Rumah >hujung hadapan web >Tutorial H5 >分享移动端网页宽度值实例代码
分享移动端网页宽度值实例代码
- 零下一度asal
- 2017-06-29 11:13:172121semak imbas
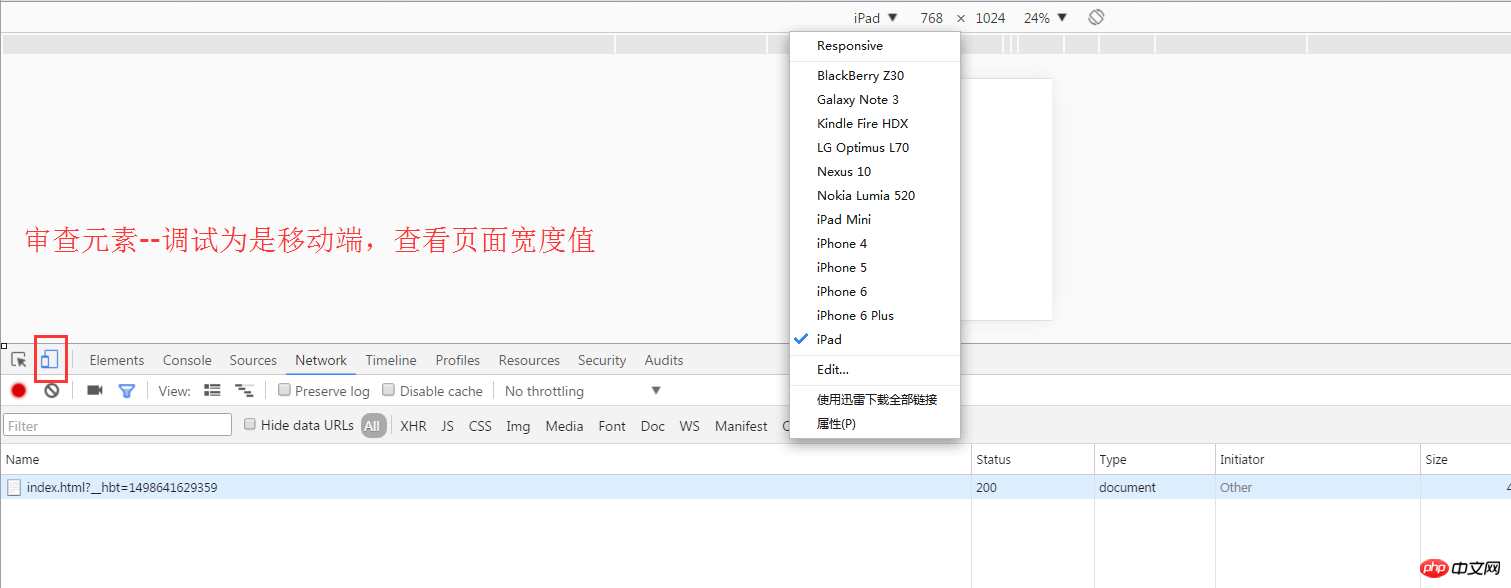
移动端网页宽度值(未加meta viewport标签):
iphone:980px
Galaxy(盖乐世):980px
Nexus:980px
blackberry(黑莓):980px
LG:980px
Nokia:980px
kindle:1600px
ipad:980px
iPad pro:1024px
测试代码:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>移动端网页宽度值(未加meta viewport标签)</title> 7 </head> 8 <body> 9 <script type="text/javascript">10 alert(document.body.scrollWidth);11 </script>12 </body>13 </html>

总结:
基本都是980px,除了ipad pro特殊。
Atas ialah kandungan terperinci 分享移动端网页宽度值实例代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:C中字符串的定义方法及说明实例Artikel seterusnya:className和a href 的实例详解

