Rumah >hujung hadapan web >Tutorial H5 >AugularJS基础入门与实践
AugularJS基础入门与实践
- 巴扎黑asal
- 2017-07-23 11:33:371512semak imbas
前 言
前端
AngularJS是为了克服HTML在构建应用上的不足而设计的。(引用百度百科)
AngularJS使用了不同的方法,它尝试去补足HTML本身在构建应用方面的缺陷。AngularJS通过使用我们称为指令(directives)的结构,让浏览器能够识别新的语法。(引用百度百科)例如:
使用双大括号{{}}语法进行数据绑定;
使用DOM控制结构来实现迭代或者隐藏DOM片段;
支持表单和表单的验证;
能将逻辑代码关联到相关的DOM元素上;
能将HTML分组成可重用的组件。
本篇学习主要有两个部分:
①【AngularJS 常用指令】
②【AngularJS 的 mvc 】
| 1、AngularJS 常用指令 |
【常用指令】
1.na-app:声明angularjs所管辖的区域,一般写在body或者HTML上原则一个一面只写一个
2.ng-model 指令把元素值(比如输入域的值)绑定到应用程序。
3.ng-bind 指令把应用程序数据绑定到 HTML 视图。
①
②
{{name}}
4.ng-init 指令初始化 AngularJS 应用程序变量。
5.表达式:{{}}绑定表达式,可以包含数字、运算符和变量。但表达式在网页加载瞬间会看到{{}},所以可以用ng-bind=”代替
{{5+""+5+',Angular'}}
【基本感念】
指令:AngularJS中,通过扩展HTML的属性提供功能 ↓↓↓↓(菜鸟教程中的原话)
AngularJS 指令是扩展的 HTML 属性,带有前缀 ng-。
ng-app 指令初始化一个 AngularJS 应用程序。
ng-init 指令初始化应用程序数据。
ng-model 指令把元素值(比如输入域的值)绑定到应用程序。
指令:AngularJS中,通过扩展HTML的属性提供功能 ↓↓↓↓(菜鸟教程中的原话)
AngularJS 指令是扩展的 HTML 属性,带有前缀 ng-。
ng-app 指令初始化一个 AngularJS 应用程序。
ng-init 指令初始化应用程序数据。
ng-model 指令把元素值(比如输入域的值)绑定到应用程序。
| 2、AngularJS 的 mvc |
【mvc三层框架】
1、 Model(模型):应用程序中处于处理属性局的部分。(保存或修改数据到数据库、变量等)。AugularJS中的Model特征的是:数据
view(视图):用户看到的而用于显示数据的页面
controller(控制器):应用程序中处理用户交互的部分。负责从视图读取数据,控制用户输入,并项目性发送数据。
2、工作原理:用户从视图层发送请求,controller接收到请求后转发给对应的model处理,medle处理完成后返回结果给controller,并在view成反馈给用户。
创建一个angular模块,即ng-app所绑定的部分,需要传递两个参数:
① 模块名称,即ng-app所需要绑定的名称。ng-app="myApp";
② 数组:需要注入的模块名称,不需要可为空。
var app = angular.module("myApp",[]);
在Angular模块上,创建一个控制器Controller,需要传递两个参数称。
① ng-controller="myCtrl"
② controller的构造函数:构造函数可以传入多个参数,包括$scope/$roatScope以及各种系统内置对象
【angularJS中的作用域】
①$scope:局部作用域,声明在$scope上的属性和方法,只能在当前Controller中使用;
②$rootScope:根作用域,声明在$rootscope上的熟悉感和方法可以在ng-app所包含的任何区域使用(无论是否同意controller,或是否在controller包含范围中)。
>>> 若没有使用$scope 声明变量,而直接在html中使用ng-model绑定的变量作用域为:
1.如果ng-model在某个ng-controller中,则此变量会默认绑定到当前Controller的$scope上
2.如果ng-model没有在任何一个ng-controller中,则此变量将绑定在$rootScope上。
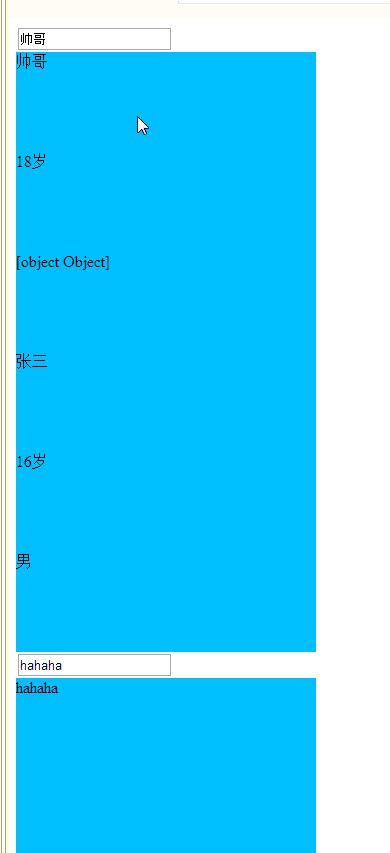
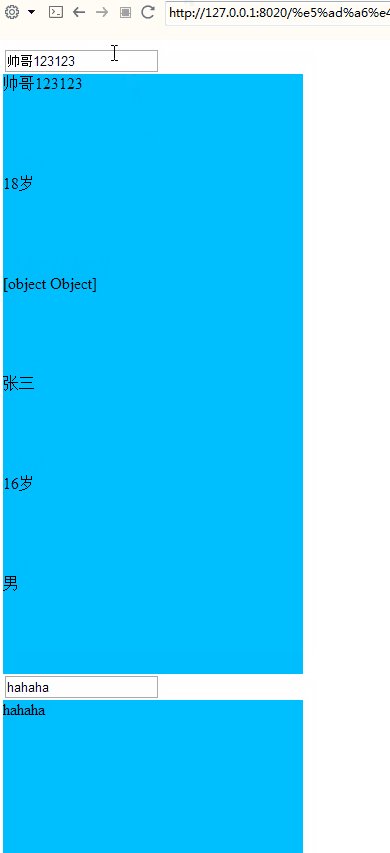
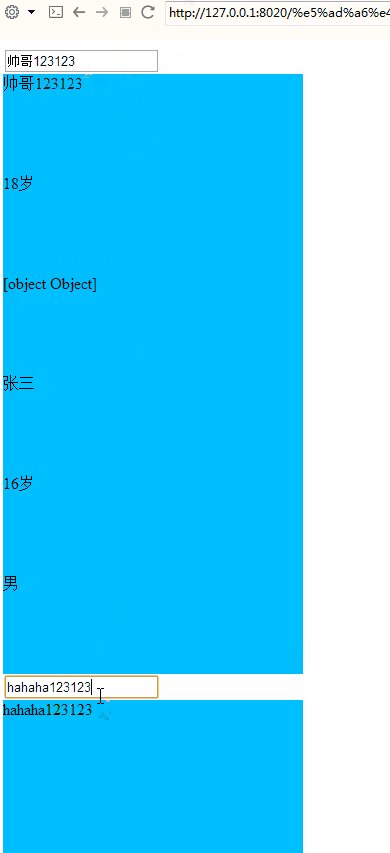
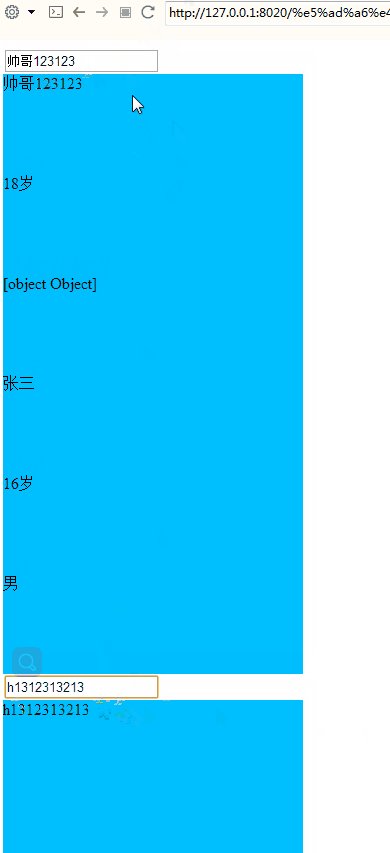
效果图如下:


代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 .div1{ 8 width: 300px; 9 height: 100px;10 background-color: #00BFFF;11 }12 </style>13 </head>14 <body ng-app="myApp">15 <div ng-controller="myCtrl">16 <input type="text" ng-model="name"/>17 <div ng-bind="name" class="div1"></div>18 <div ng-bind="age" class="div1"></div>19 <div ng-bind="classes" class="div1"></div>20 <div ng-bind="classes.name" class="div1"></div>21 <div ng-bind="classes.age" class="div1"></div>22 <div ng-bind="classes.sex" class="div1"></div>23 24 </div>25 <div ng-controller="myCtrl1">26 <input type="text" ng-model="name"/>27 <div ng-bind="name" class="div1"></div>28 <div ng-bind="age" class="div1"></div>29 30 </div>31 32 </body>33 <script language="JavaScript" src="angular-1.5.6/angular.js?1.1.11"></script>34 <script type="text/javascript">35 var app = angular.module("myApp",[]);
36 app.controller("myCtrl",function($scope){37 $scope.name = "帅哥" ;38 $scope.age = "18岁";39 $scope.classes = {40 name:"张三",41 age:"16岁",42 sex:"男"43 44 };45 46 });47 48 app.controller("myCtrl1",function($rootScope){49 $rootScope.name = "hahaha" ;50 });51 52 </script>53 </html>
学习时候的笔记,可能会有一些错误的地方,欢迎各位的批评指点。
反思,复盘,每天收获一点---------------------期待更好的自己
Atas ialah kandungan terperinci AugularJS基础入门与实践. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html5全新的网络格局Artikel seterusnya:css动画制作——CSS animate

