Rumah >hujung hadapan web >tutorial css >网页中各种设置字体大小的方法总结
网页中各种设置字体大小的方法总结
- 零下一度asal
- 2017-06-02 17:26:186658semak imbas
在网页中常常要对网页中的字体大小、字体位置进行设置,这篇文章主要为大家详细介绍通过JS/JQ、CSS设置字体大小的方法总结,希望能够帮助到大家!
字体大小的相关总结
1. 移动端最佳字体大小设置
告诉大家一些移动端css单位该怎么用。px肯定是不行的,手机有那么多的尺寸,要写多少@media。最常用的有两个单位:
rem是相对于根元素的大小设置的,网页中的根元素指的是html我们通过设置html的字体大小就可以控制rem的大小,rem单位虽然依旧很简单了,但是依旧不够简单粗暴,还有一种更简单的,就是vw、vh单位。

在我们之前的文章中我们介绍了字体大小跟字体颜色一个道理,是网页必不可少的一个元素,使用字体大小目的在于有区别、有动感、美观之用,那么用JS/JQ怎么实现呢?今天就给大家来介绍关于JS/JQ设置字体大小以及样式的总结。

场景:点击一个字母弹出一个modal,把这个字母显示在modal里。
4. CSS Fonts (字体) | CSS 在线手册 | php中文网教程

CSS字体属性定义字体,加粗,大小,文字样式。
在CSS中,有两种类型的字体系列名称:
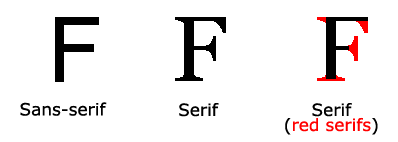
通用字体系列 - 拥有相似外观的字体系统组合(如 "Serif" 或 "Monospace")
特定字体系列 - 一个特定的字体系列(如 "Times" 或 "Courier")

字体大小是指字在屏幕或印刷介质上表现出来的大小,将每个字看作方块,按方块的对角线长度计算大小,字体大小跟字体颜色一个道理,是网页必不可少的一个元素,在各个语言开发中,都避免不了字体大小的设置,今天我就给大家关于字体大小设置的相关总结。
理论上,em单位是网上新的和即将到来的字体大小标准,但在实践中,百分比单位似乎给用户提供一个更加一致的和可访问的显示。当客户端设置改变,百分比文本以合理的比例扩展,允许设计师保持可读性,可访问性和视觉设计
字体大小的相关问答:
2. html - css3 transform transition 配合缩放,字体大小变化的问题 ?
【相关推荐】
Atas ialah kandungan terperinci 网页中各种设置字体大小的方法总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

