那么我们在之前 html和css中设置虚线样式的方法总结这篇文章中介绍了虚线样式设置的总结,我们也了解到了虚线样式在网页中是非常重要的元素之一,那么我们今天就给大家来总结一下关于虚线样式在photoshop中的设置方法!
photoshop中虚线样式设置:

photoshop可以处理图片,也可以画图,很多朋友都知道怎样使用ps的画笔、自定义形状等工具,但是对一些比较基础的操作可能就不太了解,那么PS怎么画虚线?下面小编就为大家介绍PS绘制虚线方法,来看看吧
2.我们怎么用PS绘制画正方形虚线 在Photoshop中画虚线的技巧介绍

在photoshop中没有现成的虚线工具,那我们怎么绘制虚线呢,在本文中小编就为大家介绍一下ps虚线绘制的方法,还在为该问题纠结的同学不妨来看看

调整好之后,画出你想要的路径,本案例是用一个图形来代替,选中自定义形状工具,在菜单栏上选中路径,如下图所示。找一个自己喜欢的形状画出来吧,嘿嘿,我就画个可爱的兔子吧!这样就得到下图啦!

PS如何画虚线?相信对于刚入门的朋友应该十个难题吧。其实画笔间距拉开大一点也就是虚线了,再利用描边路径就是达到这一效果。下面小编就为大家分享ps画虚线最详细最完美教程,希望能帮到大家
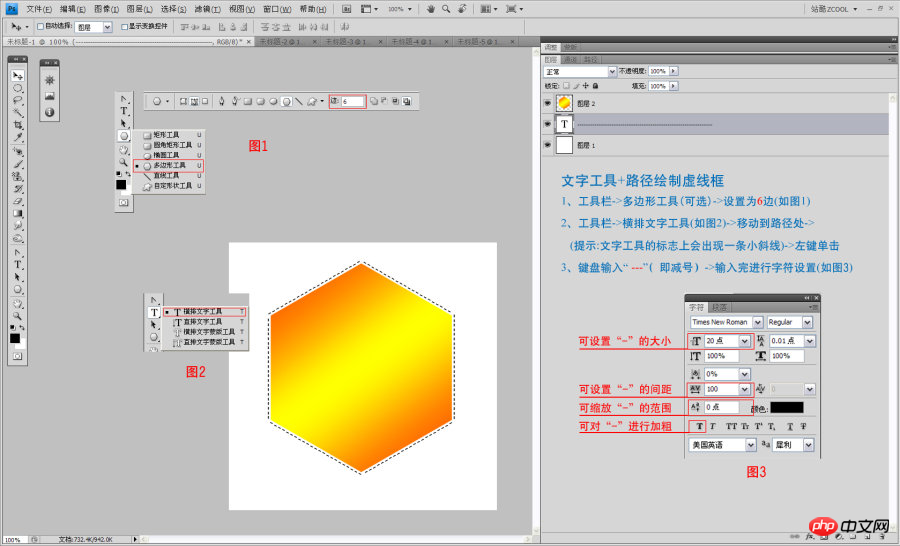
5.新手必看:PS如何绘制虚线框 PS中快速绘制虚线框的5种方法介绍

