Rumah >hujung hadapan web >Tutorial H5 >canvas中线段的端点与连接点详解
canvas中线段的端点与连接点详解
- 零下一度asal
- 2017-07-18 09:35:442210semak imbas
在Canvas中,线段也是路径中的一种,被称之为线性路径。在Canvas中绘制线性路径主要用到moveTo(x,y)、lineTo(x,y)和stroke()几个方法,让我们来回忆下线宽的用法。
function drawLine(){
cxt.lineWidth = 3;
cxt.moveTo(10, 10);
cxt.lineTo(120, 100);
cxt.stroke();
}上面的代码我们就可以绘制一条宽度为3像素的线段。
上一章我们还提到线宽与像素边界的内容主要为:
如果你在某2个像素的边界处绘制一条1像素宽的线段,那么该线段实际会占据2个像素的宽度;
因为当你在像素边界处绘制一条1像素宽度的垂直线段时,canvas的绘图环境对象会试着将半个像素画在边界中线的右边,将另外半个像素画在边界中线的左边。
然而,在一个整像素的范围内绘制半个像素宽的线段是不可能的,所以在左右两个方向上的半个像素都被扩展为1个像素。(具体内容可参考第三章内容);
今天这章内容我们用来看看线段的其它属性 lineCap,lineJoin。
线段的端点(lineCap)
在绘制线段时,你可以控制线段的端点,也就是 “线帽” (lineCap)的样子,在Canvas的绘图环境对象中,控制线段端点的属性正好也叫作lineCap。
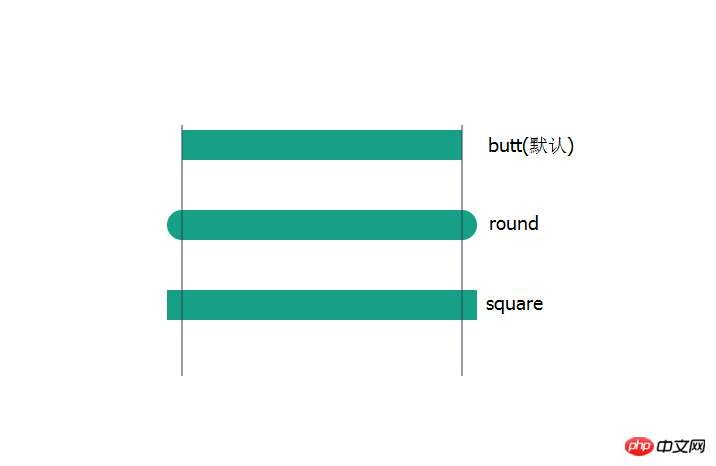
线段端点的样式有三个值,分别是butt, roundm, square, 默认是为butt; round与square 都会给线段的端点画上一顶帽子。
butt:线段端点的默认样式
round:在端点处添加一个半圆,其半径是线宽的一半。
square: 在端点处添加一个矩形,长度与线宽一致,宽度是线宽的一半。
看到这里貌似我们也看不出什么名堂。那我们就先绘制出来,你就会瞬间明白了。要不怎么都说要数据可视化呢!
function lineCap(){
cxt.lineWidth = 20;
cxt.strokeStyle = '#16a085';
cxt.beginPath();
cxt.lineCap = 'butt';
cxt.moveTo(20, 20);
cxt.lineTo(300, 20);
cxt.stroke();
cxt.beginPath();
cxt.lineCap = 'round';
cxt.moveTo(20, 100);
cxt.lineTo(300, 100);
cxt.stroke();
cxt.beginPath();
cxt.lineCap = 'square';
cxt.moveTo(20, 180);
cxt.lineTo(300, 180);
cxt.stroke();
}

