1.选择项目默认存放的地址
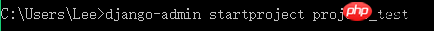
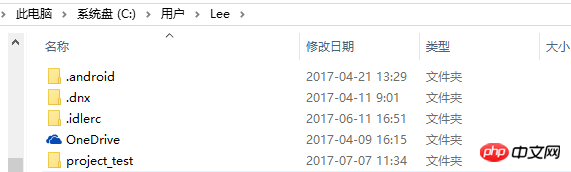
默认地址是C:\Users\Lee,也就是进入cmd控制台的地址,创建项目后命令 django-admin startproject project_test 默认地址就新建了一个项目文件夹。
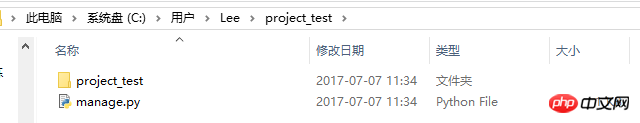
项目包含一个manage.py文件和project_test文件夹



2.更换项目存放地址
我要更换的地址是G:\Django ,cmd操作就是先切换到G盘(其他盘同理)C:\Users\Lee>g: ,然后就出现了G:\>,我们再切换到G:\Django文件夹,操作 cd Django 或者cd G:\Django 操作地址就是G:\Django了

3.在新地址创建第一个项目hello
命令是django-admin startproject hello,如果django-admin出现不是内部或者外部命令,那就试试django-admin.py startproject hello
如果不出错就是创建成功了,G盘Django文件夹已经出现hello项目文件夹了


4.创建第一个自定义app——HelloWorld
首先你要进入hello 文件夹中,命令cd hello 现在已经进入hello 文件夹,命令 manage startapp HelloWorld,如果不出错则创建成功,如果出错试试manage.py startapp HelloWorld


以下5-7操作请先把cmd控制台放在一边,暂时不需要用到cmd 控制台。
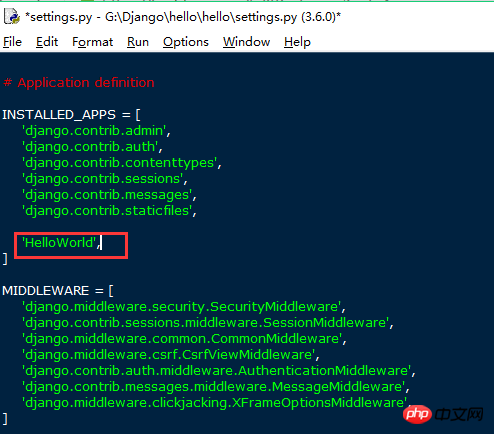
5.添加设置信息
将自定义的HelloWorld添加到G:\Django\hello\hello\settings.py中的 INSTALL_APPS ,新建的 app 如果不加到 INSTALL_APPS 中的话, django 就不能自动找到app中的模板文件(app-name/templates/下的文件)和静态文件(app-name/static/中的文件)


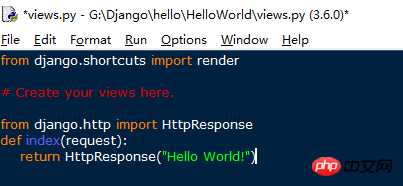
6.定义了一个网址函数
打开HelloWorld 这个文件夹下的视图函数views.py,添加以下代码内容,定义了一个index函数,将request参数传入,发送网页请求。
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello World!")
7.将函数与访问网址关联起来
返回上一级G:\Django\hello 再次进入G:\Django\hello\hello文件夹中的urls.py,将from HelloWorld import views添加到代码头部,将以下代码添加到urlpatterns列表中,由图可以看出其实django默认已经添加了个admin网址了,等下我们可以访问这个admin网址。url部分中的r'^index/'是正则表达式,views.index 是关联的地址,name='Index'就是你给这个网页起的别名(不是网站的title),可有可无,即使是前面r'^index/'变成了r'^index2/',也能通过这个Index访问到index2的。
url(r'^index/',views.index,name='Index'),

将以上文件保存一下,至此为止我们就已经完成了网址建设,下面开始启动本地服务器浏览我们刚刚 的所建设的网址。
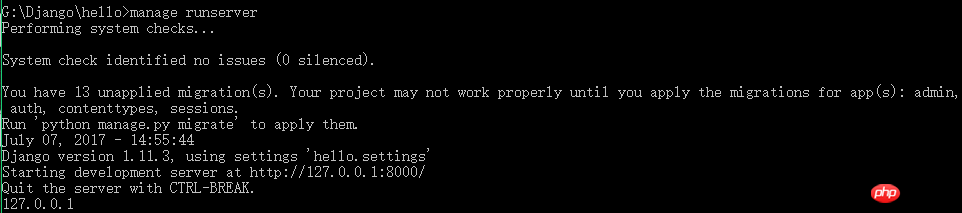
8.使用cmd控制台命令启动本地网站服务器。
在G:\Django\hello这个目录下(因为运行服务器需要manage命令,只有这个项目目录下才有这个manage.py)输入manage runserver ,不出意外的话网站服务器搭建成功了。但凡事总有个bug,UnicodeDecodeError编码错误,详情见《Django 踩过的坑(一)》。