用PS制作虚线框一直以来都觉得是件很头疼的事情,闲下来整理了下,发上来和大家分享一下,目的就是让大家知道每种方法的优缺点。类似的教程网上泛滥,但以下是我花一下午整理的,从简到繁地介绍,希望能或多或少帮到大家。
虚线样式的相关问答:
2.javascript - js拖拽p,鼠标旁边出现一个虚线框,请教如何屏蔽这样的默认行为
3.javascript - echarts折线图如何将最后一段设置为虚线
【相关文章推荐】:
Atas ialah kandungan terperinci photoshop中设置虚线样式的方法总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Ciri Utama Photoshop: menyelam yang mendalamApr 19, 2025 am 12:08 AM
Ciri Utama Photoshop: menyelam yang mendalamApr 19, 2025 am 12:08 AMCiri -ciri utama Photoshop termasuk lapisan dan topeng, alat pelarasan, penapis dan kesan. 1. Lapisan dan topeng membenarkan penyuntingan bebas bahagian imej. 2. Laraskan alat seperti kecerahan/kontras boleh mengubah suai nada imej dan kecerahan. 3. Penapis dan kesan dapat dengan cepat menambah kesan visual. Menguasai ciri -ciri ini dapat membantu para profesional kreatif mencapai visi kreatif mereka.
 Photoshop dan Seni Digital: Lukisan, Ilustrasi, dan KomposisiApr 18, 2025 am 12:01 AM
Photoshop dan Seni Digital: Lukisan, Ilustrasi, dan KomposisiApr 18, 2025 am 12:01 AMAplikasi Photoshop dalam seni digital termasuk lukisan, ilustrasi dan sintesis imej. 1) Lukisan: Menggunakan berus, pensil dan alat pencampuran, artis boleh membuat kesan yang realistik. 2) Ilustrasi: Dengan alat vektor dan bentuk, artis boleh menarik grafik yang kompleks dan menambah kesan. 3) Sintesis: Menggunakan mod topeng dan lapisan penggabungan, artis boleh menggabungkan elemen imej yang berbeza.
 Tutorial Photoshop Lanjutan: Retouching Master & CompositingApr 17, 2025 am 12:10 AM
Tutorial Photoshop Lanjutan: Retouching Master & CompositingApr 17, 2025 am 12:10 AMTeknologi penyuntingan foto dan sintesis yang maju Photoshop termasuk: 1. Penggunaan lapisan, topeng dan lapisan pelarasan untuk operasi asas; 2. Gunakan nilai piksel imej untuk mencapai kesan penyuntingan foto; 3. Gunakan pelbagai lapisan dan topeng untuk sintesis kompleks; 4. Gunakan alat "pencairan" untuk menyesuaikan ciri -ciri muka; 5. Gunakan teknologi "pemisahan kekerapan" untuk melakukan penyuntingan foto halus, teknologi ini dapat meningkatkan tahap pemprosesan imej dan mencapai kesan peringkat profesional.
 Menggunakan Photoshop untuk Reka Bentuk Grafik: Penjenamaan dan banyak lagiApr 16, 2025 am 12:02 AM
Menggunakan Photoshop untuk Reka Bentuk Grafik: Penjenamaan dan banyak lagiApr 16, 2025 am 12:02 AMLangkah -langkah untuk menggunakan Photoshop untuk reka bentuk jenama termasuk: 1. Gunakan alat pen untuk menarik bentuk asas, 2. Photoshop membantu pereka membuat dan mengoptimumkan elemen jenama dengan fleksibiliti lapisan dan topeng, memastikan konsistensi dan profesionalisme reka bentuk, dari logo mudah ke panduan penjenamaan kompleks.
 Model Langganan Photoshop: Apa yang Anda Dapatkan Untuk Wang AndaApr 15, 2025 am 12:17 AM
Model Langganan Photoshop: Apa yang Anda Dapatkan Untuk Wang AndaApr 15, 2025 am 12:17 AMModel langganan Photoshop patut dibeli. 1) Pengguna boleh mengakses versi terkini dan menggunakan di seluruh peranti pada bila -bila masa. 2) Yuran langganan adalah rendah, dan kemas kini berterusan dan sokongan teknikal disediakan. 3) Fungsi lanjutan seperti penapis saraf boleh digunakan untuk pemprosesan imej yang kompleks. Walaupun kos jangka panjang yang tinggi, kemudahan dan kemas kini ciri adalah sangat berharga kepada pengguna profesional.
 Photoshop: Menyiasat ujian percuma dan pilihan diskaunApr 14, 2025 am 12:06 AM
Photoshop: Menyiasat ujian percuma dan pilihan diskaunApr 14, 2025 am 12:06 AMAnda boleh mendapatkan akses ke Photoshop dengan cara yang paling ekonomik: 1. Mengalami ciri-ciri perisian dengan percubaan percuma 7 hari; 2. Cari diskaun pelajar atau guru, serta promosi bermusim; 3. Gunakan kupon di laman web pihak ketiga; 4. Langgan pelan bulanan atau tahunan Adobe CreativeCloud.
 Photoshop untuk Pereka: Membuat Konsep VisualApr 13, 2025 am 12:09 AM
Photoshop untuk Pereka: Membuat Konsep VisualApr 13, 2025 am 12:09 AMMewujudkan konsep visual di Photoshop boleh dicapai melalui langkah -langkah berikut: 1.
 Adakah Photoshop percuma? Memahami rancangan langgananApr 12, 2025 am 12:11 AM
Adakah Photoshop percuma? Memahami rancangan langgananApr 12, 2025 am 12:11 AMPhotoshop tidak percuma, tetapi terdapat beberapa cara untuk menggunakannya dengan kos rendah atau percuma: 1. Tempoh percubaan percuma adalah 7 hari, dan anda boleh mengalami semua fungsi dalam tempoh ini; 2. Diskaun pelajar dan guru boleh mengurangkan kos sebanyak separuh, dan bukti sekolah diperlukan; 3. Pakej CreativeCloud sesuai untuk pengguna profesional dan termasuk pelbagai alat Adobe; 4. Photoshopelements dan Lightroom adalah alternatif kos rendah, dengan fungsi yang lebih sedikit tetapi harga yang lebih rendah.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Dreamweaver Mac版
Alat pembangunan web visual

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft





