadapan web >Tutorial H5 >html5上传图片IOS系统和Android系统下均显示摄像头拍照和图片选择
html5上传图片IOS系统和Android系统下均显示摄像头拍照和图片选择
- 巴扎黑asal
- 2018-05-12 13:56:554791semak imbas
最近在做信开发时,发现73fb0a88f70dfc104fc3e769bdf0b422在IOS中可以拍照或从照片图库选择,而Android系统则显示资源管理器,无拍照选项,网上查找资料,改为411ce6ab6232881fd53208473a46e143后,Android可显示相机和文档,但IOS则只有拍照选项了,最后通过判断设备类型使在IOS和Android下均可以显示拍照和图库选择,代码如下:
var u = navigator.userAgent, app = navigator.appVersion;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //android终端或者uc浏览器
var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
//alert('是否是Android:'+isAndroid);
//alert('是否是iOS:'+isiOS);
if(isAndroid){
$ ("input[name='file']").attr('capture','camera');
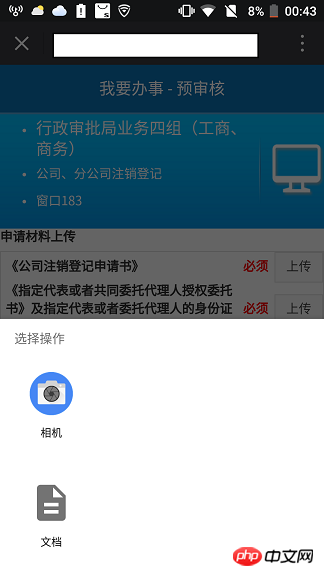
}安卓效果

IOS效果

Atas ialah kandungan terperinci html5上传图片IOS系统和Android系统下均显示摄像头拍照和图片选择. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css动画制作——CSS animateArtikel seterusnya:带你了解什么是HTML5?

