Rumah >hujung hadapan web >Tutorial H5 >HTML5盒子模型的使用方法
HTML5盒子模型的使用方法
- PHP中文网asal
- 2017-06-20 10:46:278069semak imbas
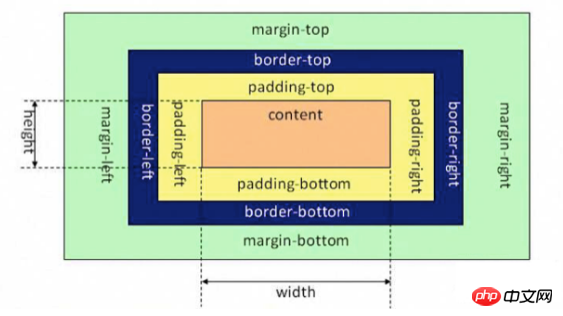
盒子模型。
盒子由 margin、border、padding、content 四部分组成。

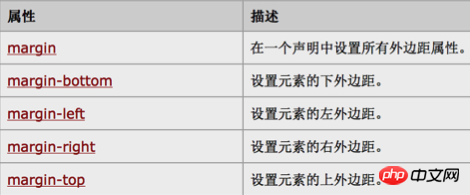
margin :外边距


border:边框

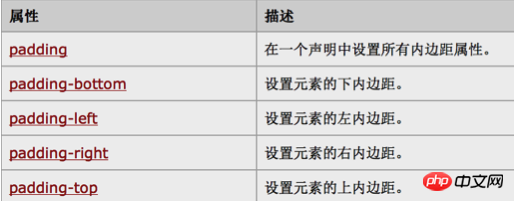
padding:内边距 (内容与边框的距离)


content:内容

<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css">* {margin: 0;padding: 0;}div {/*设置背景颜色*/background-color: blue;/*设置宽高*/width: 250px;height: 250px;/*设置外边距*/margin: 130px;/*设置边框的:边框的宽度 边框的样式 边框的颜色*/border: 10px solid red;/*设置内边距:上,右,下,左*/padding: 20px 40px 50px 100px;}</style></head><body><div>ABCDEFG</div></body></html>
Atas ialah kandungan terperinci HTML5盒子模型的使用方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:利用JSSDK在网页中获取地理位置Artikel seterusnya:HTML5-Web存储如何使用?