看到上面的图片是不是瞬间就知道了lineCap的属性值的样式,是不是也感受到了可视化的魅力。
线段的连接点(lineJoin)
在绘制线段或者矩形时,我们可以控制两条线段连接处的拐点,也就是线段的连接点。
在canvas绘图环境中线段的连接点是由 lineJoin属性控制的。
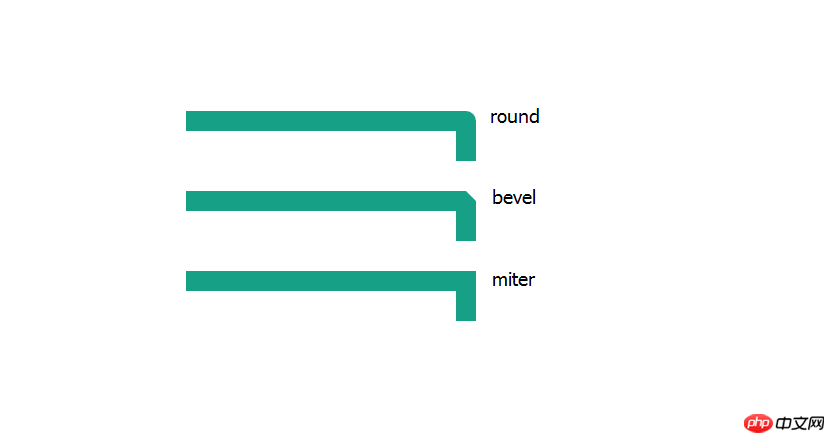
lineJoin属性也有三个值分别为: round, bevel, miter,默认是miter。
round:额外填充一个圆弧,圆弧为两条线段拐角的外边缘的点用圆弧连接而成,
bevel:额外填充一个三角形,三角形为两条线段拐角的外边缘的点用直线连接而成。
miter:额外填充一个多边形,多边形为两条线段拐角外边缘的延长线的交点形成。
同样我们绘制出来看一下
function lineCap(){
cxt.lineWidth = 20;
cxt.strokeStyle = '#16a085';
cxt.beginPath();
cxt.lineJoin = 'round';
cxt.moveTo(20, 20);
cxt.lineTo(300, 20);
cxt.lineTo(300, 60);
cxt.stroke();
cxt.beginPath();
cxt.lineJoin = 'bevel';
cxt.moveTo(20, 100);
cxt.lineTo(300, 100);
cxt.lineTo(300, 140);
cxt.stroke();
cxt.beginPath();
cxt.lineJoin = 'miter';
cxt.moveTo(20, 180);
cxt.lineTo(300, 180);
cxt.lineTo(300, 220);
cxt.stroke();
}
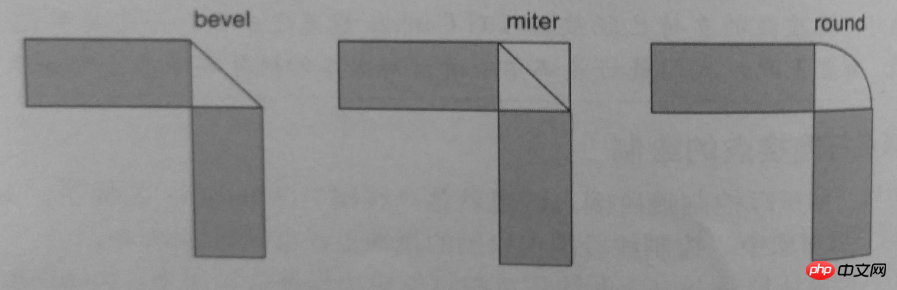
我们再来看看线段连接点的具体构建方式

提示
当我们使用miter样式来绘制线段的连接点时,我们还可以指定一个miterLimit属性
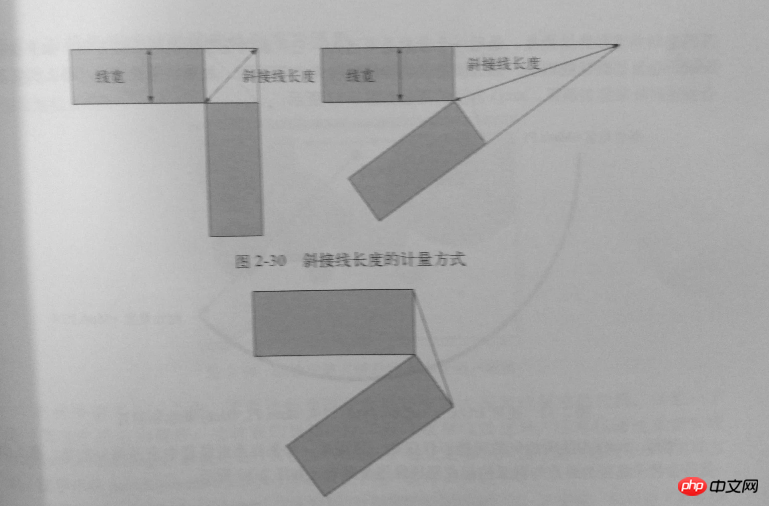
miterLimit: 表示斜接线(miter)的长度与二分之一线宽的比值;
斜接线的计量方式如下图

从图中我们可以看出,如果两个线段的夹角很小的话,那么斜接线的长度有可能会变的非常长,它与二分之一线宽的比值就会超出你所指定的miterLimit的属性值,
这时候浏览器会将以bevel的方式来绘制线段的连接点。
总结
Canvas绘图环境中线段的相关属性
| 属性 | 描述 | 值 | 默认值 |
| lineWidth | 以像素为单位的线段宽度 | 非零的正数 | 1 |
| lineCap | 绘制线段的端点样式 | butt,round,square | butt |
| lineJoin | 线段连接点的样式 | bevel,round,miter | miter |
| miterLimit | 斜接线与二分之一线宽的比值 | 非零的正数 | 10 |
Atas ialah kandungan terperinci canvas中线段的端点与连接点详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