没出现报错,说明运行成功了,网站访问index地址是http://127.0.0.1:8000/index/或者http://localhost:8000/index/,然后你就能看到你的第一个页面啦,还记得admin页面么?我们访问下 http://127.0.0.1:8000/admin/ 发现重定向302跳转到登录页面了,因为还木有创建超级用户所以不能登录呢。同时,你也可以发现cmd控制台是同步更新你的操作的,控制台有相应得访问记录。



最后总结一下思路:
新app在同层级的项目名(hello)中的settings.py进行报备
—>新app文件夹中的views.py进行网页内容设置
—>新app在同层级的项目名(hello)中的urls.py中进行网址关联
—>启动服务器
—>访问对应网站
Atas ialah kandungan terperinci Django学习制作网页实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Python vs C: Aplikasi dan kes penggunaan dibandingkanApr 12, 2025 am 12:01 AM
Python vs C: Aplikasi dan kes penggunaan dibandingkanApr 12, 2025 am 12:01 AMPython sesuai untuk sains data, pembangunan web dan tugas automasi, manakala C sesuai untuk pengaturcaraan sistem, pembangunan permainan dan sistem tertanam. Python terkenal dengan kesederhanaan dan ekosistem yang kuat, manakala C dikenali dengan keupayaan kawalan dan keupayaan kawalan yang mendasari.
 Rancangan Python 2 jam: Pendekatan yang realistikApr 11, 2025 am 12:04 AM
Rancangan Python 2 jam: Pendekatan yang realistikApr 11, 2025 am 12:04 AMAnda boleh mempelajari konsep pengaturcaraan asas dan kemahiran Python dalam masa 2 jam. 1. Belajar Pembolehubah dan Jenis Data, 2.
 Python: meneroka aplikasi utamanyaApr 10, 2025 am 09:41 AM
Python: meneroka aplikasi utamanyaApr 10, 2025 am 09:41 AMPython digunakan secara meluas dalam bidang pembangunan web, sains data, pembelajaran mesin, automasi dan skrip. 1) Dalam pembangunan web, kerangka Django dan Flask memudahkan proses pembangunan. 2) Dalam bidang sains data dan pembelajaran mesin, numpy, panda, scikit-learn dan perpustakaan tensorflow memberikan sokongan yang kuat. 3) Dari segi automasi dan skrip, Python sesuai untuk tugas -tugas seperti ujian automatik dan pengurusan sistem.
 Berapa banyak python yang boleh anda pelajari dalam 2 jam?Apr 09, 2025 pm 04:33 PM
Berapa banyak python yang boleh anda pelajari dalam 2 jam?Apr 09, 2025 pm 04:33 PMAnda boleh mempelajari asas -asas Python dalam masa dua jam. 1. Belajar pembolehubah dan jenis data, 2. Struktur kawalan induk seperti jika pernyataan dan gelung, 3 memahami definisi dan penggunaan fungsi. Ini akan membantu anda mula menulis program python mudah.
 Bagaimana Mengajar Asas Pengaturcaraan Pemula Komputer Dalam Kaedah Projek dan Masalah Dikemukakan Dalam masa 10 Jam?Apr 02, 2025 am 07:18 AM
Bagaimana Mengajar Asas Pengaturcaraan Pemula Komputer Dalam Kaedah Projek dan Masalah Dikemukakan Dalam masa 10 Jam?Apr 02, 2025 am 07:18 AMBagaimana Mengajar Asas Pengaturcaraan Pemula Komputer Dalam masa 10 jam? Sekiranya anda hanya mempunyai 10 jam untuk mengajar pemula komputer beberapa pengetahuan pengaturcaraan, apa yang akan anda pilih untuk mengajar ...
 Bagaimana untuk mengelakkan dikesan oleh penyemak imbas apabila menggunakan fiddler di mana-mana untuk membaca lelaki-dalam-tengah?Apr 02, 2025 am 07:15 AM
Bagaimana untuk mengelakkan dikesan oleh penyemak imbas apabila menggunakan fiddler di mana-mana untuk membaca lelaki-dalam-tengah?Apr 02, 2025 am 07:15 AMCara mengelakkan dikesan semasa menggunakan fiddlerevery di mana untuk bacaan lelaki-dalam-pertengahan apabila anda menggunakan fiddlerevery di mana ...
 Apa yang perlu saya lakukan jika modul '__builtin__' tidak dijumpai apabila memuatkan fail acar di Python 3.6?Apr 02, 2025 am 07:12 AM
Apa yang perlu saya lakukan jika modul '__builtin__' tidak dijumpai apabila memuatkan fail acar di Python 3.6?Apr 02, 2025 am 07:12 AMMemuatkan Fail Pickle di Python 3.6 Kesalahan Laporan Alam Sekitar: ModulenotFoundError: Nomodulenamed ...
 Bagaimana untuk meningkatkan ketepatan segmentasi kata Jieba dalam analisis komen tempat yang indah?Apr 02, 2025 am 07:09 AM
Bagaimana untuk meningkatkan ketepatan segmentasi kata Jieba dalam analisis komen tempat yang indah?Apr 02, 2025 am 07:09 AMBagaimana untuk menyelesaikan masalah segmentasi kata Jieba dalam analisis komen tempat yang indah? Semasa kami mengadakan komen dan analisis tempat yang indah, kami sering menggunakan alat segmentasi perkataan jieba untuk memproses teks ...


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Dreamweaver CS6
Alat pembangunan web visual

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna





