Rumah >hujung hadapan web >Tutorial H5 >分享webpack实例教程
分享webpack实例教程
- 零下一度asal
- 2018-05-18 15:17:281745semak imbas
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
安装 Webpack
在安装 Webpack 前,你本地环境需要支持 node.js。
由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm
首先全局安装webpack,再npm初始化一个项目,并局部安装webpack开发工具
$ npm install webpack -g
npm init (项目名称) $ npm install webpack-dev-server --save-dev
在项目目录下创建app文件夹,并创建index.js文件,写入如下代码
console.log('hello world');
在项目文件夹下打开命令行,输入如下命令
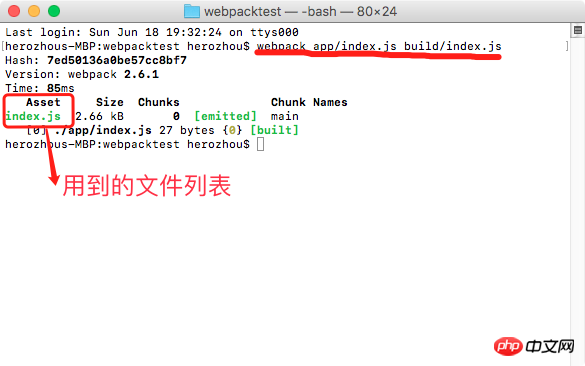
webpack app/index.js build/index.js
出现如下代码即为成功

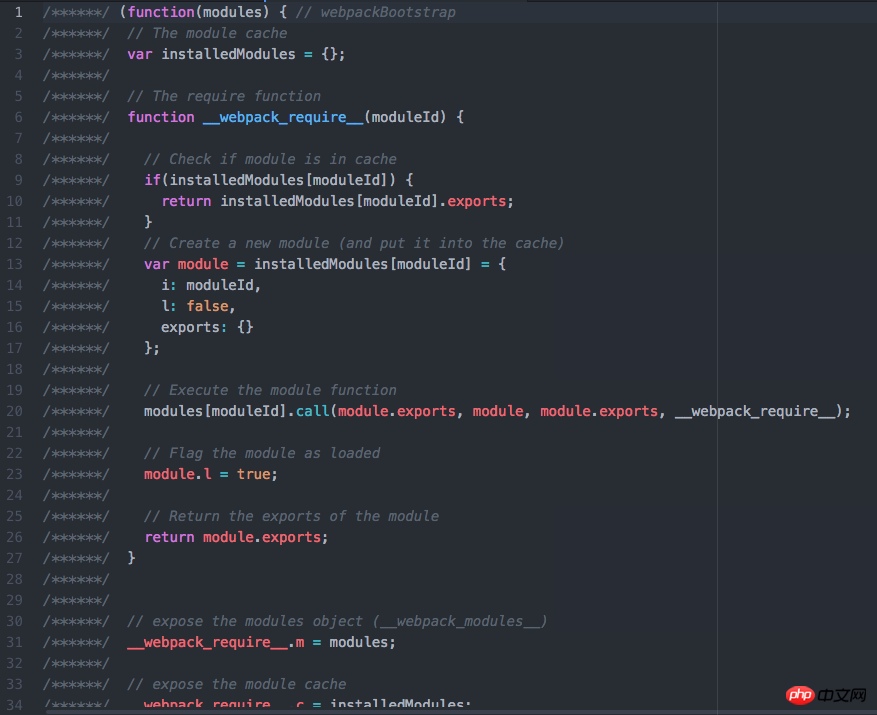
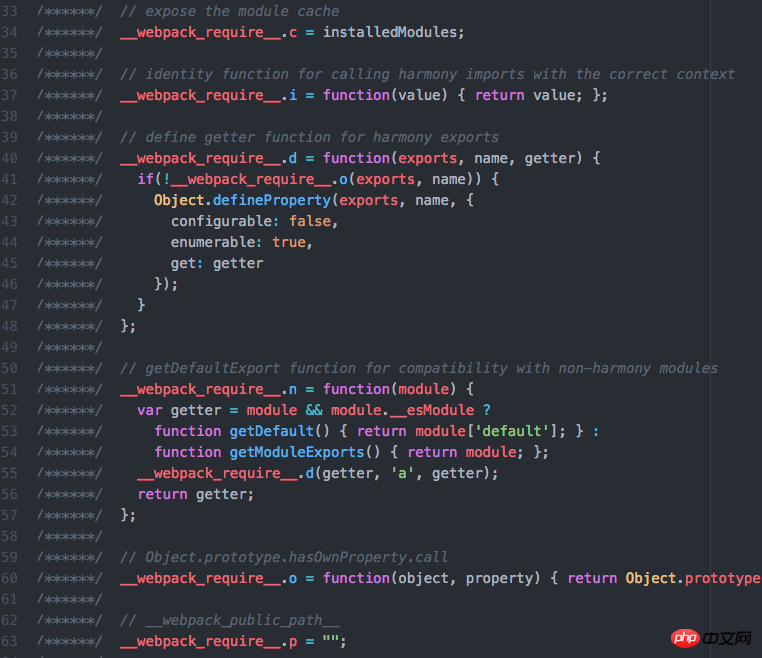
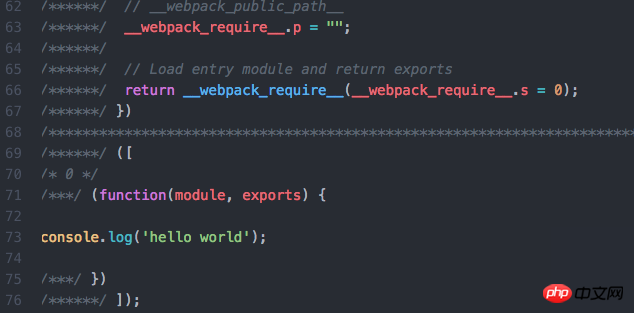
看下build/index.js文件的代码:



可以看到73行就是我们app/index.js 文件的代码
具体源码等改天我们再分析,今天我们主要的目的是体验。
这样一个一个代码敲效率太低,我们可以通过webpack.config.js文件来完成更高级的功能。
Atas ialah kandungan terperinci 分享webpack实例教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:spring WebSocket的详细介绍Artikel seterusnya:h5元素/属性/格式化的详细介绍

