Rumah >hujung hadapan web >Tutorial H5 >总结Html5表单(二) input type 各种输入, 各种用户选择,上传
总结Html5表单(二) input type 各种输入, 各种用户选择,上传
- 零下一度asal
- 2017-06-17 14:35:512440semak imbas
无限制输入
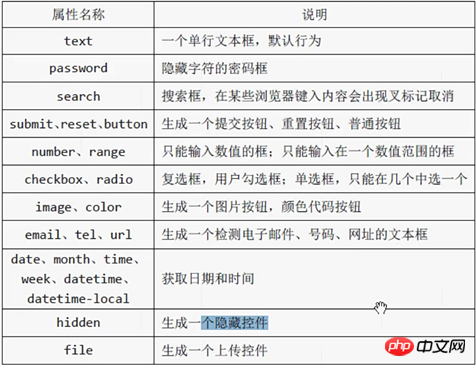
type 限制输入 type = 如下类型

type 后还可以跟一些属性: 如 限制文本的长度为10字节

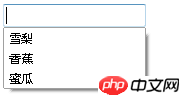
list 可以用的时候再来查, list就是当一个建议值不够的时候添加到几个.
雪梨
香蕉
蜜瓜
要记好几个东西 , 创建一个datalist,里面有多个option, datalist的id 指向input的list, 一对多通常是多的那边其id

password 显示非明文

placeholder 占位符,默认为空, 也可以输入提示语提示输入什么, 但真正输入的时候回消失.

number 限制输入数字
range 限制输入定义域数字



color date IE都不支持, 其实很好的, 就是让用户输入多元化, 能选颜色,日期.
checkbox 多选题,打钩


提交返回一个?music = 1 & sport =2 和后续的程序接轨从而调用这些id 的文本或者音乐
radio 单选题



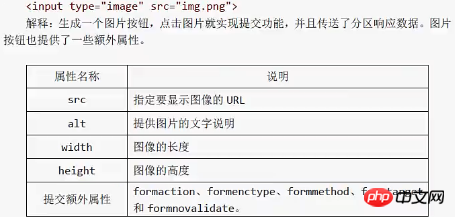
image 按钮为图片的按钮……

email tel url 这些是要求用户输入正确的类别,但浏览器支持不是很好. 可能要用正则表达式规范
hidden 隐藏输入框, 要配合name 和value 编写, 提交后返回 name = value





Atas ialah kandungan terperinci 总结Html5表单(二) input type 各种输入, 各种用户选择,上传. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

